-
投稿者投稿
-
2021年6月28日 2:28 PM #79518
【お使いの Snow Monkey のバージョン】14.3.5
【お使いの Snow Monkey Blocks のバージョン】11.4.1
【お使いの Snow Monkey Editor のバージョン】5.0.6
【お使いのブラウザ】Google Chrome 91.0.4472.114
【当該サイトのURL】未公開### 実現したいこと
みなさん、こんにちは。
ステップブロック内の
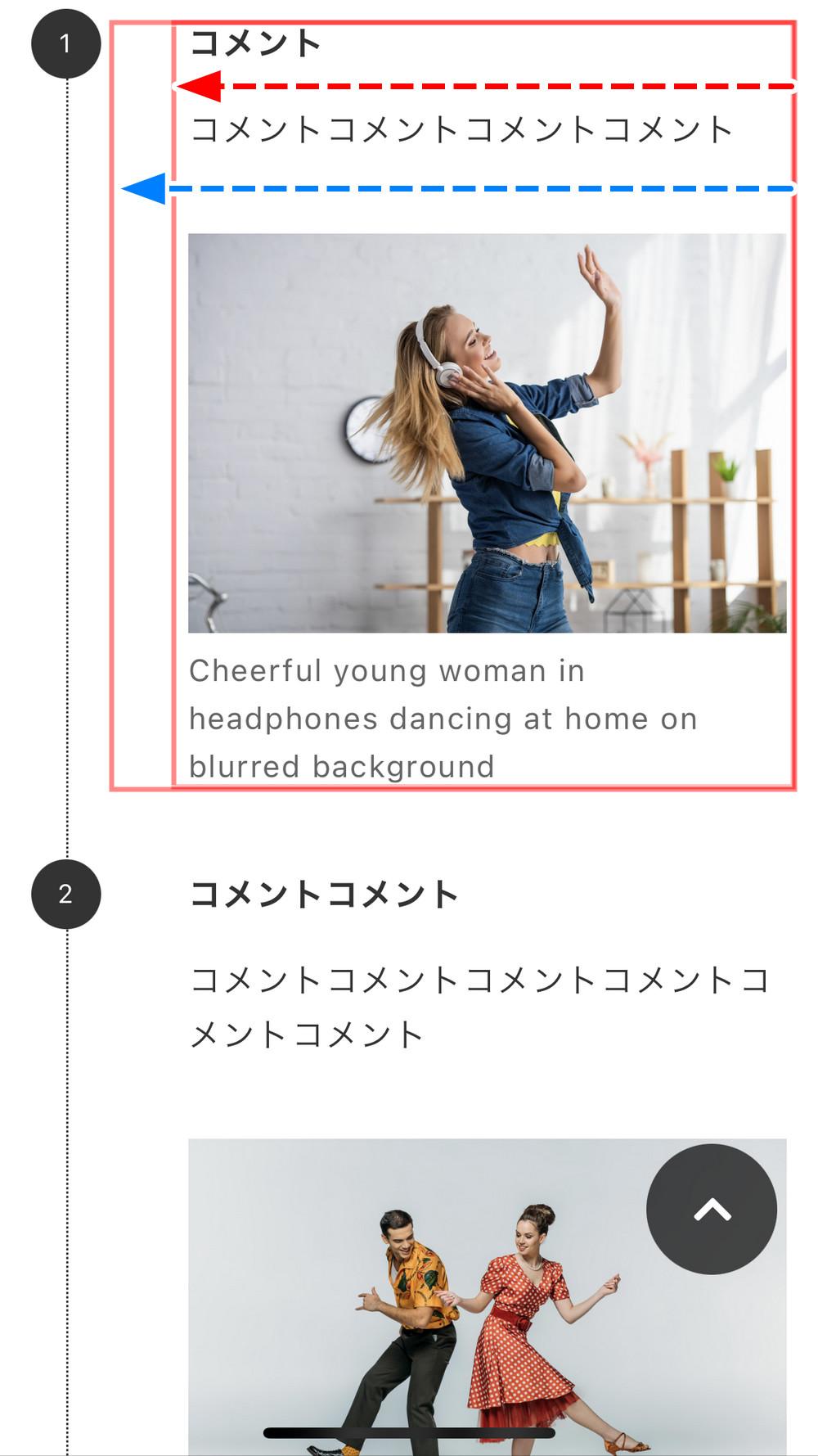
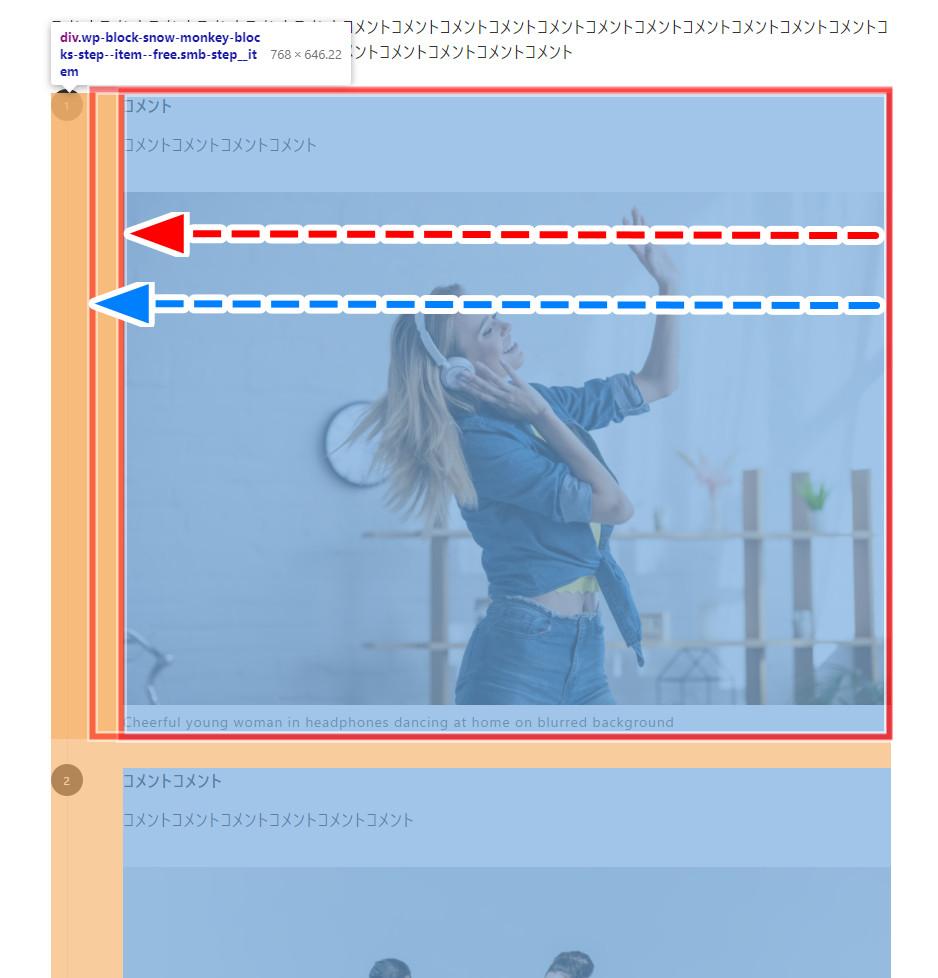
.smb-step__item__titleと.smb-step__item__bodyの表示面積を増やしたいので、これらの幅を調整したい。添付画像の青矢印のように幅を広げたいということです。スマホ表示の場合はブロック内画像の表示が小さくなるので、少しでも画像表示を大きくしたく、こう考えました。
### 試したこと
幅余白を生み出すため、以下の追加CSSで黒丸のナンバーを小さくし、縦の点線もズレた分だけ位置を調整しました。
.smb-step__item__number { width: 2rem; height:2rem; } .smb-step__body::before { left: 1rem; }次は、
.smb-step__itemを調整すればよいのだと思うのですが、ここがどうにも分かりません。。。.smb-step__item { margin-left: calc(var(--_space, 1.8rem)*2.5*var(--_margin-scale, 1)); }ご存知の方がいらっしゃいましたら、アドバイスを頂けると幸いです。

 ♥ 0Who liked: No user2021年6月28日 4:32 PM #79534
♥ 0Who liked: No user2021年6月28日 4:32 PM #79534.smb-step__item { margin-left: 4.5rem; margin-left: calc(var(--_space, 1.8rem)*2.5*var(--_margin-scale, 1)); }--_spaceや--_margin-scaleは、【カスタマイズ】の【デザイン】→【基本デザイン】で設定する余白サイズが反映されるようになっていると思います。この要素(
.smb-step__item)の左マージンの基本は、4.5rem(16px × 4.5)なので、72px相当が当てられているんですが、カスタマイズの【余白】設定が変わると、その分マージンが変化するようになっていますね。すごい!!
※remは、親要素のフォントサイズに依存せず、htmlのフォントサイズorブラウザのデフォルト値(16px)を基準に計算されます。今回@のぶやんさんが上書きされているCSSで、点線(
.smb-step__body::before) は、ひとまずそのままでいいと思いますが、丸数字(.smb-step__item__number)の要素には.smb-step__itemと同じ数値のマイナスマージンが当てられていますので、どちらも同じ数値して相殺するようにしてあげるといいと調整できると思います。.smb-step__item { margin-left: 2rem; /* ★数値を合わせる */ } .smb-step__item__number { width: 2rem; height:2rem; margin-left: -2rem!important; /* ★数値を合わせる(マイナス) */ } .smb-step__body::before { left: 1rem; }ただ上の数値だとバランスが悪いと思いますので、いい感じに調整してみてください。
2021年6月29日 1:56 PM #79609 -
投稿者投稿
- トピック「ステップブロック内の横幅を調整したい」には新しい返信をつけることはできません。

