6件の投稿を表示中 - 1 - 6件目 (全6件中)
-
投稿者投稿
-
2019年9月28日 1:18 AM #29039
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】v7.11.0
【お使いのブラウザ】Crome,safari
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)===
スマホ表示時に2列のアコーディオンブロックを表示したいです。
2カラム設定後にアコーディオンをそれぞれのカラム内に設定すると、スマホでは1列表示になってしまいます。
(snow monkeyとは関係ないカスタマイズだと思いますが…すみません)
違うやり方があるかもしれないので、教えていただきたいです。
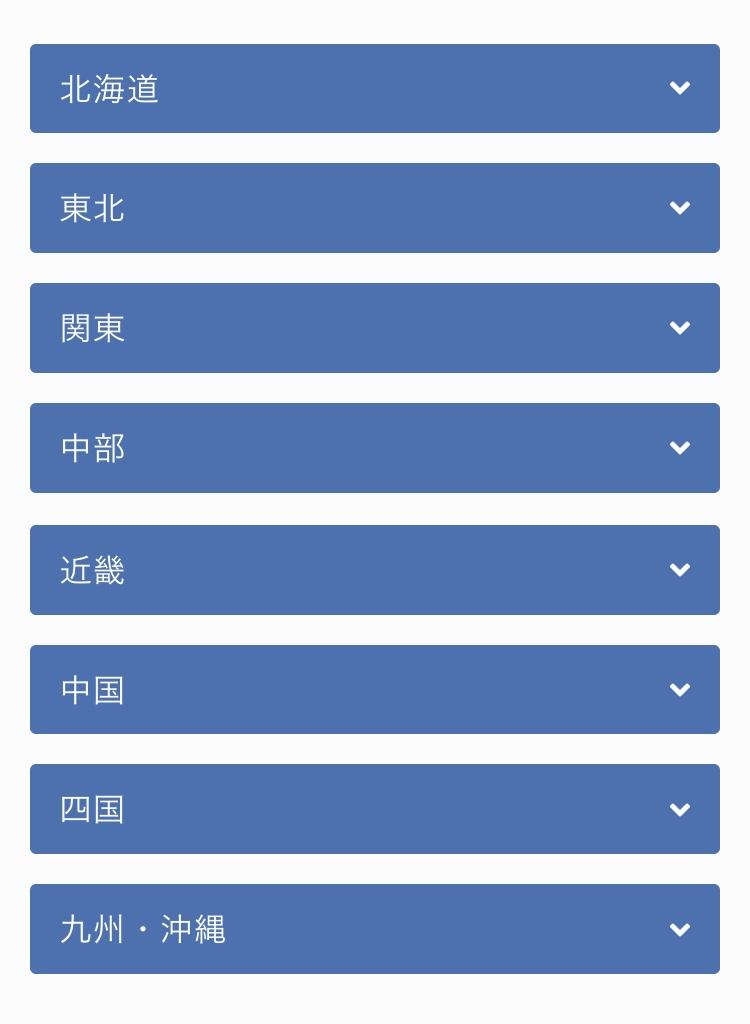
♥ 0いいねをした人: 居ません2019年9月28日 1:34 AM #29042以下の表示を、2列表示にしたいです。
 ♥ 0いいねをした人: 居ません2019年9月28日 11:02 AM #29084
♥ 0いいねをした人: 居ません2019年9月28日 11:02 AM #29084カラムブロックの中にアコーディオンブロックをいれていますか?
♥ 0いいねをした人: 居ません2019年9月28日 11:08 AM #29085入れてます!
♥ 0いいねをした人: 居ません2019年9月30日 4:25 AM #29203下記でどうでしょう。
.wp-block-columns { flex-wrap: nowrap; } .wp-block-column { flex-basis: calc(50% - 16px); flex-grow: 0; } .wp-block-column:not(:first-child) { margin-left: 32px; }♥ 0いいねをした人: 居ません2019年9月30日 8:11 AM #29216できました、ありがとうございます!
♥ 0いいねをした人: 居ません -
投稿者投稿
6件の投稿を表示中 - 1 - 6件目 (全6件中)
- トピック「スマホ表示時に2列のアコーディオンブロックを表示したい」には新しい返信をつけることはできません。
