5件の投稿を表示中 - 1 - 5件目 (全5件中)
-
投稿者投稿
-
2021年10月3日 8:58 AM #88433
【お使いの Snow Monkey のバージョン】
15.8.1
【お使いの Snow Monkey Blocks のバージョン】
12.4.1
【お使いの Snow Monkey Editor のバージョン】
6.1.0
【お使いのブラウザ】
Google Chroom
【当該サイトのURL】### 実現したいこと
スマホでの画像のリサイズ
### 発生している問題
ブロークングリッドを使って作成した別の固定ページの画像がスマホ表示になると縦横比が変わってしまいます。


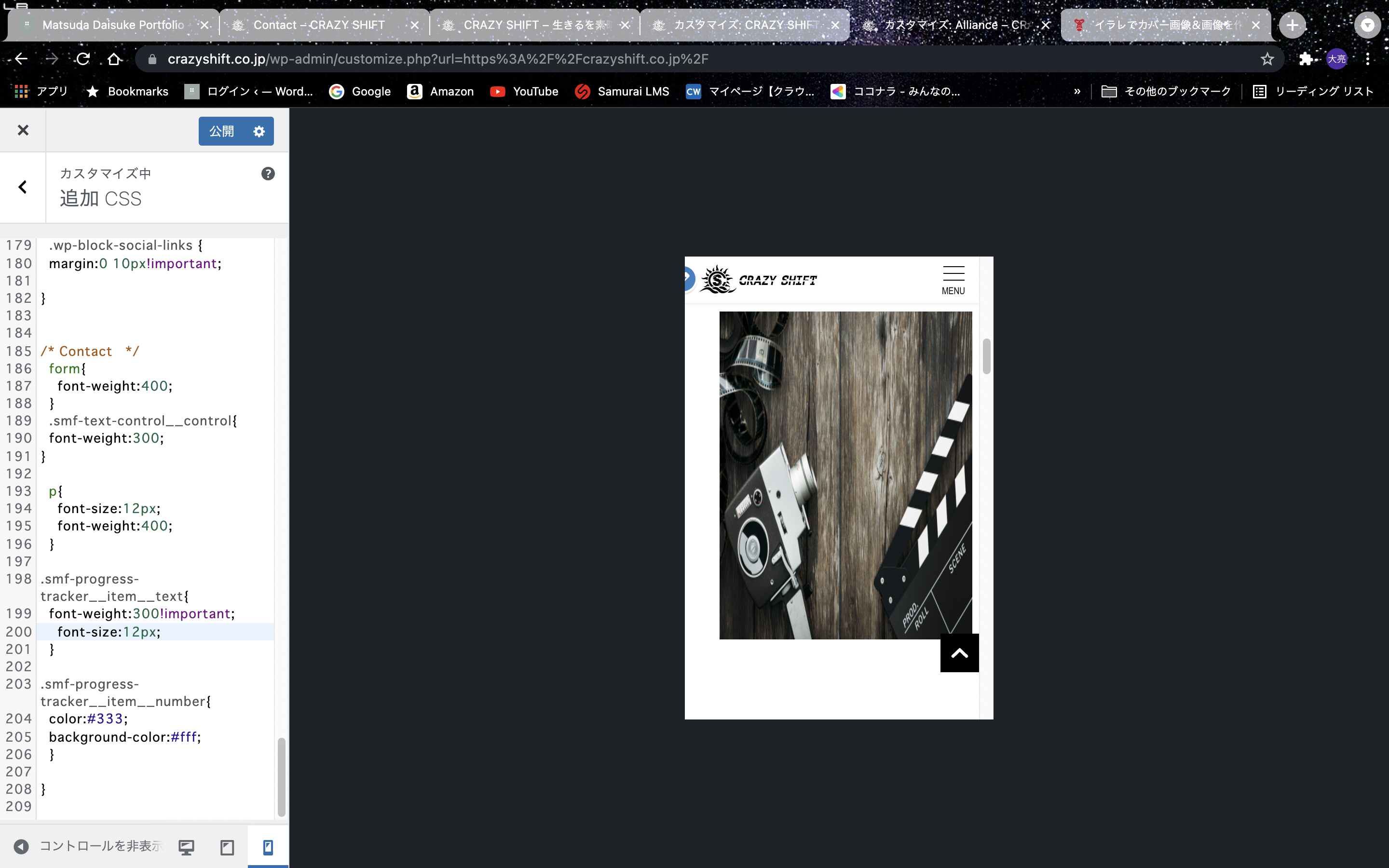
### 試したこと
どちらにも、PCサイズに
.wp-image-〇〇{
width: 540px!important;
height: 340px;}
のCSSを効かせています。
条件は同じで画像サイズも近いのですがどういった原因があるのでしょうか?
♥ 0いいねをした人: 居ません2021年10月3日 9:07 AM #88444上には CSS がきいていないのではないですかね?height が 340px もないように見えます。
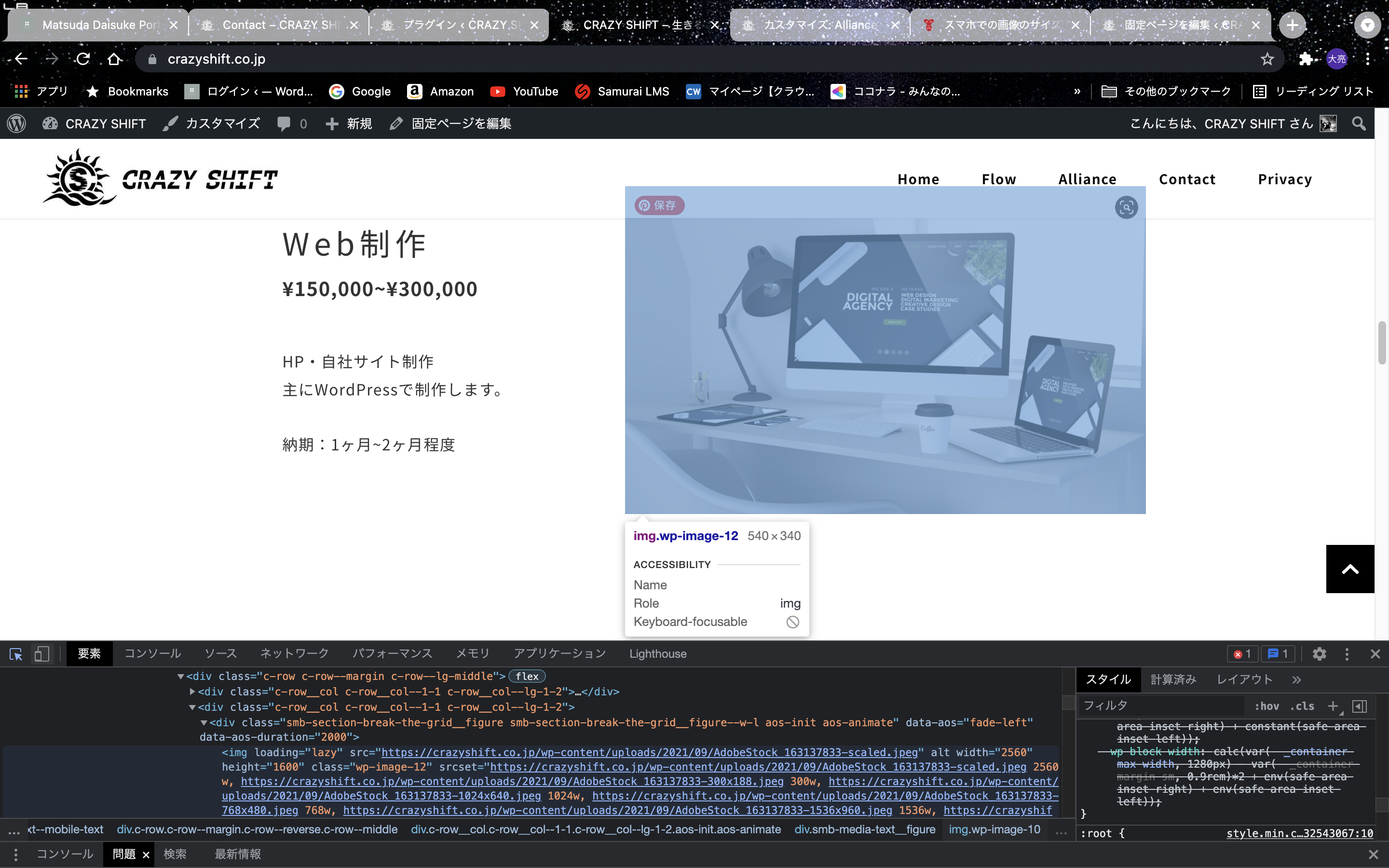
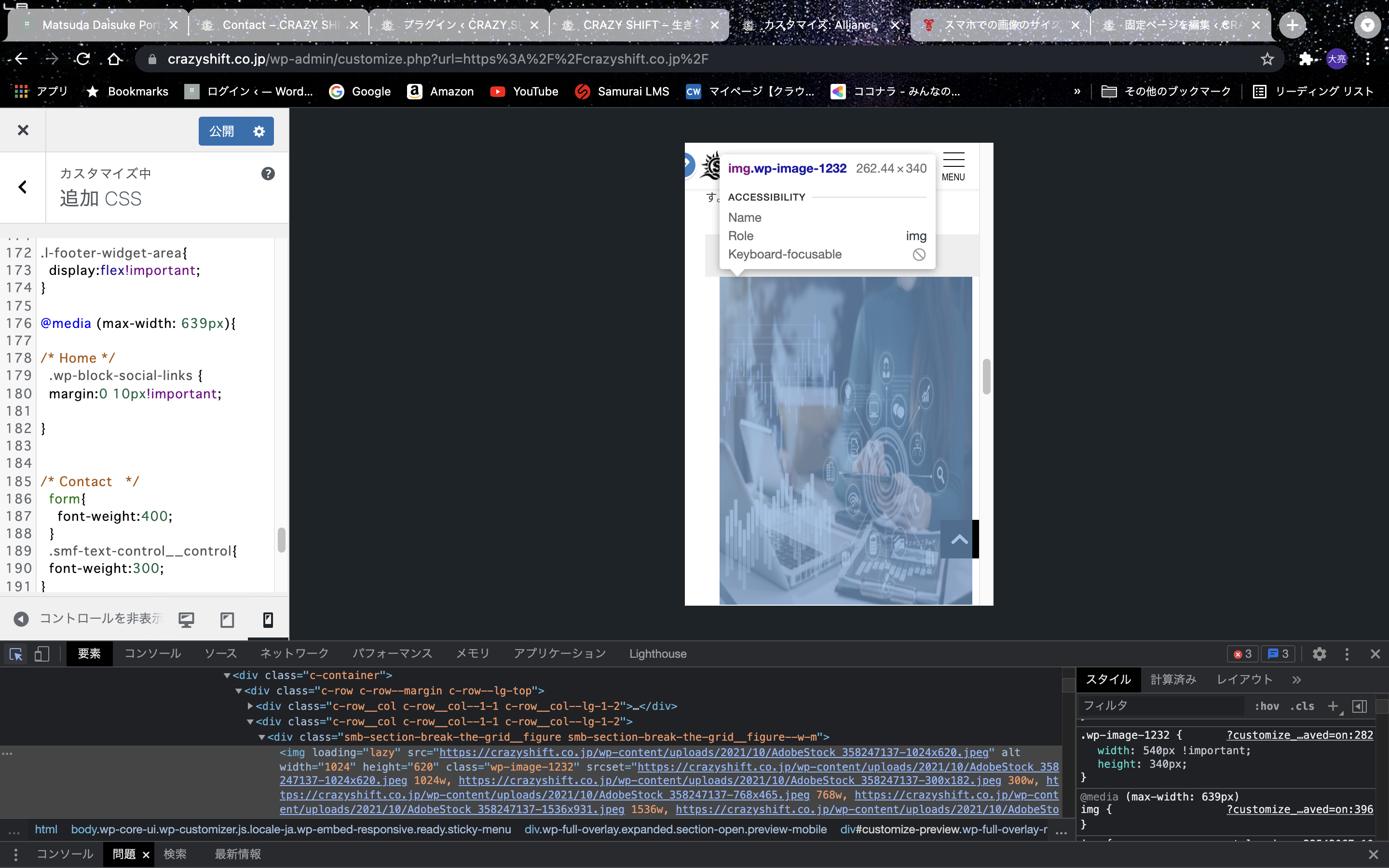
♥ 0いいねをした人: 居ません2021年10月3日 9:18 AM #88445ディベロッパーツルで見ると


画像のサイズがスクショのように表示されているんですが、

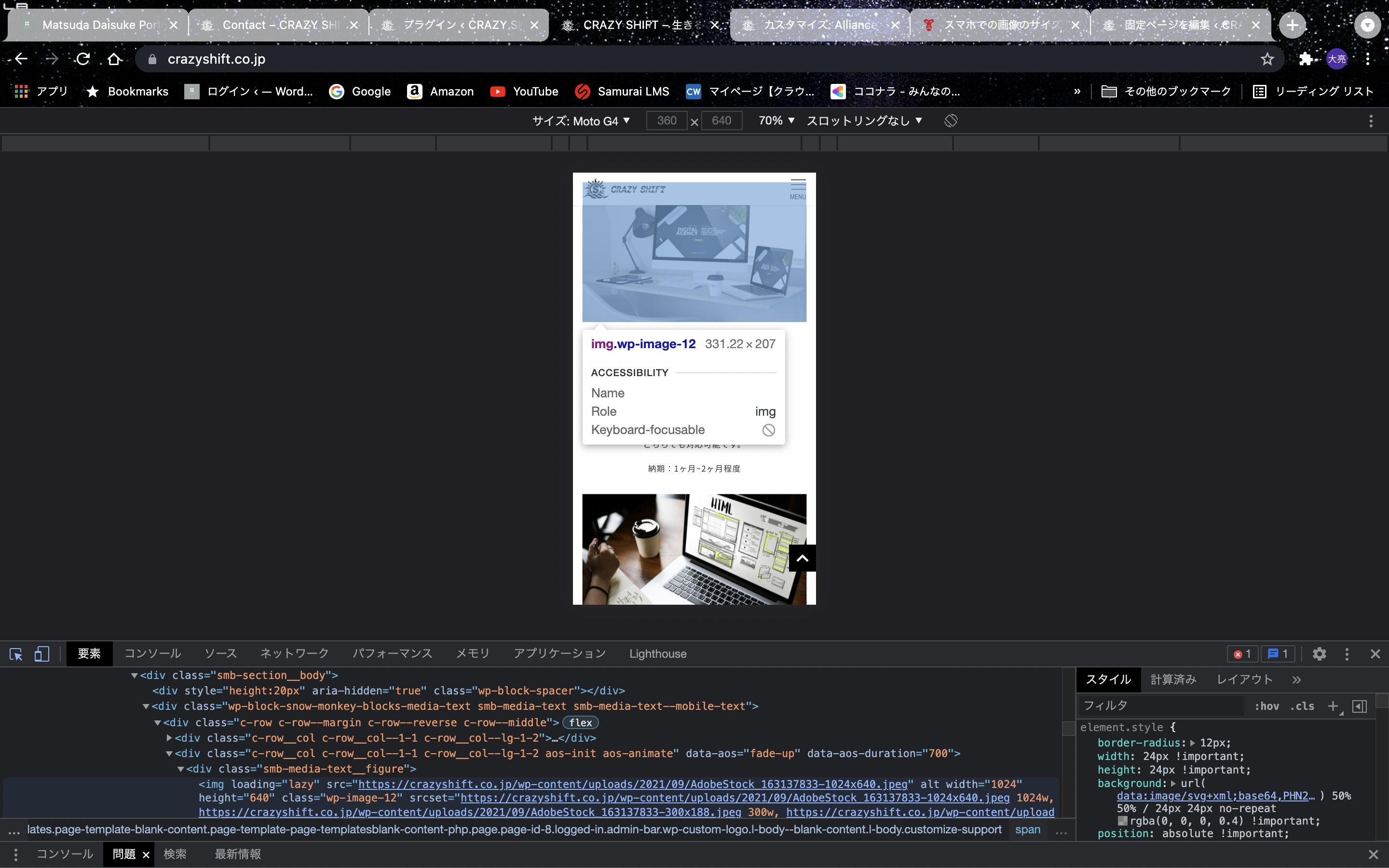
もう一つのページの画像はこういった具合に表示されます。
スマホサイズにした時に高さだけ保持されてしまうのです。
♥ 0いいねをした人: 居ません2021年10月3日 1:24 PM #88458はい、なので、
.wp-image-1232には CSS が効いているけど、.wp-image-12には CSS が効いていないのではないか?ということです。.wp-image-1232はデベロッパーツールに CSS が見えているので確実に効いていることがわかりますが、.wp-image-12のほうはこちらからは確認できないので。♥ 0いいねをした人: 居ません2021年10月3日 10:28 PM #88485 -
投稿者投稿
5件の投稿を表示中 - 1 - 5件目 (全5件中)
- トピック「スマホでの画像のサイズについて」には新しい返信をつけることはできません。
