4件の投稿を表示中 - 1 - 4件目 (全4件中)
-
投稿者投稿
-
2020年5月19日 9:21 PM #51528
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】10.5.1
【お使いのブラウザ】chrome
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)===https://cosmos-care.jp
いつもお世話になっております。
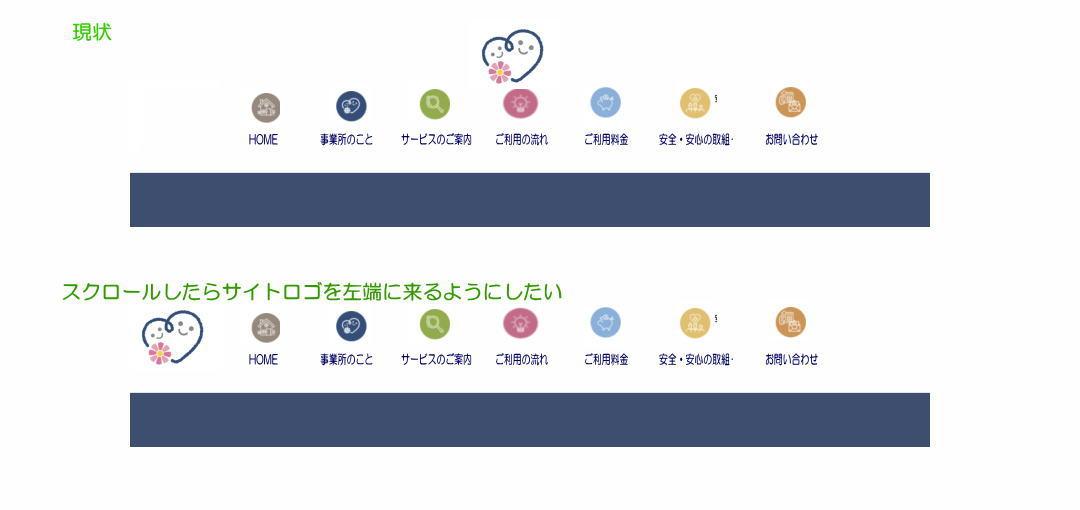
ページトップ表示時の、ヘッダーメニュー2行表示で、1行目サイトロゴ(中央表示)
2行目メニュー表示としていますが、
このように、スクロール時の1行表示(メニュー)の時に、サイトロゴ画像を左端に表示させたいです。
ご教示ください。
よろしくお願いします!♥ 0いいねをした人: 居ません2020年5月20日 9:28 AM #51541下記のコードを My Snow Monkey に貼り付けてみてください。
add_filter( 'snow_monkey_template_part_render', function( $html, $slug ) { if ( 'template-parts/nav/drop' === $slug ) { ob_start(); \Framework\Helper::get_template_part( 'template-parts/header/site-branding' ); $site_branding = ob_get_clean(); $search = '|(<li class="menu-item)|m'; $replace = sprintf( '<li class="c-navbar__item">%1$s</li>', $site_branding ); return preg_replace( $search, $replace . '$1', $html, 1 ); } return $html; }, 10, 2 );これでドロップナビにロゴは表示されるようになると思うので、あとはお好みでロゴ周りの余白を CSS で調整してください。
.p-drop-nav .c-site-branding { padding-top: 1em; padding-bottom: 1em; }♥ 1いいねをした人: 居ません2020年5月20日 8:10 PM #51565思い通りに変更ができました。
というか思い切り初心者なので、my Snow Monkeyの使い方から調べましたが、
一つ学習になりました!!!ありがとうございましたv
トピック閉じます!
♥ 2いいねをした人: 居ません2020年5月21日 9:51 AM #51574というか思い切り初心者なので、my Snow Monkeyの使い方から調べましたが、
一つ学習になりました!!!あ、そうでしたか、すでにインストール済みかと思っていました。失礼しました!解決できてよかったです。
♥ 1いいねをした人: 居ません -
投稿者投稿
4件の投稿を表示中 - 1 - 4件目 (全4件中)
- トピック「スクロールしてメニューが1行となった場合に、ロゴを左端に表示したい」には新しい返信をつけることはできません。
