-
投稿者投稿
-
2020年6月10日 9:00 AM #52396
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】10.8.0
【お使いのブラウザ】クロム
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)===

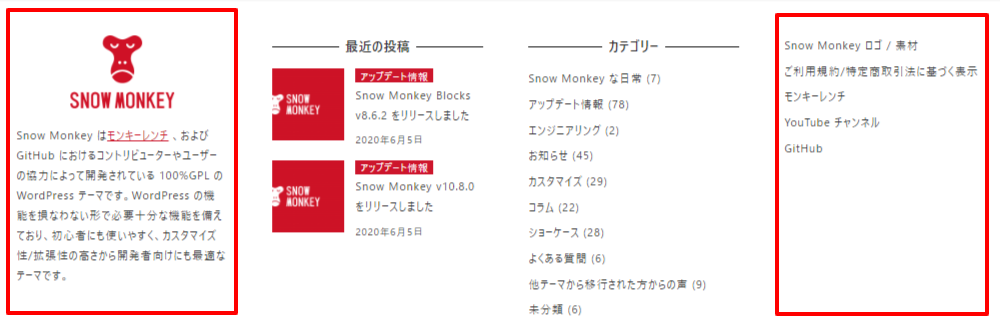
snow-monkeyのフッター部分を再現したいです。
①外観>ウィジットから作成でよいでしょうか。②画像の一番左について
ロゴ入りのウィジットの名前をご教示ください。
テキスト「モンキーレンチ」が初めから下線がついていますが、
どうすれば付加できるのでしょうか?③画像の一番右について
こちらは「テキスト」ウィジットでしょうか?
リンクテキストですが、テーマカラーの赤ではなく「黒」にされていますが、
直接記述して色を変えていらっしゃるのでしょうか。現状だと、テーマカラーがリンクカラーになっていますが、これを、黒色に変えたいです。

以上、よろしくお願いいたします。
♥ 0Who liked: No user2020年6月10日 10:10 AM #52409Snow Monkey公式と同じことをしたことあるので…答えてみます。
①外観>ウィジットから作成でよいでしょうか。
問題ないです。
フッター箇所に使うウィジェットはフッターに追加してください。②画像の一番左について
ロゴ入りのウィジットの名前をご教示ください。WPAW:サイトブランディング
ですね。ロゴが設定されている場合、ロゴが入ります。その下にサイトの説明を入れられます。テキスト「モンキーレンチ」が初めから下線がついていますが、
どうすれば付加できるのでしょうか?サイト説明文には html が使用できますので、リンクタグ(aタグ)を使用すれば良いです。
ただの下線の場合であれば、uタグを使用すると良いでしょう。③画像の一番右について
こちらは「テキスト」ウィジットでしょうか?これは、「ナビゲーションメニュー」ですね。
フッター箇所用にメニューを作り、それをウィジェットで選択してください。
フッターウィジェット用のメニューのため、メニュー作成時のメニュー設定のチェックは何もしないようにします。追記:ナビゲーションメニューウィジェットで作成した場合のリンクは黒文字になります。
♥ 2Who liked: No user2020年6月10日 10:46 AM #52416Kmical Lightsさま
お忙しい中、ご丁寧にありがとうございます。
ご指示通り、ばっちりできました!ちなみに、ウィジェットのフッターエリアに背景色をつける場合、
HTMLに記述するのでしょうか?また、先の画像のように、4カラムで4つのウィジェットを使用した場合、
背景色は各ウィジェットごとに設定するのでしょうか?ご教示お願い致します。
♥ 0Who liked: No user2020年6月10日 10:57 AM #52417フッター は ウィジェットエリア領域 と コピーライト領域 の2つで構成されているので、
.l-footerで適用するとコピーライト領域も効果が適用されますね。なので、ウィジェットエリア領域全体にスタイル効果を適用したい場合は
.l-footer-widget-area { background-color: #000; }などとスタイルを書く事でできるはずです。
また、ウィジェットアイテムにボーダーを入れてウィジェットアイテム別に効果を適用するなどの場合は、
ウィジェットアイテムに.l-footer-widget-area__itemとスタイル(CSS)クラスが設定されているので、そのクラスとウィジェットIDなどでスタイルを適用させれば良いと思います。その辺りも含めてカスタマイズする際は、表示されるサイトのHTMLを読みながらやりたい状況に合わせたスタイルを適用させる形でカスタマイズしていくことになると思いますので、一概にこうすると言うものではないかもしれません。
♥ 1Who liked: No user2020年6月10日 11:32 AM #52420ありがとうございます!
大変助かりました!♥ 0Who liked: No user -
投稿者投稿
- トピック「フッターウィジットの選択について」には新しい返信をつけることはできません。
