-
投稿者検索結果
-
2023年8月9日 9:31 AM #129466
返信が含まれるトピック: フッタータグ内にセクションブロックを追加したい
こちらのプラグインを使用して、再利用ブロックのスラッグが
footerの場合は以下のコードで実装出来ます。add_action( 'snow_monkey_prepend_footer', function() { if ( function_exists( 'rbui_get' ) ) { echo rbui_get( 'footer' ); } } );2023年8月5日 3:15 PM #129339返信が含まれるトピック: フッタータグ内にセクションブロックを追加したい
GONSYさま、 キタジマ タカシさま
ご丁寧に返信、実装例までご提供くださりありがとうございます!
ちょっと色々試してみました。
>GONSY さんが書かれている設定&CSS の追加までは同じ…
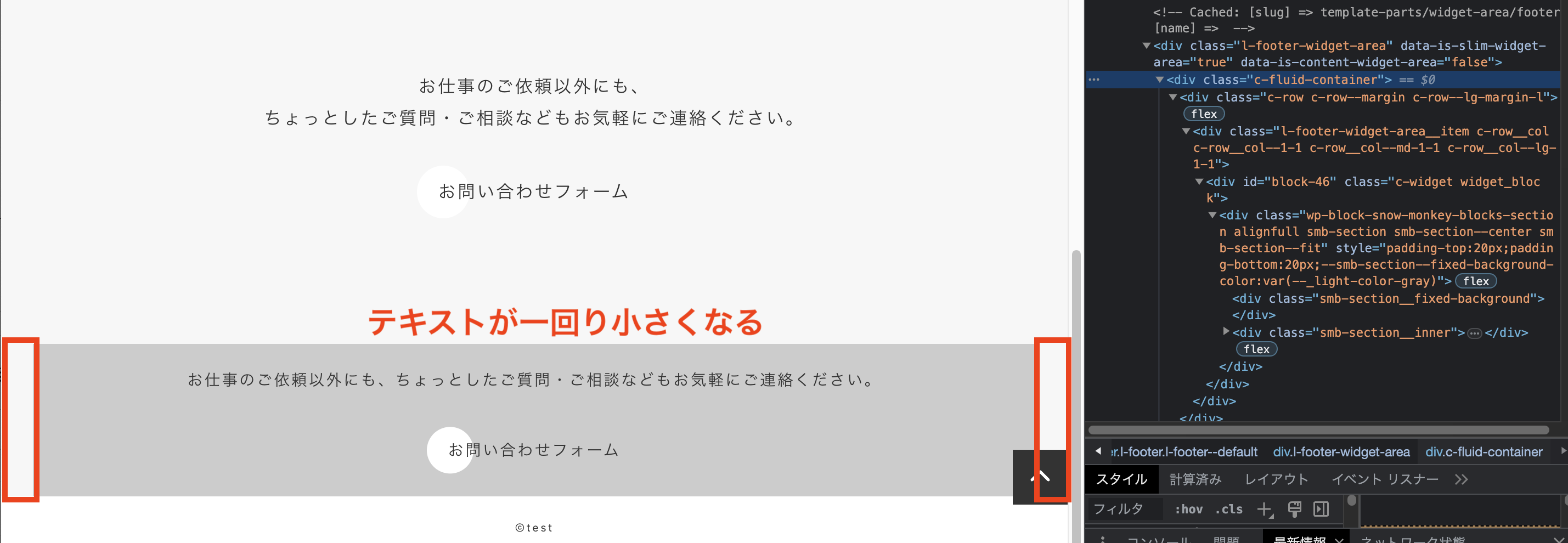
ウィジェットからだとセクションブロックの全幅は左右に余白が空いてしまい、テキストが一回り小さくなります。

これは
c-fluid-containerが親にあるため左右のpaddingの打ち消しが必要ですが、他のブロックにも影響しないよう、フッターの全幅のセクションブロックにのみ効かせるよう少し工夫が必要でした。--_font-size-levelが-1になっているのでこちらも打ち消しが必要です。他にウィジェットを挟むことでブロックに影響ありそうな箇所があるかもしれません。
もう1つの実装方法は、固定ページで下書きを作ってパーツ化し、アクションフックでパーツ化した固定ページを丸ごと出力する方法です。
/* footerに固定ページ設置 */ add_action( 'snow_monkey_prepend_footer', function () { /* 特定のページを指定して固定ページの内容を表示 */ if (!is_page('contact')) { $new_query = new \WP_Query( [ 'pagename' => 'footer_cta',/* 作成したページのスラッグ */ 'post_type' => 'page',/* 固定ページを指定 */ 'post_status' => ['draft']/* 下書きページの指定 */ ] ); if ($new_query->have_posts()) { while ($new_query->have_posts()) { $new_query->the_post(); the_content(); // 固定ページの内容を表示 } wp_reset_postdata(); // ループ後にリセット } } } );こちらだと、footerタグ直下に固定ページのブロックが直接設置されるので、HTMLもシンプルになりウィジェットも別で実装できます。(ショーケースのサイトはこの方法?)
結局それなりのコードの記述が必要であり、どの方法が良いかなといった感じではありますね…。
2023年1月27日 9:51 PM #116905返信が含まれるトピック: bodyの閉じタグ直前に独自のタグを追加する方法
「bodyの閉じタグ直前」であれば、
snow_monkey_prepend_footerではなくwp_footerが良いのではないですかね?アクションフックのコードの書き方はそれであってます!
♥ 0Who liked: No user2021年8月24日 8:55 AM #85216返信が含まれるトピック: add_actionで追加したhtml内のFontAwesomeが表示しない
キタジマさま
ご返信ありがとうございます。大変失礼いたしました。こちらになります。
add_action( 'snow_monkey_prepend_footer', function() { ?> <div id="footer_navi_area"> <div class="logo"> <p><a href="リンク先URL"><img src="logo.jpg" alt="ロゴ画像"></a></p> <p>description</p> <p> <a href="リンク先URL" class="font-wight-bold"><i class="fas fa-home fa-fw"></i>HOME</a> </p> <p><a href="リンク先URL"><span class="smb-btn__label">お問い合わせ<br>お見積もりはこちらから</span></a></p> <p>住所住所住所住所</p> </div> </div> <?php } );♥ 0Who liked: No user2021年5月18日 6:22 AM #75952返信が含まれるトピック: ページネーションの下にバナーや文字を入れたい
2021年5月18日 12:50 AM #75945返信が含まれるトピック: ページネーションの下にバナーや文字を入れたい
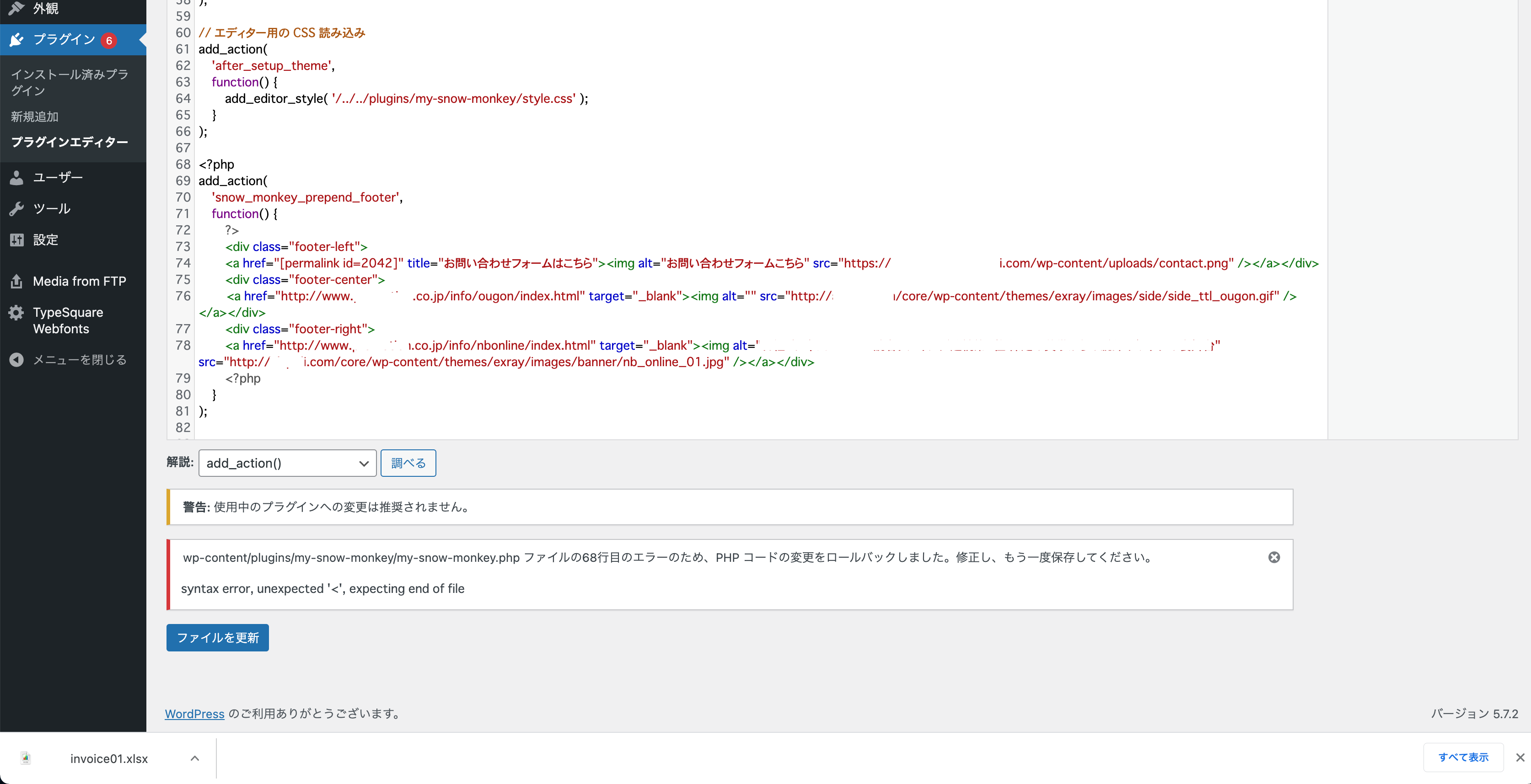
フックを試したのですが、添付画像の通り
wp-content/plugins/my-snow-monkey/my-snow-monkey.phpファイルの68行目のエラーのため、PHP コードの変更をロールバックしました。修正し、もう一度保存してください。syntax error, unexpected '<', expecting end of fileと表示され保存できませんでした。
間違っているでしょうか?
(表示できないため、一部白で塗りつぶしております)
<?php add_action( 'snow_monkey_prepend_footer', function() { ?> <div class="footer-left"> <a href="[permalink id=2042]" title="お問い合わせフォームはこちら"><img alt="お問い合わせフォームこちら" src="https://renewal-test.〇〇.com/wp-content/uploads/contact.png" /></a> </div> <div class="footer-center"> <a href="http://www.〇〇.co.jp/info/ougon/index.html" target="_blank" rel="noopener"><img alt="" src="http://〇〇.com/core/wp-content/themes/exray/images/side/side_ttl_ougon.gif" /></a> </div> <div class="footer-right"> <a href="http://www.〇〇.co.jp/info/nbonline/index.html" target="_blank" rel="noopener"><img alt="〇〇" src="http://〇〇.com/core/wp-content/themes/exray/images/banner/nb_online_01.jpg" /></a> </div> <?php } );♥ 0Who liked: No user2021年5月13日 9:23 AM #75549返信が含まれるトピック: 特定の固定ページ内のコンテンツを非表示にしたい
2021年5月13日 7:22 AM #75533返信が含まれるトピック: 特定の固定ページ内のコンテンツを非表示にしたい
GONSYさん、返信ありがとうございます。
フックのHTMLを!is_single()などの条件でコントロールするのはいかがでしょうか?
↑ご指摘ありがとうございます。お恥ずかしいながら、まだまだPHPに関して知識不足であり、
!is_single()をどこに記述すれば良いか分からず困っています。また、条件分岐の書き方等も理解出来ていないのが現状です。
下記に実際のコードを載せましたので、具体的に教えていただけると非常に助かります。add_action( 'snow_monkey_prepend_footer', function () { ?> <div class="info"> <div class="info-inner c-container"> <div class="info__logo"> <a href="#"> <img src="http://localhost:10028/wp-content/uploads/2021/05/logo01-e1620815183865.png" alt="" /> </a> </div> <span class="info__text">所在地 :〒〇〇〇-〇〇〇 〇〇県〇〇市〇〇〇町1-1-1</sapn><br> <span class="info__text">電話番号:〇〇〇-〇〇-〇〇〇〇</sapn><br> <span class="info__text">営業時間:〇〇〇〜〇〇〇(月〜金)〇〇〇〜〇〇〇(土)</sapn><br> <span class="info__text">アクセス:〇〇〇徒歩10分</sapn><br> <span class="info__text">※長時間〇〇の相談しています</sapn><br> <span class="info__text">見学も随時受け付けておりますので、お気軽にお問い合わせください。</span><br> <div class="button_wrapper"> <a href="tel:〇〇〇-〇〇-〇〇〇〇"><button>📞電話で問い合わせる</button></a> </div> </div> </div> <?php } );♥ 0Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 1Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 1Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user2019年3月3日 10:04 PM #11321返信が含まれるトピック: snow_monkey_prepend_bodyの使用について
お知らせバーの前だと、 .l-contents の先頭部分に snow_monkey_prepend_contents とかつくると良さそうですかね。
お知らせバーの後ろはページヘッダーとかパンくずとかとの兼ね合いで…凄く解りやすいフックですね。お願いできますか?
子テーマでちょっとデザインを試してみたのですが、お知らせバーの前だとあまり変なことをしない限りはお知らせバーが突然出て浮いた感じにならず、お知らせバーがより目立って良いかもです!
後ろだとトップ画面以外に使用した場合にはアイキャッチとかの締まった感じが無くなって微妙になってしまいますね…。.l-footer の内側に、 snow_monkey_prepend_footer 、 snow_monkey_append_footer を追加しましょうかね。
.l-footer の内側であれば、ソーシャルナビの前と後ろと言った所などでしょうか?
メニューの左右は HTML の構造的にちょっと難しい気がします…。
あ、メニューの左右と言うのがちょっと伝わっていないかもです…<div class="c-row__col c-row__col--1-6 u-hidden-lg-up"> <div class="u-pull-right">...</div> <div class="u-pull-right">メニューの左に追加</div>とかかな…と思いましたが、これもHTMLの構造的にややおかしくなりそうな難しい感じですね。
一度、HTML構造も見ながらこちらでも整理してみます。
♥ 0Who liked: No user2019年3月2日 12:55 AM #11299返信が含まれるトピック: snow_monkey_prepend_bodyの使用について
お返事漏れてました、すみません。
お知らせバーの前や後にコンテンツ表示向けのフックを追加していただければ
お知らせバーの前だと、
.l-contentsの先頭部分にsnow_monkey_prepend_contentsとかつくると良さそうですかね。お知らせバーの後ろはページヘッダーとかパンくずとかとの兼ね合いで、要素を追加するとレイアウトが崩れたように見える可能性があるので、後ろにアクションフックを入れるのはちょっと微妙かなぁという気がします。フッターの後にフッターナビ前にも同じように追加していただければ、下部固定のGDPR等を出すのに対してかなり楽になる印象です。
.l-footerの内側に、snow_monkey_prepend_footer、snow_monkey_append_footerを追加しましょうかね。drawer-navのすぐ左やメニューのすぐ横に配置できるようなフックがあれば便利と思っています。
ナビゲーションバーに、メニュー以外の通知アイコン等の仕組みを簡単に使用できるようにするフックという事です。メニューの左右は HTML の構造的にちょっと難しい気がします…。
♥ 0Who liked: No user -
投稿者検索結果
Search results of "snow_monkey_prepend_footer"
14件の結果を表示中 - 1 - 14件目 (全14件中)
-
検索結果
14件の結果を表示中 - 1 - 14件目 (全14件中)



