3件の投稿を表示中 - 1 - 3件目 (全3件中)
-
投稿者投稿
-
2022年12月3日 11:04 AM #114646
【お使いの Snow Monkey のバージョン】バージョン: 17.2.6
【お使いの Snow Monkey Blocks のバージョン】バージョン 16.0.9
【お使いの Snow Monkey Editor のバージョン】バージョン 8.0.2
【お使いのブラウザ】Chrome
【当該サイトのURL】テスト環境### 実現したいこと
いつもお世話になっております。
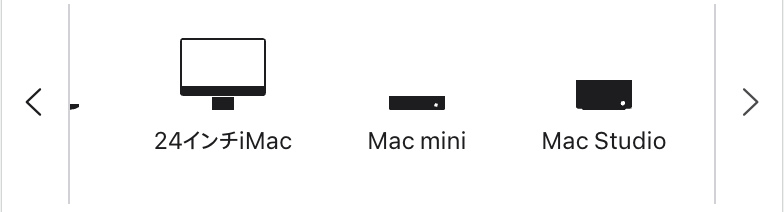
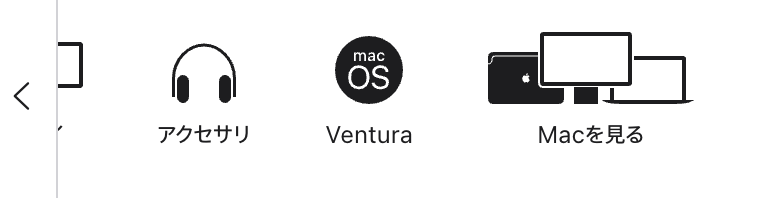
コンテンツスライダーで、以下のように表示させる方法はございますか?初めは右矢印→のみ

スクロール中は両方の矢印

最後は左←のみ
 ♥ 0いいねをした人: 居ません2022年12月3日 9:24 PM #114672
♥ 0いいねをした人: 居ません2022年12月3日 9:24 PM #114672設定ではできないので CSS でカスタマイズする形になります。例えばこんな感じでしょうか。
/* 1枚目のとき、prev ボタンを非表示にする */ .smb-spider-contents-slider .spider__canvas[data-current="0"] + .spider__arrows .spider__arrow[data-direction="prev"] { visibility: hidden; } /* 3枚目のとき、next ボタンを非表示にする */ .smb-spider-contents-slider .spider__canvas[data-current="2"] + .spider__arrows .spider__arrow[data-direction="next"] { visibility: hidden; }「最初のスライド」は
.spider__canvasのdata-currentが0のときで大丈夫ですが、「最後のスライド」を判定する方法がないので、最後のスライドのときに関してはdata-currentの数値を決め打ちにする必要があります。2022年12月5日 10:53 AM #114737 -
投稿者投稿
3件の投稿を表示中 - 1 - 3件目 (全3件中)
- トピック「コンテンツスライダーの矢印の表示を変える方法」には新しい返信をつけることはできません。
