-
投稿者投稿
-
2019年2月15日 1:48 PM #10402
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】v5.1.0いつもお世話になっております。
「Snow Monkey: 最近の投稿」の上に「カールセル(任意の投稿)」を入れているのですが、ウィジェット間の隙間を調整したい場合は、どのCSSを調整すればよいでしょうか。
例えば、#inc2734_wp_awesome_widgets_recent_posts-8
.c-section widget_inc2734_wp_awesome_widgets_recent_posts
などのマージンで試してみましたが、変わりませんでした。それから、「カールセル(任意の投稿)」のタイトル表示、v5.1.0で対応していただきありがとうございました。
♥ 0いいねをした人: 居ません2019年2月15日 3:21 PM #10406カルーセルを設置しているウィジェットエリアはホームページウィジェットエリアでしょうか?
ホームページウィジェットエリアの場合、ウィジェット間の上下マージンは
.l-front-page-widget-area__itemに設定されています。.l-front-page-widget-area__itemが何のウィジェットを持っているかは HTML 上に情報がないので、「○番目の.l-front-page-widget-area__itemのマージンを消す」という指定をする必要があります。マージンは
.l-front-page-widget-area__itemの上側に設定されています。例えば3番目のウィジェットの上マージンを消したければ次のような CSS になります。.l-front-page-widget-area__item:nth-child(3) { margin-top: 0 !important; }♥ 0いいねをした人: 居ません2019年2月15日 11:20 PM #10424ウィジェットでもnth-child()を使うのですね。勉強になりました。
ただ目的のウィジェットには、うまくいきません。
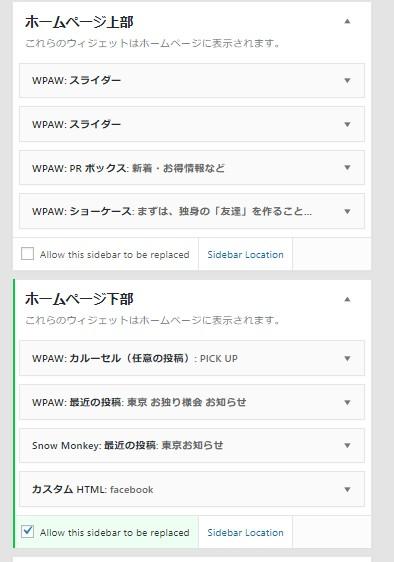
ウィジェット設置状況は、トップページの上部ウィジェットに4つ(うちスライダー2つ→PC・スマホ切り替えのため)、下部ウィジェットに3つ入っており、下部ウィジェットの隙間を調整したいです。
ご教示いたただいたコードのマージンを極端に300pxくらいで試してみると、上部は効くのですが、下部のものは効かないようです。
上部、下部で記載方法等が違うのでしょうか。
また、ゼロmarginでも足りず、余白をさらに詰めたい場合は、マイナスmarginも可能でしょうか。♥ 0いいねをした人: 居ません2019年2月16日 1:55 PM #10443うーん、ちょっと実際のページをみてみないとわからない感じなので、実際のページの URL を教えてもらえますか?
♥ 0いいねをした人: 居ません2019年2月16日 3:58 PM #10453お手数おかけします。
該当URL(テストサイト)です。現在、nth-child()の4,5,6,7で、ご教示いただいたCSSを当てています。
https://test3.stopkodokushi.info/
ウィジェット設置状況は画像の通りで、下部のウィジェット間の間隔を詰めるのが希望です。
(スライダーはスマホ、PCで切り替えのため2つあります)
上部と下部の間に、記事をはさんでいます。
 ♥ 0いいねをした人: 居ません2019年2月19日 9:34 PM #10657
♥ 0いいねをした人: 居ません2019年2月19日 9:34 PM #10657あ、上部下部あって、その下部ですね。とりあえず下部のウィジェットの上下余白を0にするのはこんな感じです。
.l-front-page-widget-area--bottom .l-front-page-widget-area__item { margin-top: 0 !important; } .l-front-page-widget-area--bottom .l-front-page-widget-area__item .c-section { padding-top: 0; padding-bottom: 0; }ぴったり詰まるので、適当な数値を入れて良い感じにしてもらえば良いかもですね。
♥ 0いいねをした人: 居ません2019年2月19日 10:10 PM #10659隙間調整できました! ありがとうございました。
トピック閉じさせていただきます。♥ 0いいねをした人: 居ません -
投稿者投稿
- トピック「ウィジェット間の隙間の調整」には新しい返信をつけることはできません。
