【お使いの Snow Monkey のバージョン】25.3.3
【お使いの Snow Monkey Blocks のバージョン】20.3.5
【お使いの Snow Monkey Editor のバージョン】9.3.2
【お使いのブラウザ】chrome
【当該サイトのURL】https://www.cvi.or.jp/geka/
### 実現したいこと
お世話になります。よろしくお願いします。
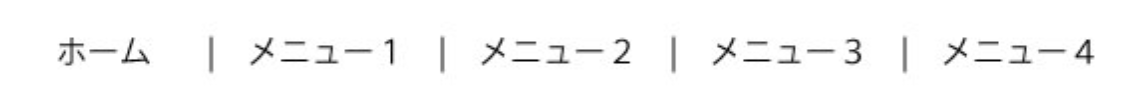
グローバルメニューの各項目の間に仕切りをいれたいと考えています。
このような形です↓

### 発生している問題・試したこと
下記のようなコードを打ち込んでみました。
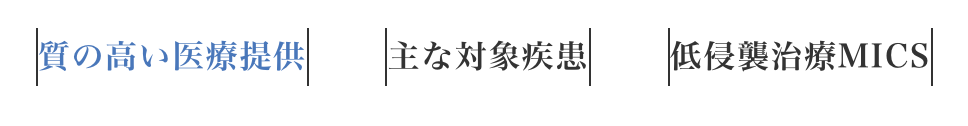
.menu-item a span{
border-left: 1px solid #333;
border-right: 1px solid #333;
}
結果画像の通りになりました。

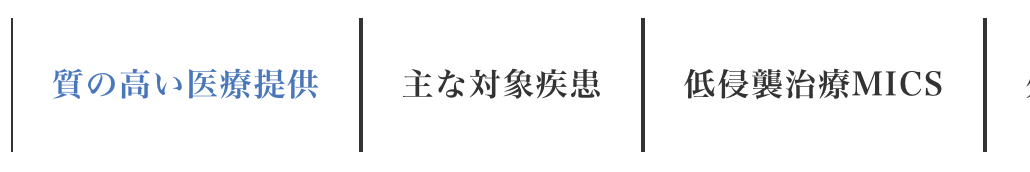
続いてaタグに同じCSSをつけると今度は線がの高さが大きくなりすぎます。

検証画面で確認しているのですが文字と同じ高さのタグがないため、難しいのかな、と感じております。
もし方法があればご教授頂けますでしょうか?
よろしくお願い致します。