-
投稿者検索結果
-
2020年11月25日 9:30 AM #61554
返信が含まれるトピック: カテゴリーページで投稿者名を削除したい
これでどうでしょう?
add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/meta/meta', function( $html, $name, $vars ) { // カテゴリーアーカイブ表示時、かつ記事一覧部分のとき if ( is_category() && 'archive' === $vars['_context'] ) { return preg_replace( '|<li class="c-meta__item c-meta__item--author">.*?</li>|ms', '', $html ); } return $html; }, 10, 3 );上記で HTML ごと消えると思いますが、互換性を考えると CSS のほうが安定度は高いかなぁとは思います。
♥ 1いいねをした人: 居ません2020年11月18日 12:00 PM #61131返信が含まれるトピック: トップページの一覧の中にバナーを表示する方法
あれ、すみません。コード書き直してみました。先のコードは消して、下記に差し替えてください。
add_filter( 'snow_monkey_template_part_render_template-parts/archive/entry/content/content', function( $html ) { $post_type = get_post_type() ? get_post_type() : 'post'; $post_type = is_home() ? 'post' : $post_type; $entries_layout = get_theme_mod( $post_type . '-entries-layout' ); if ( 'post' !== $post_type ) { return $html; } if ( 'simple' !== $entries_layout ) { return $html; } $count = 0; return preg_replace_callback( '|(<li class="c-entries__item)|s', function( $matches ) use ( &$count ) { $add = ''; if ( 5 === $count ) { ob_start(); ?> 画像1 <?php $add = ob_get_clean(); } elseif ( 10 === $count ) { ob_start(); ?> 画像2 <?php $add = ob_get_clean(); } elseif ( 15 === $count ) { ob_start(); ?> 画像3 <?php $add = ob_get_clean(); } elseif ( 20 === $count ) { ob_start(); ?> 画像4 <?php $add = ob_get_clean(); } elseif ( 25 === $count ) { ob_start(); ?> 画像5 <?php $add = ob_get_clean(); } if ( $add ) { ob_start(); ?> <li class="c-entries__item"><?php echo wp_kses_post( $add ); ?></li> <?php $add = ob_get_clean(); } $count ++; return $add . $matches[0]; }, $html ); return $html; } );♥ 0いいねをした人: 居ません2020年11月18日 11:23 AM #61129返信が含まれるトピック: 検索フォームの検索ボタンをアイコンに変更したい
ショートコードの定義をしている部分のコードをこれに置き換えてください!
add_shortcode( 'search_form', function() { ob_start(); \Framework\Helper::get_template_part( 'template-parts/common/search-form' ); return ob_get_clean(); } );get_template_part()ではなく\Framework\Helper::get_template_part()にすることで、snow_monkey_template_part_renderフィルターフックによるカスタマイズが適用されるようになります。♥ 1いいねをした人: 居ません2020年11月17日 9:50 AM #61006返信が含まれるトピック: 検索フォームの検索ボタンをアイコンに変更したい
これでどうでしょう?
add_filter( 'snow_monkey_template_part_render_template-parts/common/search-form', function( $html ) { return str_replace( '>検索<', '><i class="fas fa-search"></i><', $html ); } );♥ 0いいねをした人: 居ません2020年11月17日 9:25 AM #60999返信が含まれるトピック: トップページの一覧の中にバナーを表示する方法
ウィジェットで管理はわかりませんが、画像を突っ込むこと自体はできます。下記のコードを試してみてください。
/** * ブログ一覧に画像を追加する処理 */ function my_infeed_img( $html, $post_types, $entries_layout ) { // 投稿タイプが post 以外のときは中止 $post_types = (array) $post_types; if ( ! in_array( 'post', $post_types, true ) ) { return $html; } // 一覧レイアウトが「シンプル」以外のときは中止 if ( 'simple' !== $entries_layout ) { return $html; } $count = 0; return preg_replace_callback( '|(<li class="c-entries__item)|s', function( $matches ) use ( &$count ) { $count ++; if ( 0 !== $count % 6 ) { return $matches[0]; } ob_start(); ?> <li class="c-entries__item"> ここに画像 </li> <?php return ob_get_clean() . $matches[0]; }, $html ); } /** * ブログ一覧ページに画像を追加して表示 */ add_filter( 'snow_monkey_template_part_render_template-parts/archive/entry/content/content', function( $html ) { $post_type = get_post_type() ? get_post_type() : 'post'; $post_type = is_home() ? 'post' : $post_type; $entries_layout = get_theme_mod( $post_type . '-entries-layout' ); return my_infeed_img( $html, $post_type, $entries_layout ); } );♥ 0いいねをした人: 居ません2020年11月16日 11:13 AM #60945返信が含まれるトピック: 検索フォームの検索ボタンをアイコンに変更したい
お忙しいところご返信頂きありがとうございます!
大変申し訳ありません、情報不足でした。
My Snow Monkeyに
1. 検索フォームを表示するショートコードをつくる
2. ショートコードをヘッダーコンテンツで実行可能にする
3. ヘッダーコンテンツにショートコード [search_form] を入れる/** * [search_form] で検索フォームを表示 */ add_shortcode( 'search_form', function() { ob_start(); get_template_part( 'template-parts/common/search-form' ); return ob_get_clean(); } ); /** * ヘッダーコンテンツ内でショートコードを実行可能に */ add_filter( 'snow_monkey_template_part_render', function( $html, $slug ) { if ( 'template-parts/header/content' !== $slug ) { return $html; } return do_shortcode( $html ); }, 10, 2 );↑こちらの方法でヘッダーコンテンツ内に検索フォームを表示させています。

その際に右側の検索ボタンを「検索」という文言ではなく、Fontawsomeアイコンを挿入したいと思っております。
恐れ入りますが、ご教授頂ければと思います。
よろしくお願いします。
♥ 0いいねをした人: 居ません2020年11月5日 1:44 PM #60407返信が含まれるトピック: 投稿一覧ページのデザイン変更について
@井上さま
あるカスタム投稿タイプのアーカイブページの.p-archive > .c-entriesの部分に任意のクラスを追加したいということであっていますか?であれば、下記のコードの追加で実現できます。My Snow Monkey プラグインか子テーマのfunctions.phpに貼り付けてみてください。add_filter( 'snow_monkey_template_part_render_template-parts/archive/entry/content/content', function( $html, $name ) { // カスタム投稿タイプ news のカスタム投稿アーカイブのとき if ( 'news' === $name ) { // my-class というクラスを追加 return str_replace( 'c-entries ', 'c-entreis my-class ', $html ); } return $html; }, 10, 2 );もしクラスの追加程度ではなくて、一覧部分の HTML をまるっと別物にしたいという場合は、Olein さんが書かれているようにテンプレートの置換や追加が必要になるかと思います。
♥ 1いいねをした人: 居ません*****[ プライベートトピックのため非表示 ]♥ 0いいねをした人: 居ません2020年10月22日 11:59 AM #59579返信が含まれるトピック: 『関連記事(一部広告含む)』と通常の『関連記事』を両方表示させたい。
おそくなりすみません!
こんな感じでどうでしょう?
function add_pure_related_posts( $html ) { remove_filter( 'snow_monkey_template_part_render_template-parts/content/related-posts', 'add_pure_related_posts' ); ob_start(); \Framework\Helper::get_template_part( 'template-parts/content/related-posts', null, [ '_code' => false, ] ); return $html . ob_get_clean(); } add_filter( 'snow_monkey_template_part_render_template-parts/content/related-posts', 'add_pure_related_posts' );♥ 2いいねをした人: 居ません2020年10月21日 12:44 AM #59439返信が含まれるトピック: snow_monkey_template_part_render_の使い方について
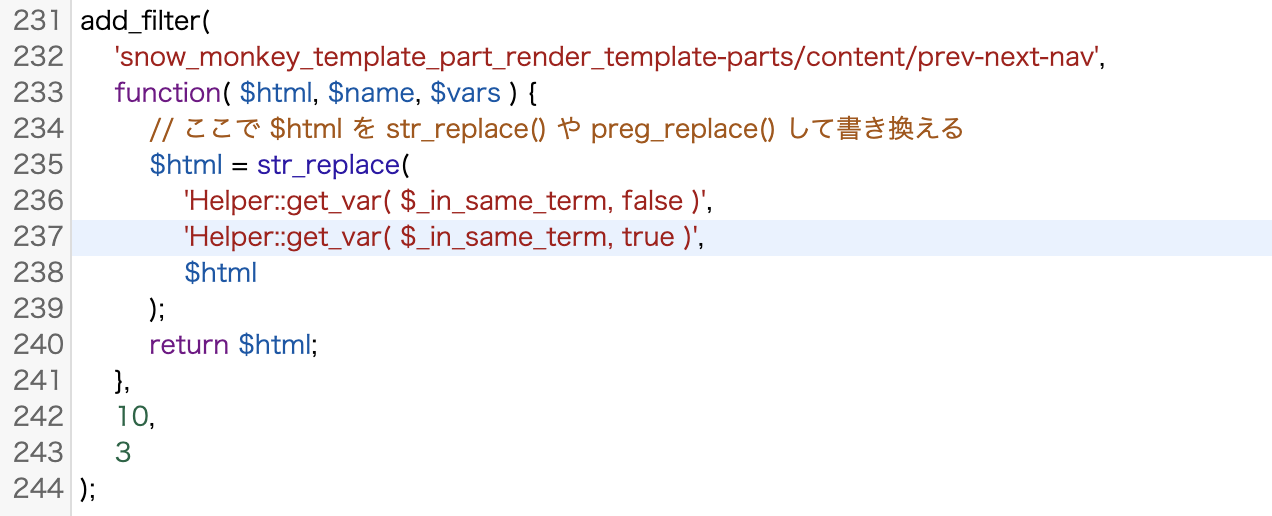
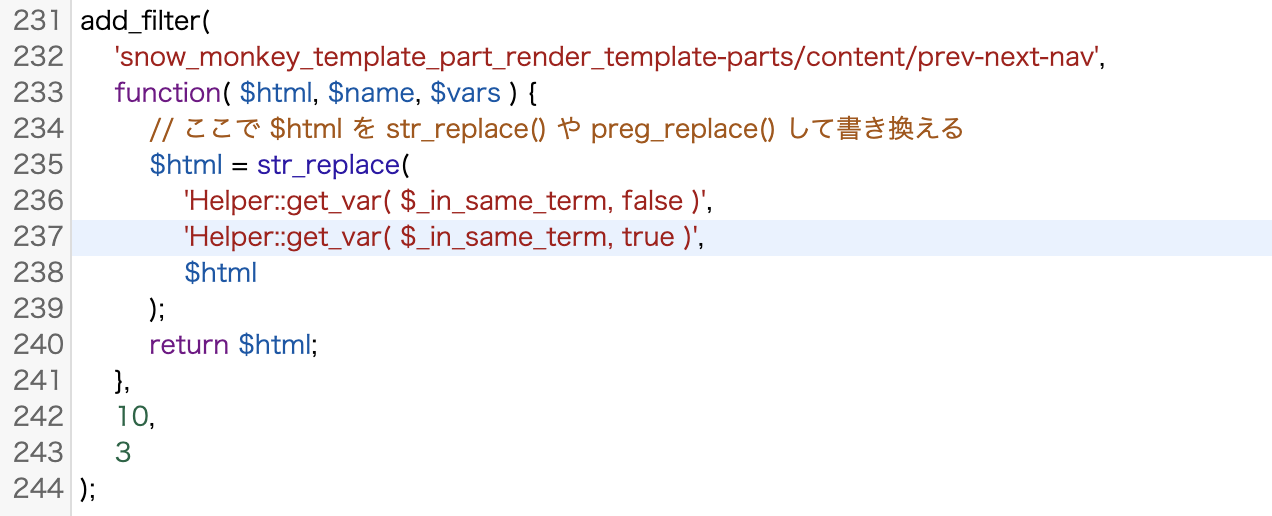
snow_monkey_template_part_render_は HTML の書き換えになるので、_in_same_termのようなテンプレートの引数を書き換えたいときはsnow_monkey_get_template_part_args_を使うことになります。下記でどうでしょう?
add_filter( 'snow_monkey_get_template_part_args_template-parts/content/prev-next-nav', function( $args ) { // ここで $html を str_replace() や preg_replace() して書き換える $args['vars']['_in_same_term'] = true; return $args; } );♥ 0いいねをした人: 居ません2020年10月21日 12:18 AM #59434rakumath
閲覧者トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】
【お使いのブラウザ】
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)===
【お使いの Snow Monkey のバージョン】 バージョン: 11.6.1
【お使いのブラウザ】 Chrome
【当該サイトのURL】 http://rakumath.xyz/お世話になっております。
下記のように、mysnowmonkeyに書き込んだのですが、動きません。
やりたいこととしては、「次へ」「前へ」のボタンをカテゴリ内だけに限定したいです。
試しに、class名を置換してソースコードを確認してみましたが書き換わっていませんでした。
何が間違っているのでしょうか。ご教授ください。
add_filter( 'snow_monkey_template_part_render_template-parts/content/prev-next-nav', function( $html, $name, $vars ) { // ここで $html を str_replace() や preg_replace() して書き換える $html = str_replace( "'_in_same_term' => false,", "'_in_same_term' => true,", $html ); return $html; }, 10, 3 );更新前はこのように書きました。
これもダメでした。
 2020年10月20日 2:08 PM #59386
2020年10月20日 2:08 PM #59386これで矢印表示 + ホバーでサブメニュー表示/非表示にできました。
add_filter( 'snow_monkey_template_part_render', function( $html, $slug ) { if ( 'template-parts/nav/global' === $slug ) { $html = str_replace( '<ul class="c-navbar__submenu"', '<div class="c-navbar__toggle" aria-expanded="false"><span class="c-ic-angle-right" aria-hidden="true"></span></div><ul class="c-navbar__submenu"', $html ); return $html; } return $html; }, 10, 2 );が、サブメニューに表示される矢印が黒になってたりちょっと変なので、次のアップデートで少しコードを整理してみようと思います。お急ぎならひとまず上記のコードを使ってください!
♥ 1いいねをした人: 居ません2020年10月15日 10:55 AM #59092返信が含まれるトピック: ヘッダやフッタなどのインクルード
Snow Monkey は WordPress の仕組みは潰さずに拡張するという方針で開発しているので、基本的には他の(スタンダードな)テーマで行う方法は Snow Monkey でもできるはずです。今回の場合だと子テーマで既存テンプレートを上書きして、それに
include文でオリジナルな記事一覧を読み込ませるのような感じになりますかね。加えて、できはするけどもっと良い方法がありますというのが Snow Monkey 的なところで、
snow_monkey_pre_template_part_renderやsnow_monkey_template_part_renderを使って既存テンプレートを書き換えたり部分的に追加したりと言ったことができます。実際の書き方は具体的にどこになにをどう出したいかを投稿頂ければお答えできるかなと思います。ただ、
例えば何らかの記事を wordpress とは別管理するプログラムをサイトに追加して、それが書き出す自前の「記事一覧ページ」といったものを wordpress で管理している他のページと同じデザインで書き出されるようにする
という場合、もしそれを埋め込む先が記事部分であるようなら、僕ならショートコードの形で実装するかなと思います。ショートコードは WordPress 的にスタンダードな API ですし、一番手っ取り早くて簡単なので。
♥ 0いいねをした人: 居ません*****[ プライベートトピックのため非表示 ]♥ 0いいねをした人: 居ません2020年10月8日 2:25 PM #58760【お使いの Snow Monkey のバージョン】v11.5.8
【お使いのブラウザ】Safari===
Snow Monkey + bbPress support アドオン併用時に、フォーラムのトピック一覧にも
フォーラム一覧のフォーラム名の下に表示されるフォーラムについての説明文を表示するようにする方法。add_filter( 'snow_monkey_template_part_render_template-parts/content/entry/header/header', function( $_html, $_name, $_vars ) { if ( bbp_is_single_forum() ) { $_html = str_replace( '</header>', bbp_get_forum_content() . '</header>', $_html ); } return $_html; }, 10, 3 );フォーラムを直接開いたユーザーにフォーラムの目的を表示する導線強化など使えるかと。
知らんけど。 -
投稿者検索結果
「snow_monkey_template_part_render」の検索結果
-
検索結果
-
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】
【お使いのブラウザ】
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)===
【お使いの Snow Monkey のバージョン】 バージョン: 11.6.1
【お使いのブラウザ】 Chrome
【当該サイトのURL】 http://rakumath.xyz/お世話になっております。
下記のように、mysnowmonkeyに書き込んだのですが、動きません。
やりたいこととしては、「次へ」「前へ」のボタンをカテゴリ内だけに限定したいです。
試しに、class名を置換してソースコードを確認してみましたが書き換わっていませんでした。
何が間違っているのでしょうか。ご教授ください。
add_filter( 'snow_monkey_template_part_render_template-parts/content/prev-next-nav', function( $html, $name, $vars ) { // ここで $html を str_replace() や preg_replace() して書き換える $html = str_replace( "'_in_same_term' => false,", "'_in_same_term' => true,", $html ); return $html; }, 10, 3 );更新前はこのように書きました。
これもダメでした。

【お使いの Snow Monkey のバージョン】v11.5.8
【お使いのブラウザ】Safari===
Snow Monkey + bbPress support アドオン併用時に、フォーラムのトピック一覧にも
フォーラム一覧のフォーラム名の下に表示されるフォーラムについての説明文を表示するようにする方法。add_filter( 'snow_monkey_template_part_render_template-parts/content/entry/header/header', function( $_html, $_name, $_vars ) { if ( bbp_is_single_forum() ) { $_html = str_replace( '</header>', bbp_get_forum_content() . '</header>', $_html ); } return $_html; }, 10, 3 );フォーラムを直接開いたユーザーにフォーラムの目的を表示する導線強化など使えるかと。
知らんけど。
