6件の投稿を表示中 - 1 - 6件目 (全6件中)
-
投稿者投稿
-
2023年5月10日 2:23 PM #122722
お世話になっております。
アーカイブページのホバーアクションに関してご質問です。
デフォルト機能でアーカイブページの記事にホバーするとopcityが薄くなるような機能がついていると思うのですが、これを無しにしたいです。【お使いの Snow Monkey のバージョン】20.0.1
【お使いの Snow Monkey Blocks のバージョン】19.2.0
【お使いの Snow Monkey Editor のバージョン】9.2.1
【お使いのブラウザ】chrome### 実現したいこと
アーカイブの記事にホバーしたときのアクションを無しにしたい
### 発生している問題
アーカイブの記事にホバーしたときのアクションを無しにする方法が分からない
### 試したこと
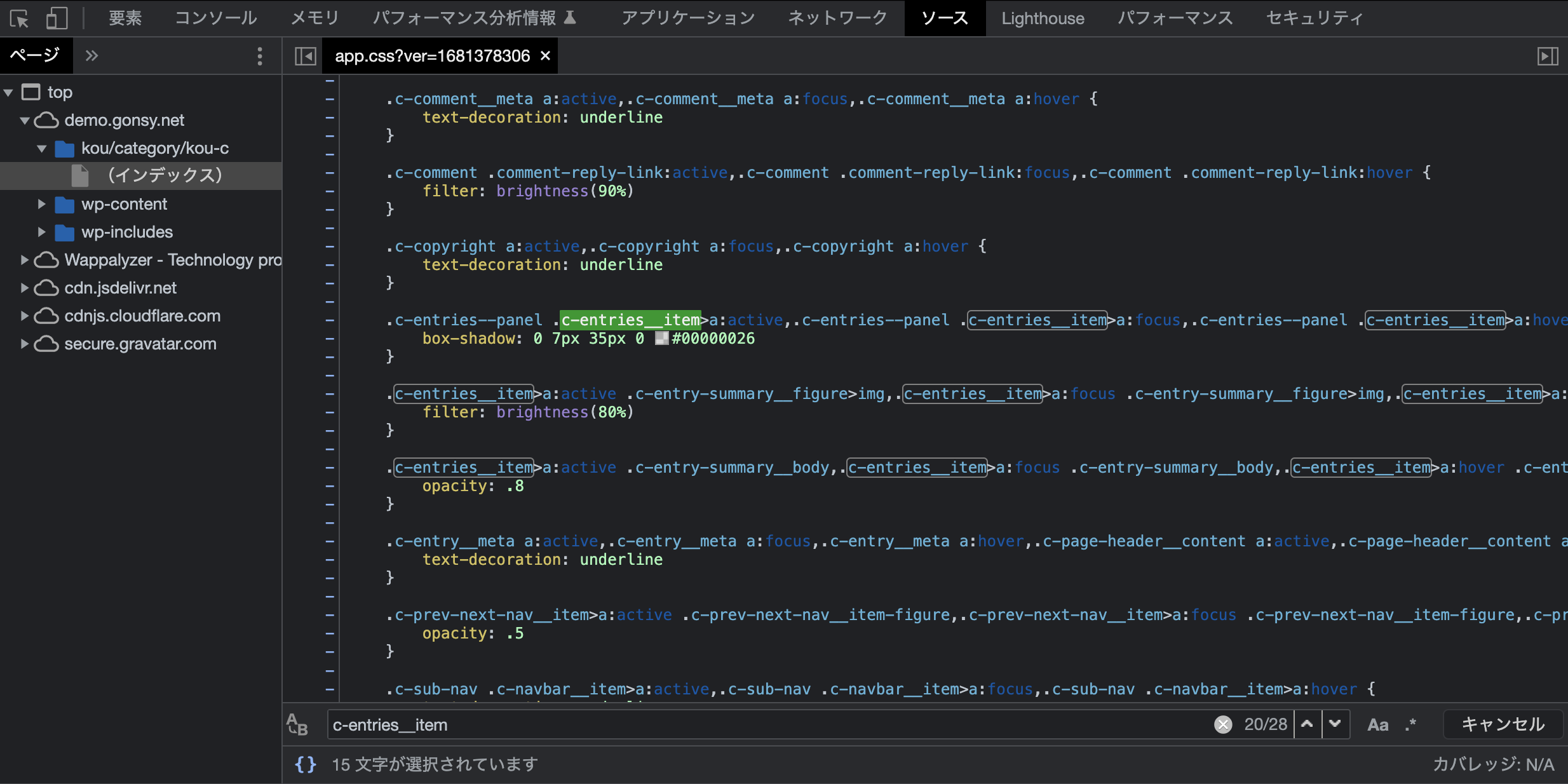
<li class="c-entries__item">・・・</li>内にhoverをしたときにopcity:0.7;がつくようなcssがデフォルトであるのかなと思い探したのですが見当たらず、どのように実装しているのか分からない状態です。### お聞きしたいこと
①どのように上記の機能を実装しているのか
②上記の機能を止めるにはどうすれば良いのか以上冗長になり恐れ入りますが宜しくお願い申し上げます。
♥ 0Who liked: No user2023年5月10日 4:00 PM #122732色が暗くなるエフェクトですかね? であれば下記の CSS で実装しています。
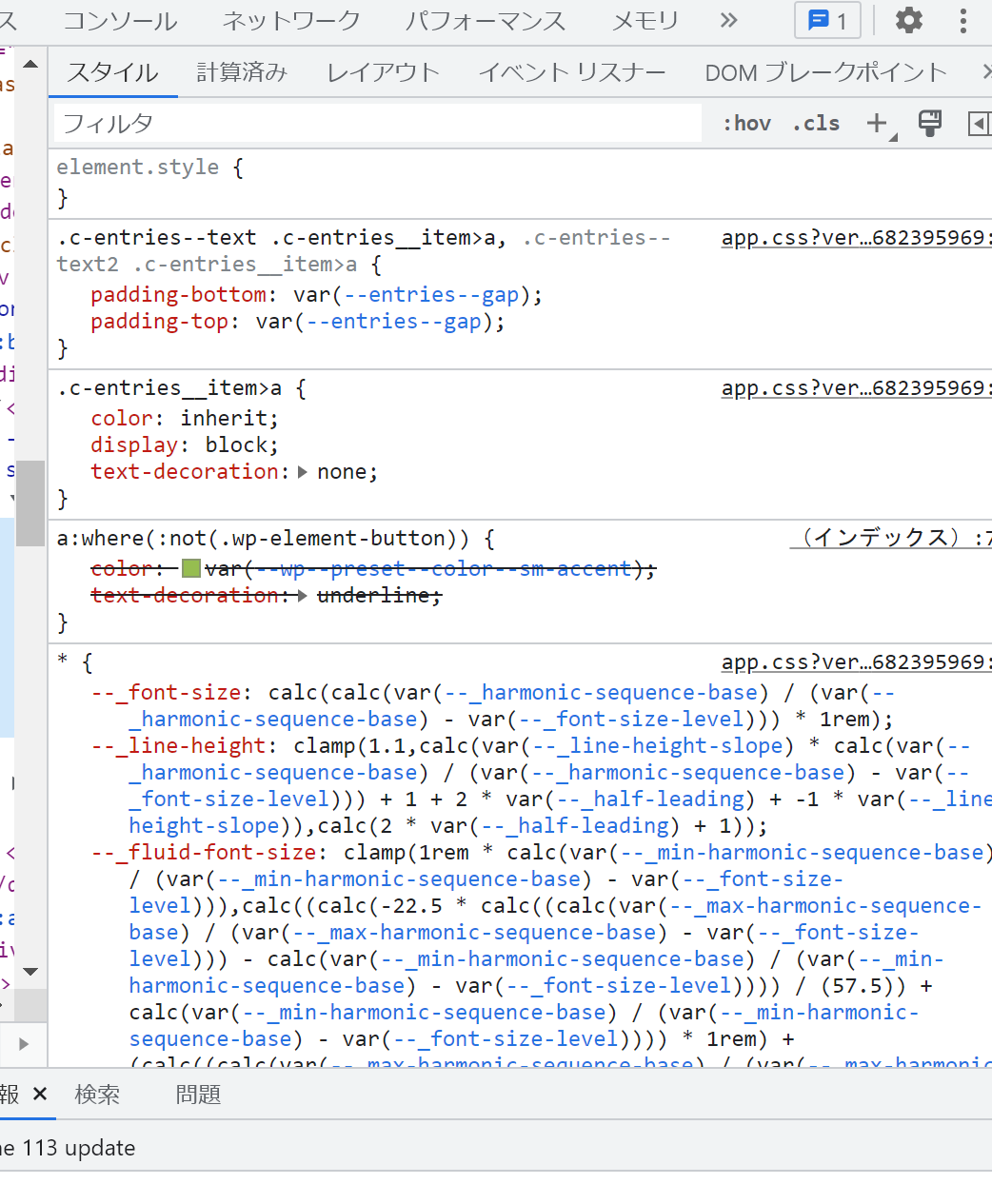
@media (hover: hover) and (pointer: fine) { .c-entries__item > a:active .c-entry-summary__figure > img, .c-entries__item > a:focus .c-entry-summary__figure > img, .c-entries__item > a:hover .c-entry-summary__figure > img { filter: brightness(80%); } }設定では無効化できないので、上記のスタイルを打ち消す CSS を追加することになります。例えば下記のような感じです。
.c-entries__item > a .c-entry-summary__figure > img { filter: none !important; }♥ 0Who liked: No user2023年5月10日 4:01 PM #122733テーマ(のCSS)に以下の記述があると思いますので、これを上書きするようなCSSを追記すると良いと思います。
.c-entries__item > a:active .c-entry-summary__body, .c-entries__item > a:focus .c-entry-summary__body, .c-entries__item > a:hover .c-entry-summary__body { opacity:.8 }♥ 0Who liked: No user2023年5月10日 4:03 PM #1227372023年5月10日 4:30 PM #1227432023年5月10日 8:44 PM #122750 -
投稿者投稿
6件の投稿を表示中 - 1 - 6件目 (全6件中)
- トピック「アーカイブページの記事をホバーするとopcityのようなものが付く件について」には新しい返信をつけることはできません。