-
投稿者投稿
-
2023年5月16日 3:47 PM #123228
【お使いの Snow Monkey のバージョン】 20.0.2
【お使いの Snow Monkey Blocks のバージョン】 19.2.1
【お使いの Snow Monkey Editor のバージョン】 9.2.1
【お使いのブラウザ】 Chrome
【当該サイトのURL】 ー(作成中)### 実現したいこと
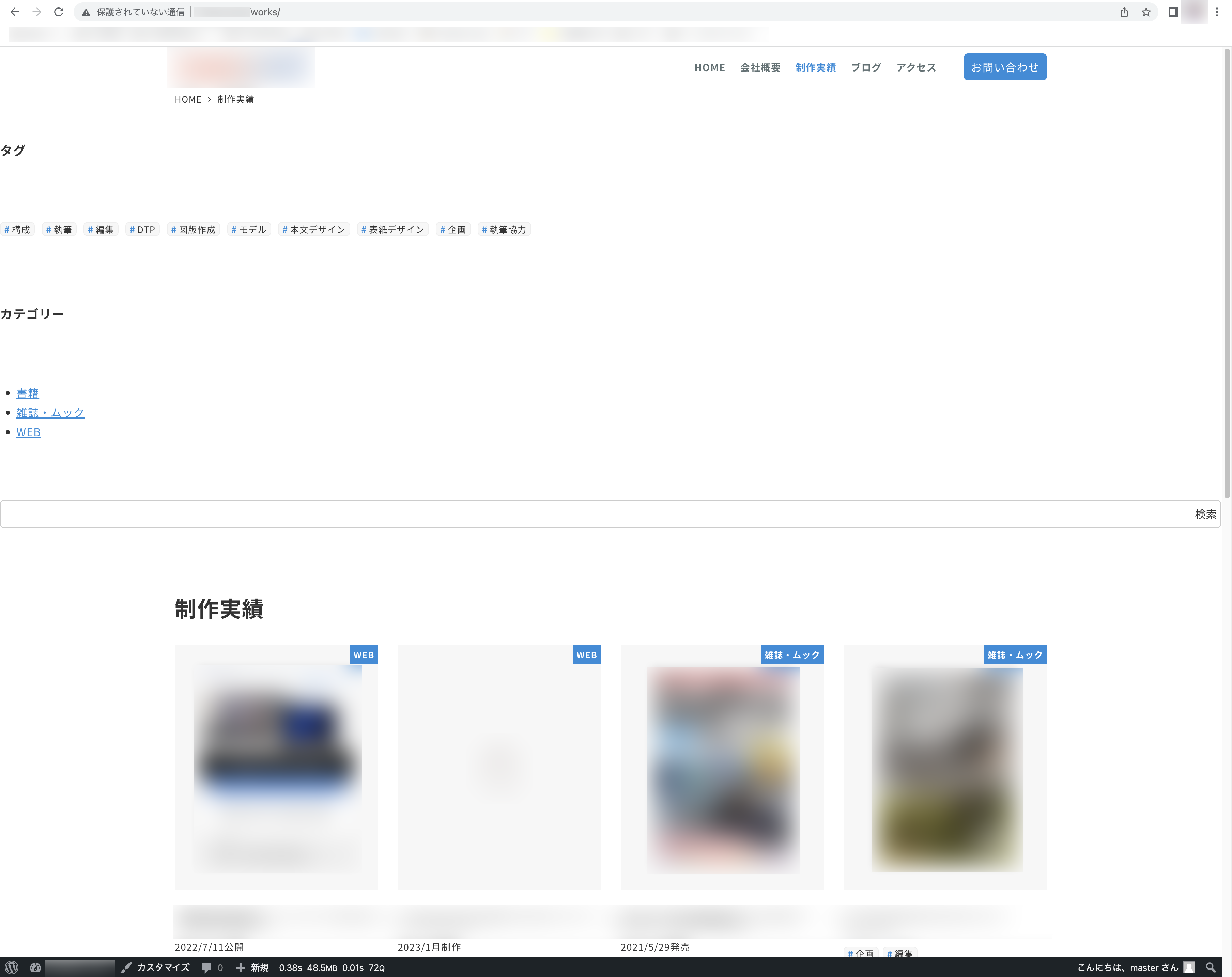
カスタム投稿のアーカイブページの上部エリアに、カテゴリとタグのリンクボタンを見栄え良く設置したい
### 発生している問題
1. ウィジットを使いパーツの表示はできたが、横いっぱいに広がってしまい見栄えを整えることができない。
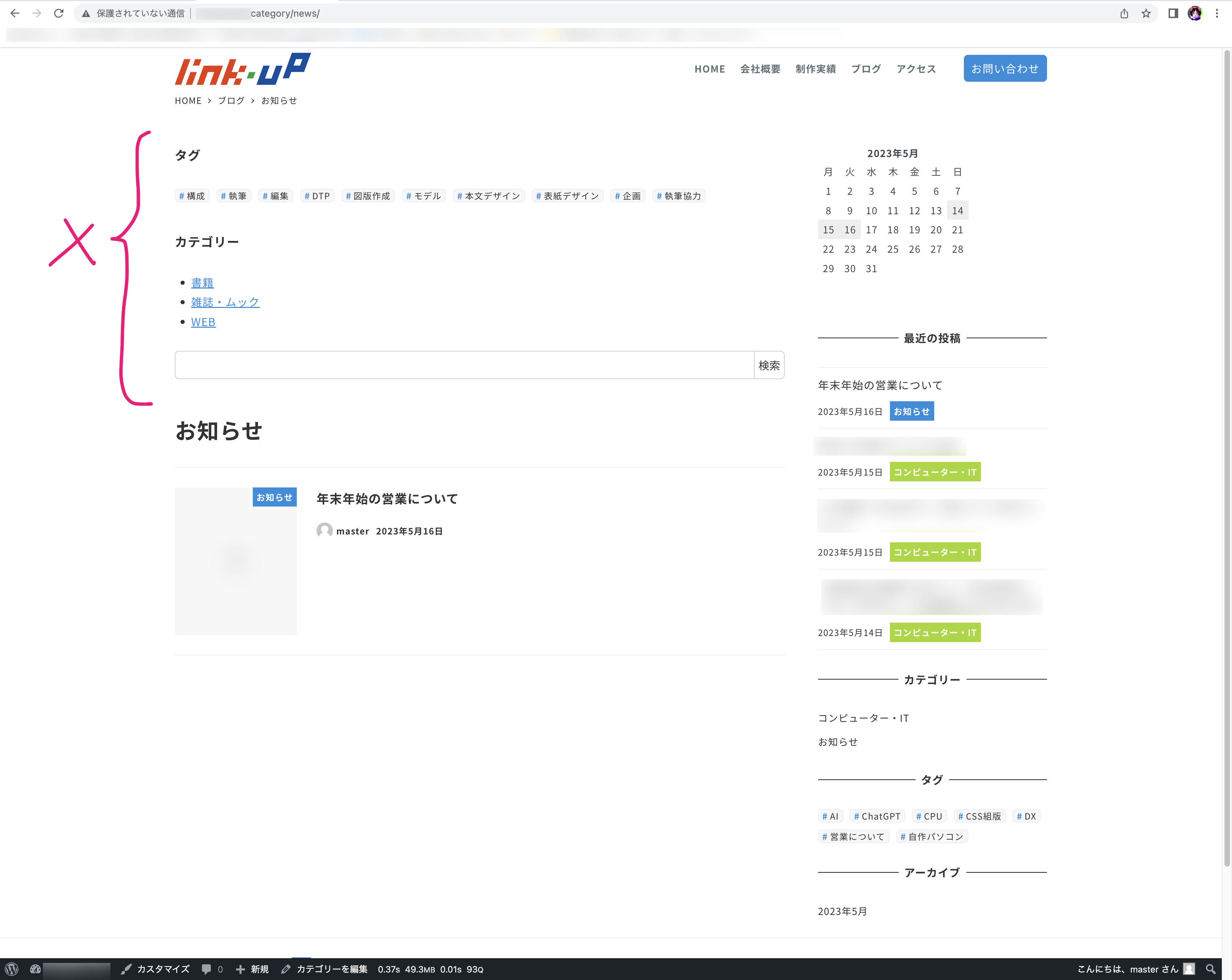
2. カスタム投稿のみに表示させたいのに、WP標準の投稿にも反映されてしまう。### 試したこと
ウィジェットの「アーカイブ上部」内にタクソノミーを設置。
アクションフィルター「snow_monkey_prepend_archive_entry_content」を利用して設置。
フォーラムとGoogle検索。Custom Post Type UIを利用しています。
アーカイブページの上部にカテゴリーとタグのリストを表示させ、クリックしたらそれぞれ一覧ページに飛ぶようにしたいです。
カスタマイザー上の設定は 投稿のビューテンプレート、1カラム、リッチメディア にしています。アーカイブ上部エリアも1カラムの幅にしたいのですが、左右いっぱいに広がってしまい調整する方法が思いつきません。
カラムに入れて追加CSSを試してみましたがスキル不足でうまくできないのと、そもそももっと手前で間違えているのでは…と行き詰まっています。
それが解決しても「2」の問題があり、通常の投稿ページ一覧にも同じ内容のウィジットが表示されてしまいます。
2箇所で表示/非表示をコントロールすることはできないのでしょうか。(▽横いっぱいに広がってしまう)

(▽ブログにも反映されてしまう)
 ♥ 0いいねをした人: 居ません2023年5月17日 2:09 PM #123270
♥ 0いいねをした人: 居ません2023年5月17日 2:09 PM #123270こちらの環境でも試してみたいので、追加したコードをここで共有してもらうことはできますか?
♥ 0いいねをした人: 居ません2023年5月17日 2:11 PM #123271あ、
snow_monkey_prepend_archive_entry_contentフックを使って独自にウィジェットエリアをつくったのかなと思ったのですがそういうことじゃなくて、普通にアーカイブ上部ウィジェットエリアにタグとカテゴリーのウィジェットを入れたけど表示が崩れるということですよね? 確認してみます。♥ 0いいねをした人: 居ません2023年5月17日 2:30 PM #123274ウィジェットだとコントロールが難しいのでコードで書いてみました。
どこに表示させたいかでフックが変わりますが、とりあえずタイトルの上の場合を想定して
snow_monkey_prepend_mainを使っています。投稿タイプ名がわからなかったので、そこはご自身の環境にあわせて調整してください。素のリストで表示されるので、class をつけたりして CSS で好みのデザインに調整されると良いのかなと思います。add_action( 'snow_monkey_prepend_main', function() { // news カスタム投稿アーカイブ以外では表示しない if ( ! is_post_type_archive( 'news' ) ) { return; } // カテゴリー $categories = get_terms( [ 'taxonomy' => 'category', 'parent' => 0 ] ); // タグ $tags = get_terms( [ 'taxonomy' => 'post_tag', ] ); ?> <div class="u-content"> <ul> <?php foreach ( $categories as $category ) : ?> <li><a href="<?php echo get_term_link( $category ); ?>"><?php echo esc_html( $category->name ); ?></a></li> <?php endforeach; ?> </ul> <ul> <?php foreach ( $tags as $tag ) : ?> <li><a href="<?php echo get_term_link( $tag ); ?>"><?php echo esc_html( $tag->name ); ?></a></li> <?php endforeach; ?> </ul> </div> <?php } );♥ 0いいねをした人: 居ません2023年5月18日 1:30 PM #123347ありがとうございます、エリア内に収まりました!
経緯がわかりづらくてすみません、まず最初にウィジェットの「アーカイブ上部」を設置したところ崩れてしまいました。
アクションフィルターならいけるのかな?とsnow_monkey_prepend_archive_entry_contentを試したのですが同じでした…。
スクショはウィジットです。投稿タイプ「news」のみ対象となっていますが、カテゴリーとタグの各一覧ページにも表示させられるでしょうか。
カテゴリーの1つをクリックしたあとも、常駐しているように見せる感じです。
その先の個々の投稿ページには必要ありません。よろしくお願いいたします。
♥ 0いいねをした人: 居ません2023年5月20日 12:34 AM #123464投稿タイプ「news」のみ対象となっていますが、カテゴリーとタグの各一覧ページにも表示させられるでしょうか。
下記でどうでしょうか?
// news カスタム投稿アーカイブ以外では表示しない if ( ! is_post_type_archive( 'news' ) ) { return; }↓下記に変更
// news カスタム投稿アーカイブ、カテゴリーアーカイブ、タグアーカイブ以外では表示しない if ( ! is_post_type_archive( 'news' ) && ! is_category() && ! is_tax() ) { return; }♥ 0いいねをした人: 居ません2023年5月20日 10:09 AM #123489 -
投稿者投稿
- トピック「カスタム投稿の「アーカイブ上部」ウィジェットが横幅いっぱいに広がってしまう」には新しい返信をつけることはできません。
