-
投稿者検索結果
-
2023年2月6日 9:18 AM #117303
返信が含まれるトピック: ドロワーナビゲーション内に検索ボックスの「検索・・・」の文字を変更したい
ざっくりですがこんな感じでしょうか。
My Snow Monkey プラグインか子テーマの
functions.phpに下記のコードを追加してみてください。// template-parts/nav/drawer の HTML を書き換え add_filter( 'snow_monkey_template_part_render_template-parts/nav/drawer', function( $html ) { return str_replace( "placeholder=\"検索 …\"", "placeholder=\"検索できます\"", $html ); } );♥ 0Who liked: No user2022年12月29日 9:52 PM #115843返信が含まれるトピック: ターム一覧ページで、ページタイトルをカスタム投稿名で表示させたい。
↑でご提示いただいたコード内にURLがあったので、サイトを拝見しました。
ナビゲーション下のアイキャッチ画像+タイトルは、 この画像から、c-page-header__contentのh1と思い込んでましたが、コンテンツ上部に表示するc-entry__headerだったんですね。
アイキャッチもCSSのバックグラウンドで設定されていたようなので、気づきませんでした。
当然、この方法だとテンプレートの場所が違うので、私が示したコードでは何も起こりませんね(汗)このトピックの冒頭で提示されている
snow_monkey_template_part_render_template-parts/content/entry/header/headerは、テンプレート指定がcontentになっているのでおわかりかと思いますが、アーカイブページでは効きません。
アーカイブページの場合は、snow_monkey_template_part_render_template-parts/archive/entry/header/headerを使えば適用されると思います。
※WordPress をデバッグモードにするとソースコード上にどのテンプレートを読み込んでいるかが表示されるので、確認してみてください。
で、今回の対策案ですが、例えば・・・add_filter( 'snow_monkey_template_part_render_template-parts/archive/entry/header/header', function ( $html ) { if ( 'land' === get_post_type() ) { $html = preg_replace( '|(<h1 class="c-entry__title">.*?</h1>)|ms', '<h1 class="c-entry__title">土地情報</h1><p>初生・三方原エリア多数!</p>', $html ); } return $html; } );こんな感じではどうでしょうか?
もう仕事納めされているかと思いますので、年明けにでもお試しくださいませ。2022年12月28日 10:30 PM #115821返信が含まれるトピック: ターム一覧ページで、ページタイトルをカスタム投稿名で表示させたい。
2022年12月28日 5:03 PM #115809返信が含まれるトピック: ターム一覧ページで、ページタイトルをカスタム投稿名で表示させたい。
ページタイトルに関する他のコードをコメントアウトして、上記の記述をコピペしましたが、ページタイトルを変更することができませんでした。
ちなみにカスタム投稿タイプは「Custom Post Type UI」を使用しています。
GONSYさんが試してくださった環境と同じ事がしたいのですが、なぜコピペでもうまくいかないのか分かりません。
ちょっと長くなってしまいますが、my-snow-monkey.phpの中身を載せます。
<?php /** * Plugin name: My Snow Monkey * Description: このプラグインに、あなたの Snow Monkey 用カスタマイズコードを書いてください。 * Version: 0.2.1 * * @package my-snow-monkey * @author inc2734 * @license GPL-2.0+ */ /** * Snow Monkey 以外のテーマを利用している場合は有効化してもカスタマイズが反映されないようにする */ $theme = wp_get_theme( get_template() ); if ( 'snow-monkey' !== $theme->template && 'snow-monkey/resources' !== $theme->template ) { return; } /** * Directory url of this plugin * * @var string */ define( 'MY_SNOW_MONKEY_URL', untrailingslashit( plugin_dir_url( __FILE__ ) ) ); /** * Directory path of this plugin * * @var string */ define( 'MY_SNOW_MONKEY_PATH', untrailingslashit( plugin_dir_path( __FILE__ ) ) ); // 実際のページ用の CSS 読み込み add_action( 'wp_enqueue_scripts', function() { wp_enqueue_style( 'my-snow-monkey', MY_SNOW_MONKEY_URL . '/style.css', [ Framework\Helper::get_main_style_handle() ], filemtime( MY_SNOW_MONKEY_PATH . '/style.css' ) ); wp_enqueue_script('my_script',MY_SNOW_MONKEY_URL .'/main.js'); } ); // エディター用の CSS 読み込み // クラシックエディターとブロックエディターの両方に CSS が読み込まれます。 // ブロックエディターの場合は自動的に .editor-styles-wrapper でラップされます。 // 依存関係は指定できません。 add_action( 'after_setup_theme', function() { add_theme_support( 'editor-styles' ); add_editor_style( '/../../plugins/my-snow-monkey/style.css' ); } ); add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary', function( $html ) { if ( 'voice' === get_post_type() ): ob_start(); ?> <?php // カスタムフィールド:概要欄 → event_txt // ACF テキストエリア(改行:なにもしない) $city = get_field( 'ff_city' ) ?> <p class="list-city"><?php echo esc_attr( $city) ; ?><?php if(get_field('ff_type')) :?> <?php echo esc_html (get_field('ff_type')); ?><?php endif; ?></p> <?php $voice = ob_get_clean(); return str_replace( '</header>', '</header>'.$voice , // 投稿タイトルの下に追加 $html ); endif; return $html; } ); add_filter( 'snow_monkey_template_part_render_template-parts/content/entry/header/header', function ( $html ) { if ( is_single()) { ?> <header class="c-entry__header"> <h1 class="c-entry__title"> <?php if ( has_term('local-tour','newscat') ) { ?> 完成見学会/オープンハウス<span>宮下工務店のお家をぜひご体感ください</span> <?php } elseif ( is_singular('news') ) { ?> セミナー:見学会 <?php } elseif ( is_singular('land') ) { ?> 土地情報 <?php } elseif ( is_singular('voice') ) { ?> お客様の声 <?php } elseif ( is_singular('works') ) { ?> 施工事例 <?php } else{ ?> お知らせ <?php } ?> </h1></header> <?php return; }elseif ( is_page( '635' ) ) { ?> <header class="c-entry__header"> <h1 class="c-entry__title">会社案内 </h1></header> <?php return; } return $html; } ); //記事の場合はコンテンツの上にブログタイトル表示 add_filter( 'the_content', function ( $content ) { if ( is_singular('voice') ) { $city = '<div class="single-voice-top"><p class="city-name">' . get_field('ff_city') . '</p>'; if(get_field('ff_type')){ $type = '<span class="voice-type">' . get_field('ff_type') . '</span>'; } $cityend = '</div>'; $page_title = '<h2 class="voice-page-title">' . get_the_title() . '</h2>'; $date = '<span class="single-date">' . get_the_date() . '</span>'; $content = $city . $type . $cityend . $page_title . $date . $content; return $content; }elseif ( is_singular('works') ) { $date = '<span class="single-date">' . get_the_date() . '</span>'; $content = $page_title . $date . $content; return $content; }elseif ( has_term('local-tour','newscat') ) { $page_title = '<h2 class="title-local-tour mincho">' . get_the_title() . '</h2>'; $content = $page_title . $content; return $content; }elseif ( is_single() ) { $page_title = '<h2 class="original-page-title">' . get_the_title() . '</h2>'; $date = '<span class="single-date">' . get_the_date() . '</span>'; $content = $page_title . $date . $content; return $content; } return $content; } ); //投稿一覧ブロックサムネ上子カテ表示 add_filter( 'snow_monkey_get_template_part_args_template-parts/loop/entry-summary/term/term', function( $args ) { // カテゴリーアーカイブあるいはタクソノミーアーカイブのとき if ( is_category() || is_tax() ) { // ページのクエリ情報を取得 $queried_object = get_queried_object(); // その投稿に割当てられているカテゴリー(タクソノミー)を全て取得 $terms = get_the_terms( get_the_ID(), $queried_object->taxonomy ); // 取得したカテゴリー(タクソノミー)のうち、最後のタームをカテゴリーラベルとして使用する $args['vars']['_terms'] = [ end( $terms ) ]; } return $args; } ); //土地情報・セミナー・イベントの詳細ページ上部の指定 add_action( 'snow_monkey_before_entry_content', function() { if ( is_singular('land') ){ ?> <?php $terms = get_the_terms($post->ID, 'landcat'); if ($terms) : ?> <ul class="single-works-cat"> <?php foreach ($terms as $term) { echo '- ' . $term->name . '
'; } ?> <?php endif; ?> <?php }elseif ( is_singular('news') && !has_term('local-tour','newscat')) { ?> <div class="wrap-content"> <?php } } ); //土地情報の詳細ページの指定 add_action( 'snow_monkey_after_entry_content', function() { if ( is_singular('land') ){ ?> <div class="land-data"> <?php if(get_field('ff_list')) :?> <p class="land-hade"><?php the_field('ff_list'); ?></p> <?php endif; ?> <?php if(get_field('price-detail')) :?> <dl><dt>価格</dt><dd><?php the_field('price-detail'); ?></dd></dl> <?php endif; ?> <?php if(get_field('area-detail')) :?> <dl><dt>面積</dt><dd><?php the_field('area-detail'); ?></dd></dl> <?php endif; ?> <?php if(get_field('list')) :?> <dl><dt>checkmark</dt><dd><?php the_field('list'); ?></dd></dl> <?php endif; ?> <?php if(get_field('ff_photo')) :?> <div class="land-detail-img">" alt="" /></div><!-- /.land-detail-img --> <?php endif; ?> <?php if(get_field('ff_th01')) :?> <dl><dt>所在地</dt><dd><?php the_field('ff_th01'); ?></dd></dl> <?php endif; ?> <?php if(get_field('ff_th02')) :?> <dl><dt>交通</dt><dd><?php the_field('ff_th02'); ?></dd></dl> <?php endif; ?> <?php if(get_field('ff_text01')) :?> <dl><dt>教育施設</dt><dd><?php the_field('ff_text01'); ?></dd></dl> <?php endif; ?> <?php if(get_field('ff_text02')) :?> <dl><dt>医療施設</dt><dd><?php the_field('ff_text02'); ?></dd></dl> <?php endif; ?> <?php if(get_field('ff_th03')) :?> <dl><dt>都市計画</dt><dd><?php the_field('ff_th03'); ?></dd></dl> <?php endif; ?> <?php if(get_field('ff_th04')) :?> <dl><dt>地目</dt><dd><?php the_field('ff_th04'); ?></dd></dl> <?php endif; ?> <?php if(get_field('ff_th05')) :?> <dl><dt>建ぺい率</dt><dd><?php the_field('ff_th05'); ?></dd></dl> <?php endif; ?> <?php if(get_field('ff_th06')) :?> <dl><dt>容積率</dt><dd><?php the_field('ff_th06'); ?></dd></dl> <?php endif; ?> <?php if(get_field('ff_th07')) :?> <dl><dt>道路</dt><dd><?php the_field('ff_th07'); ?></dd></dl> <?php endif; ?> <?php if(get_field('ff_th08')) :?> <dl><dt>引渡日</dt><dd><?php the_field('ff_th08'); ?></dd></dl> <?php endif; ?> <?php if(get_field('ff_th09')) :?> <dl><dt>取引態様</dt><dd><?php the_field('ff_th09'); ?></dd></dl> <?php endif; ?> <?php if(get_field('ff_th10')) :?> <dl><dt>備考</dt><dd><?php the_field('ff_th10'); ?></dd></dl> <?php endif; ?> </div> /contact/?post_id=<?php the_ID(); ?>" class="btn-single-land">この記事について問い合わせる land">一覧に戻る <?php $terms = get_the_terms($post->ID, 'landtag'); if ($terms) : ?> <p>【関連タグ】</p> <ul class="single-works-tag"> <?php foreach ($terms as $term) { echo '
- ' . $term->name . '
'; } ?> <?php endif; ?> <?php } } ); //土地情報ターム一覧ページタイトル add_filter( 'snow_monkey_template_part_render_template-parts/common/page-header', function( $html ) { if ( is_tax( 'landcat' ) || is_post_type_archive( 'land' ) ) { $html = preg_replace( '|(<h1 class="c-page-header__title">.*?</h1>)|ms', '<h1 class="c-page-header__title">土地情報</h1>', $html ); } return $html; }, 10 ); // 土地情報一覧ページ 一覧上の文章 add_action( 'snow_monkey_before_archive_entry_content', function() { if ( is_post_type_archive('land') ){ ?> <div class="land-list-text"> <p>最新情報を続々アップしています!</p> <p>初生・三方原地区を中心に土地物件情報をお届けしています。<br /> 南区、中区もご相談ください。</p> </div> <?php } } ); // 土地情報一覧ページ 記事ブロックの内容 add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary', //entry-summary-postが対象 function( $html ) { if (get_post_type() === 'land'): //カスタム投稿landに限定する // 以降の出力を変数に格納する ob_start(); ?> <?php if(has_term('pickup','landcat')): ?> <span class="pickup-circle">PICK UP</span> <?php endif; ?> <div class="land-list-data"> <?php if(get_field('price')) :?> <dl> <dt>価格</dt> <dd> <?php echo esc_html (get_field('price')); ?> <?php if(has_term('free','landcat')): ?> <span class="tag-free">仲介手数料不要</span> <?php endif; ?> </dd> </dl> <?php endif; ?> <?php if(get_field('area')) :?> <dl><dt>面積</dt><dd><?php echo esc_html (get_field('area')); ?></dd></dl> <?php endif; ?> </div> <?php // 変数に格納する $type = ob_get_clean(); // </header>を書き換える return str_replace( '</header>', '</header>'.$type, $html ); endif; return $html; } ); // 施工事例一覧ページ 一覧上の文章 add_action( 'snow_monkey_before_archive_entry_content', function() { if ( is_post_type_archive('works') || is_tax('workscat') ){ ?> <ul class="nav-works">- /workscat/new-construction/">新築
- /workscat/reform/">リフォーム
- /workscat/parts/">パーツギャラリー
<?php } } ); //施工事例の詳細ページの指定 add_action( 'snow_monkey_before_entry_content', function() { if ( is_singular('works') ){ ?> <ul class="nav-works">- /workscat/new-construction/">新築
- /workscat/reform/">リフォーム
- /workscat/parts/">パーツギャラリー
<h2 class="original-page-title"><?php echo get_the_title(); ?></h2> <?php $terms = get_the_terms($post->ID, 'workscat'); if ($terms) : ?> <ul class="single-works-cat"> <?php foreach ($terms as $term) { echo '- ' . $term->name . '
'; } ?> <?php endif; ?> <?php } } ); //施工事例の詳細ページ下部の指定 add_action( 'snow_monkey_after_entry_content', function() { if ( is_singular('works') ){ ?> <?php $terms = get_the_terms($post->ID, 'workstag'); if ($terms) : ?> <p>【関連タグ】</p> <ul class="single-works-tag"> <?php foreach ($terms as $term) { echo '- ' . $term->name . '
'; } ?> <?php endif; ?> <?php } } ); //記事の詳細ページの指定 add_action( 'snow_monkey_after_entry_content', function() { if ( has_term('local-tour','newscat') ){ ?> <section class="wrap-tour-standard"> <div class="tour-standard"> <h4 class="mincho">宮下工務店の3つのスタンダード</h4> <div class="tour-standard-box"> <div class="tour-left"> <p>外断熱</p> <p>耐震<br>耐久性</p> <p>自然<br>素材</p> </div><!-- /.tour-left --> <div class="tour-right"> <p>安心・快適に過ごしていただくため、<br>宮下工務店では標準仕様を設けております</p> /new-construction/">標準仕様を詳しく見る </div><!-- /.tour-right --> </div><!-- /.tour-standard-box --> </div><!-- /.wrap-tour-standard --> </section> <div class="tour-contact01"> <p>完全予約制となります。お電話または予約フォームよりご予約ください</p> <div class="btn-tour-contact01"> 053-437-2695 /contact/?post_id=<?php the_ID(); ?>" class="btn-tour-mail">フォームから問合せる </div><!-- /.btn-tour-contact01 --> </div><!-- /.tour-contact01 --> <section id="tour-access"> <div class="wrap-tour-access"> <h3 class="mincho title-border">開催日時・アクセス</h3> <p>※完全予約制となります。お電話または予約フォームよりご予約ください。</p> <div class="tour-detail"> <?php if(get_field('k-date')) :?> <dl><dt>開催日</dt><dd><?php the_field('k-date'); ?></dd></dl> <?php endif; ?> <?php if(get_field('k-time')) :?> <dl><dt>時間</dt><dd><?php the_field('k-time'); ?></dd></dl> <?php endif; ?> <?php if(get_field('k-address')) :?> <dl><dt>場所</dt><dd><?php the_field('k-address'); ?></dd></dl> <?php endif; ?> <?php if(get_field('k-place')) :?> <dl><dt>集合場所</dt><dd><?php the_field('k-place'); ?></dd></dl> <?php endif; ?> </div><!-- /.tour-detail --> <?php if(get_field('k-url')) :?> " target="_blank">現在の予約状況はこちら <?php endif; ?> <?php if(get_field('k-covid')) :?> <section class="tour-covid"> <h4 class="mincho">新型コロナウイルスへの対策とお願い</h4> <p>皆様に安心してご見学いただけるように、以下の通りご案内いたします。</p> <section> <h5>会場について</h5> <p>スタッフは手指を消毒の上、マスク着用にてご案内させていただきます。<br /> 同一時間帯に室内が多人数にならない様に、最大3組様の入場とさせていただきます。<br /> 完全予約制となります。お電話または予約フォームよりご予約ください。<br /> 室内は定期的に換気をさせていただきます。</p> </section> <section> <h5>お客様へのお願い</h5> <p>マスク着用でのご来場をお願いいたします。<br /> 受付にて手指のアルコール消毒をお願いいたします。また、通常通り、手袋着用にてご入場をお願いいたします。<br /> (アルコール、手袋は受付にご用意しております)</p> </section> </section><!-- /.tour-covid --> <?php endif; ?> </div><!-- /.wrap-tour-access --> <section class="wrap-tour-contact02"> <div class="tour-contact02"> <h4>完全予約制となります。お電話または予約フォームよりご予約ください。</h4> <div class="tour-contact-box">" alt="" /> <div class="tour-contact-text"> <p>当日は中学生未満のお子様のご入場をお控え頂いていますが、会場に専属スタッフが常駐するキッズコーナー(空調完備)をご用意しておりますので、お子様連れでもどうぞお気軽に♪ 宮下工務店スタッフ一同、みなさまのご来場をお待ちしています。 他にも気になることや疑問・質問、何でもお気軽にご相談ください。</p> <?php if(get_field('k-url')) :?> " target="_blank">現在の予約状況はこちら <?php endif; ?> </div><!-- /.tour-contact-text --> </div><!-- /.tour-contact-box --> <div class="btn-tour-contact01"> 053-437-2695 /contact/?post_id=<?php the_ID(); ?>" class="btn-tour-mail">フォームから問合せる </div><!-- /.btn-tour-contact01 --> </div><!-- /.tour-contact02 --> </section><!-- /.wrap-tour-contact02 --> </section><!-- /tour-access --> <?php }elseif ( is_singular('news') ) { ?> /contact/?post_id=<?php the_ID(); ?>" class="btn-single-land">この記事について問い合わせる </div><!-- /.wrap-content --> <?php } } ); //datepicker関連 // css読み込み add_action( 'wp_enqueue_scripts', function () { wp_enqueue_style( 'pickadate-default', MY_SNOW_MONKEY_URL . '/assets/pickadate/css/default.css', [ Framework\Helper::get_main_style_handle() ], filemtime( MY_SNOW_MONKEY_PATH . '/assets/pickadate/css/default.css' ), false ); wp_enqueue_style( 'pickadate-default_date', MY_SNOW_MONKEY_URL . '/assets/pickadate/css/default.date.css', [ Framework\Helper::get_main_style_handle() ], filemtime( MY_SNOW_MONKEY_PATH . '/assets/pickadate/css/default.date.css' ), false ); // js読み込み wp_enqueue_script( 'pickadate', MY_SNOW_MONKEY_URL . '/assets/pickadate/js/picker.js', ['jquery'], filemtime( MY_SNOW_MONKEY_PATH . '/assets/pickadate/js/picker.js' ), false, true ); wp_enqueue_script( 'pickadate-date', MY_SNOW_MONKEY_URL . '/assets/pickadate/js/picker.date.js', ['jquery', 'pickadate'], filemtime( MY_SNOW_MONKEY_PATH . '/assets/pickadate/js/picker.date.js' ), false, true ); wp_enqueue_script( 'pickadate-legacy', MY_SNOW_MONKEY_URL . '/assets/pickadate/js/legacy.js', ['jquery', 'pickadate'], filemtime( MY_SNOW_MONKEY_PATH . '/assets/pickadate/js/legacy.js' ), false, true ); wp_enqueue_script( 'pickadate-translate', MY_SNOW_MONKEY_URL . '/assets/pickadate/js/ja_JP.js', ['jquery', 'pickadate'], filemtime( MY_SNOW_MONKEY_PATH . '/assets/pickadate/js/ja_JP.js' ), false, true ); wp_enqueue_script( 'pickadate-origin', MY_SNOW_MONKEY_URL . '/assets/pickadate/js/pickadate.js', ['jquery', 'pickadate'], filemtime( MY_SNOW_MONKEY_PATH . '/assets/pickadate/js/pickadate.js' ), true ); } ); //エントリーフォーム完了ページ遷移 add_action( 'wp_enqueue_scripts', function() { ob_start(); ?> window.addEventListener( 'load', function() { var form = document.getElementById( 'snow-monkey-form-734' ); if (form) { form.addEventListener( 'smf.submit', function(event) { if ('complete' === event.detail.status) { window.location.href = 'https://bsd-service.jp/miyashita/entry/thanks/'; } } ); } } ); <?php $data = ob_get_clean(); wp_add_inline_script( 'snow-monkey-forms', $data, 'after' ); }, 11 ); //お問い合わせ・資料請求完了ページ遷移 add_action( 'wp_enqueue_scripts', function() { ob_start(); ?> window.addEventListener( 'load', function() { var form = document.getElementById( 'snow-monkey-form-512' ); if (form) { form.addEventListener( 'smf.submit', function(event) { if ('complete' === event.detail.status) { window.location.href = 'https://bsd-service.jp/miyashita/contact/thanks/'; } } ); } } ); <?php $data = ob_get_clean(); wp_add_inline_script( 'snow-monkey-forms', $data, 'after' ); }, 11 ); //オープンハウス・見学会予約フォーム完了ページ遷移 add_action( 'wp_enqueue_scripts', function() { ob_start(); ?> window.addEventListener( 'load', function() { var form = document.getElementById( 'snow-monkey-form-1280' ); if (form) { form.addEventListener( 'smf.submit', function(event) { if ('complete' === event.detail.status) { window.location.href = 'https://bsd-service.jp/miyashita/tour-form/thanks/'; } } ); } } ); <?php $data = ob_get_clean(); wp_add_inline_script( 'snow-monkey-forms', $data, 'after' ); }, 11 ); //無料相談フォーム完了ページ遷移 add_action( 'wp_enqueue_scripts', function() { ob_start(); ?> window.addEventListener( 'load', function() { var form = document.getElementById( 'snow-monkey-form-10041' ); if (form) { form.addEventListener( 'smf.submit', function(event) { if ('complete' === event.detail.status) { window.location.href = 'https://bsd-service.jp/miyashita/free-form/thanks/'; } } ); } } ); <?php $data = ob_get_clean(); wp_add_inline_script( 'snow-monkey-forms', $data, 'after' ); }, 11 ); //記事タイトルを取得してフォームに入力 add_filter( 'snow_monkey_forms/control/attributes', function( $attributes ) { if ( isset( $attributes['name'] ) && 'productName' === $attributes['name'] ) { $url = $_SERVER['REQUEST_URI']; if(strstr($url,'?post_id')==true){ // ?post_id という URL クエリがあるときが対象 $post_id = filter_input( INPUT_GET, 'post_id' ); $title = get_the_title( $post_id ); if ( $title ) { $attributes['value'] = $title; } } } return $attributes; } ); //管理画面カスタム投稿一覧でタクソノミー別の表示用セレクト function add_post_taxonomy_restrict_filter() { global $post_type; if ( 'works' == $post_type ) { ?> <select name="workscat"> <option value="">カテゴリー指定なし</option> <?php $terms = get_terms('workscat'); foreach ($terms as $term) { ?> <option value="<?php echo $term->slug; ?>"><?php echo $term->name; ?></option> <?php } ?> </select> <?php } } add_action( 'restrict_manage_posts', 'add_post_taxonomy_restrict_filter' );
♥ 0Who liked: No user2022年12月28日 2:50 PM #115798返信が含まれるトピック: ターム一覧ページで、ページタイトルをカスタム投稿名で表示させたい。
my-snow-monkey.phpに追記したほかのコードをいったんコメントアウトして、タイトルをまるごと置き換えてしまうような記述はどうでしょうか?add_filter( 'snow_monkey_template_part_render_template-parts/common/page-header', function( $html ) { if ( is_tax( 'landcat' ) || is_post_type_archive( 'land' ) ) { $html = preg_replace( '|(<h1 class="c-page-header__title">.*?</h1>)|ms', '<h1 class="c-page-header__title">土地情報</h1>', $html ); } return $html; }, 10 );♥ 0Who liked: No user2022年12月25日 3:31 AM #115674以下は、カスタマイザーの デザイン → ヘッダー → 「ヘッダーレイアウト」 が【2行】の場合に再現する方法です。
電話番号、問い合わせのリンクは上記メニューの「ヘッダーコンテンツ」にHTMLで記述しておきます。テンプレートの部分的な書き換えなどをおこなう場合に登場するフック
snow_monkey_template_part_renderを使います。
今回はグローバルナビゲーションなので・・・
snow_monkey_template_part_render_template-parts/nav/global
これを用いればご希望の位置に要素の追加は可能だと思います。My Snow Monkey でやるのがベターかと思います。
my-snow-monkey.phpに追加するコードはこんな感じです。add_filter( 'snow_monkey_template_part_render_template-parts/nav/global', function( $html, $name, $vars ) { if ( is_front_page() ) { // トップページの場合 ?> <div class="nav_before_content"> // 変更しない場合はここに画像のURL <img src="... // 固定ページや再利用ブロックを使って内容の変更を容易にしたい場合は・・・ // <?php echo apply_filters( 'the_content', get_post( 'ページのID' ) -> post_content ); ?> </div> <?php } return ob_get_clean() . $html; }, 10, 3 );ただしこれだけだとコンテンツ幅になってしまうので、 nav_before_content をCSSで全幅にしておきます。
.nav_before_content { margin-right: calc(50% - 50vw); margin-left: calc(50% - 50vw); } /* ドロップナビを使用している場合、ドロップナビにも表示されてしまうので非表示に */ .p-drop-nav .nav_before_content { display: none; }これでイメージに近いことができると思います。
まずはご自身の環境に合わせて調整、試してみてください。2022年12月22日 11:45 AM #115585返信が含まれるトピック: ターム一覧ページで、ページタイトルをカスタム投稿名で表示させたい。
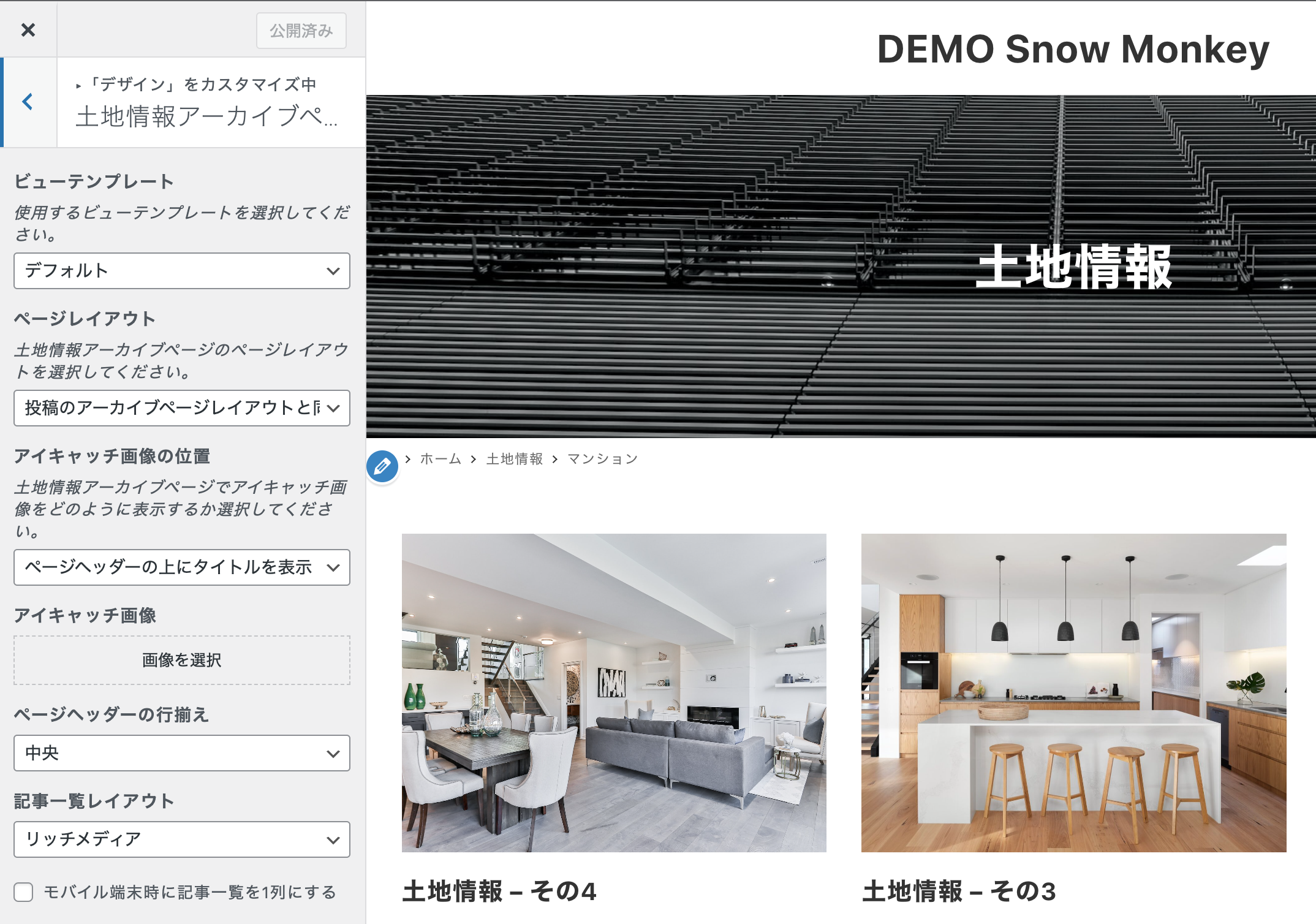
ちなみに画像の「初生・三方原エリア多数!」はどのように入れましたか?
snow_monkey_template_part_render_template-parts/content/entry/header/header
でテンプレートの上書きをされているのでしょうか?
コードを提示いただけると解決しやすくなると思います。♥ 0Who liked: No user2022年11月26日 4:52 PM #114267返信が含まれるトピック: テンプレートの任意の場所に別のテンプレートを挿入したい
キタジマさま
ご返答いただきありがとうございます。
最初からコードと希望のスクショを共有させていただくべきでしたね。
大変失礼いたしました。コードは以下の通りとなります。
add_filter( 'snow_monkey_template_part_render_template-parts/common/page-header', function( $html ) { $breadcrumbs = get_template_part( 'template-parts/common/breadcrumbs' ); return str_replace( '</h1>', '</h1>'. $breadcrumbs , $html ); return $html; } );表示したい位置は以下の通りです。

また、ページヘッダーのアイキャッチ画像の位置は『ページヘッダーの上にタイトルを表示』に設定しています。
どうぞよろしくお願い申し上げます。
♥ 0Who liked: No user2022年11月26日 11:53 AM #114254返信が含まれるトピック: テンプレートの任意の場所に別のテンプレートを挿入したい
‘snow_monkey_template_part_render_template-parts/common/page-header’でフックしてその中でget_template_part(‘template-parts/common/breadcrumbs’)を呼び出すも、その場で展開されてしまい、ヘッダーの一番上にパンくずが表示されてしまいました。
実際に書いたコードと、具体的にどの部分に表示したいのかかがわかるスクショなどを共有してもらうことはできますか?
♥ 0Who liked: No user2022年11月24日 5:31 PM #114175返信が含まれるトピック: トップページの最近の投稿ブロックにカスタムフィールドの値とタイトルを表示したい
my-snow-monkey.phpに追記したコードをご提示いただけると解決が早いと思います。
試してみたところ、こんな感じのコードで表示されました。
※ご提示の画像のように本文の下にカスタムフィールドをタイトル(パートナー)付で表示させます。
※カスタム投稿タイプの各記事に本文が入っていないと表示されません。
【環境】
WordPress:6.1.1
Snow Monkey:18.1.1
Snow Monkey Blocks:17.1.0
add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/content/content', function ( $html ) { // カスタムフィールドの値を取得 $partner = get_field( 'project_partner' ); // カスタム投稿タイプ:project でカスタムフィールドに入力がある場合 if ( 'project' === get_post_type() && $partner ) { // (A) // <div class="c-entry-summary__content"> の閉じタグ(</div>)の後ろにパートナー名を配置 // カスタムフィールド(project_partner)用のHTML $partner_list = '</div> <dl class="partner_list"> <dt>パートナー</dt> <dd>' . esc_attr( $partner ) . '</dd> </dl>'; $html = str_replace( '</div>', $partner_list, // 上記の(A)に差し替える $html ); } return $html; } );
適宜調整は必要ですが、参考にしていただければと思います。2022年11月16日 2:01 PM #113887返信が含まれるトピック: カスタム投稿のアーカイブページ改修
サムネイル画像
c-entry-summary__figureあたりに表示するのはいかがでしょうか。
my-snow-monkey.phpに以下を追記
※カスタムフィールドにはカンマなしの数字入力を想定add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/figure/figure', function( $html ) { if ( 'event' === get_post_type() ) { $acf_price = get_field( 'h_price' ); return str_replace( '<div class="c-entry-summary__figure">', '<div class="c-entry-summary__figure"><p class="price">¥'. esc_attr( number_format($acf_price) ) ."(税込)</p>", $html ); } return $html; } );CSS
p.price { position: absolute; top: 0; left: 0; background-color: #389EF2; font-weight: bold; padding: 0 0.5em; z-index: 1; }これでイメージに近い表現ができると思います。
お試しくださいませ。2022年11月1日 2:16 PM #112967返信が含まれるトピック: カスタム投稿アーカイブページのカスタマイズ
add_filter( 'snow_monkey_template_part_render_template-parts/archive/entry/header/header', function( $html ) { if ( is_post_type_archive( '投稿タイプスラッグ' ) ) { $html = str_replace( '</h1>', '</h1><p class="title_under_lead">タイトル下のリード文です。</p>', // カスタム投稿のアーカイブタイトルの下に追加 $html ); return $html; } } );こんな感じで表示させたことがあります。
my-snow-monkey.phpに直接記述することになるので、内容の書き換え頻度が低い場合には有効かなぁと思います。
ほかに良い方法もあるかと思いますので、ご参考まで。2022年10月25日 8:54 AM #112744返信が含まれるトピック: 「最近の投稿」ブロックのaタグに属性を追加したい。
ユーザーフォーラムは、ご自身が試されたことを共有していただくことが誰かのためになる場所なのでとてもありがたいです! このコードでも問題ありませんが、強いて言うなら
snow_monkey_template_part_renderではなくてsnow_monkey_template_part_render_template-parts/loop/entry-summaryを使ったほうがコードがシンプルになるかなと思いました。add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary', function( $html, $name, $vars ) { if ( 'post' === $name ) { if ( 'rich-media' === $vars['_entries_layout'] ) { $html = str_replace( '<a ', '<a target="_top" ', $html ); } } return $html; }, 10, 4 );♥ 0Who liked: No user2022年10月23日 2:50 PM #112683返信が含まれるトピック: 「最近の投稿」ブロックのaタグに属性を追加したい。
トピックを読み漁りつつ投稿させていただいたのですが、近いものを発見し、改変して試してみたらできました。失礼いたしました。
挙動としては現在狙ったものができておりますが、私のような方のために追加したコードを載せますので、もし何かご指摘などございましたらご教示いただけますと幸いです。
特に問題なさそうでしたら閉じさせていただきます。
my-snow-monkeyに追加したコード
add_filter( 'snow_monkey_template_part_render', function( $html, $slug, $name, $vars ) { if ( 'template-parts/loop/entry-summary' === $slug && 'post' === $name ) { if ( 'rich-media' === $vars['_entries_layout'] ) { $html = str_replace( '<a ', '<a target="_top" ', $html ); } } return $html; }, 10, 4 );2022年9月30日 3:34 PM #111816返信が含まれるトピック: コンテンツの順番を並び替えたい。
キタジマさん
add_action は任意のフックポイント(ここでは snow_monkey_prepend_body や snow_monkey_prepend_contents)で処理を実行したり、HTML を追加するものになるので削除はできません。
基本的には、既存の Snow Monkey の HTML を削除したり書き換えたりする場合は snow_monkey_template_part_render フィルターフックを使ったり、My Snow Monkey や子テーマを使ってテンプレートを上書き(同名のファイルを My Snow Monkey や子テーマに配置したら Snow Monkey のテンプレートではなくそのテンプレートが使用されるという仕組み)で対応することになります。
理解できた・・・と思います。勉強になりました!(フィルターフックはまだわかっていないので、これから勉強します)
ありがとうございましたm(_ _)m
-
投稿者検索結果