-
投稿者投稿
-
2021年10月22日 2:41 PM #89960
【お使いの Snow Monkey のバージョン】 15.11.1
【お使いの Snow Monkey Blocks のバージョン】12.6.1
【お使いの Snow Monkey Editor のバージョン】6.2.1
【お使いのブラウザ】chrome
【当該サイトのURL】ローカル環境にて制作中立て続けの投稿失礼致します。
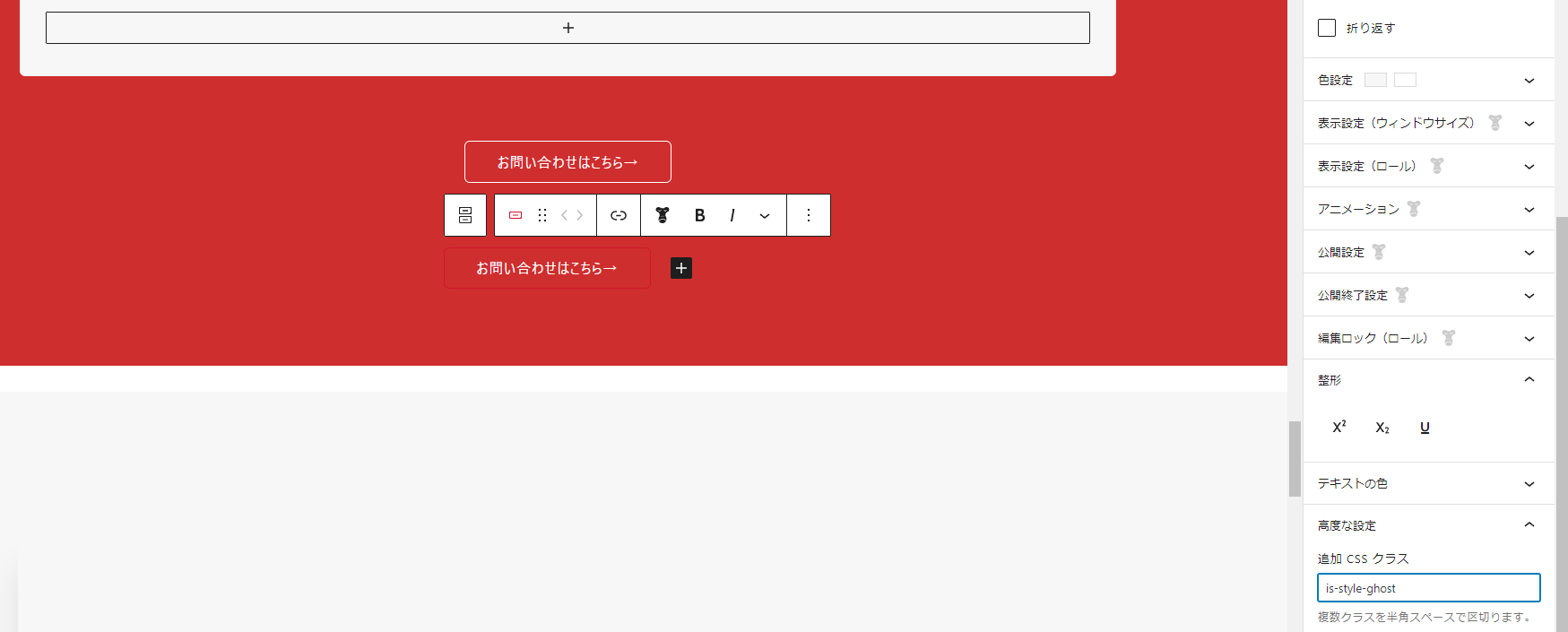
不具合報告か微妙なところなのですが、「ボタン」ブロックや「ボタンボックス」ブロックでゴーストデザインを適用している際、CSSクラスに自動で
is-style-ghostが適用されているかと思います。このとき、追加で別のCSSクラスを当てようと半角スペースを入れると、「色設定」で設定した背景色が無効になってしまうようです。こちらは解決可能でしょうか?
具体的には、固定ページをトップページに割り当て、固定ページ内にゴーストボタンを設置、ボタンにリンクを入れると共に同ページ内の別のブロックにスムーススクロールで移動させたいので
u-smooth-scrollを「ボタン」ブロックに設定したいのです。このとき、
u-smooth-scrollを追加しようと半角スペースなど何か入力するとis-style-ghostに干渉するのか、背景色(ゴーストなので枠線部分の色)がリセットされてしまうようです。
画像のような感じで、赤い背景の上にゴーストボタンを置きたいので、文字色、背景色ともに白に設定したいのですが、スムーススクロールを設定しようとすると背景色が解除され初期設定の色になってしまいます。
修正方法ありましたらご教示いただけますと幸いです。
何卒よろしくお願い致します。
♥ 0Who liked: No user2021年10月22日 3:20 PM #899652021年10月22日 9:02 PM #89985>キタジマさん
ありがとうございます。
(追加cssクラスに反応しているようなので当たり前ですが)「アニメーション」機能も使用しようと思うと同様の現象に遭い影響が意外と大きそうでしたので、お手すきの際にご対応お願い致します。
♥ 0Who liked: No user2021年11月1日 5:30 PM #90663 -
投稿者投稿
- トピック「ゴーストボタンにCSSクラスを追加しようとすると背景色がリセットされてしまう」には新しい返信をつけることはできません。
