-
投稿者投稿
-
2023年2月7日 12:03 PM #117448
【お使いの Snow Monkey のバージョン】19.0.0
【お使いの Snow Monkey Blocks のバージョン】18.0.0
【お使いの Snow Monkey Editor のバージョン】9.1.1
【お使いのブラウザ】safari
【当該サイトのURL】https://livingskape.jkdecor.com### 発生している問題
今まで細かく調整して頂いたフォントサイズや文字間、行間など
全体的に反映されなくなってしまったのか
デザイン全体が崩れてしまいました。なんとかダウングレードせずに
以前のバランスに戻したいのですが
可能でしょうか?私、HTMLの知識がほぼなく
少しずつこちらでサポートして頂いて作り上げたバランスが
崩れてしまってどのようにすればいいのか分からず、
教えていただけますと幸いです。♥ 0いいねをした人: 居ません2023年2月7日 12:08 PM #117450Snow Monkey v19 で行間・文字サイズ・余白のバランスを根本から見直したので、その辺りに影響がでてしまうことはあると思います。
サイトを軽く拝見して気づいたのは、スマホだとコンテンツが画面幅からはみ出してしまっている点です。これは今日マイナーアップデートをリリースする予定で、それで改善されます。
他の部分で、ここをこう戻したいというのがあれば確認するので、具体的にここをこうというのをリストアップしてみていただければと思います。
♥ 0いいねをした人: 居ません2023年2月7日 12:29 PM #117455キタジマさま
早速のご返信ありがとうございます。

現時点で分かる範囲で変わっている部分を記載します。
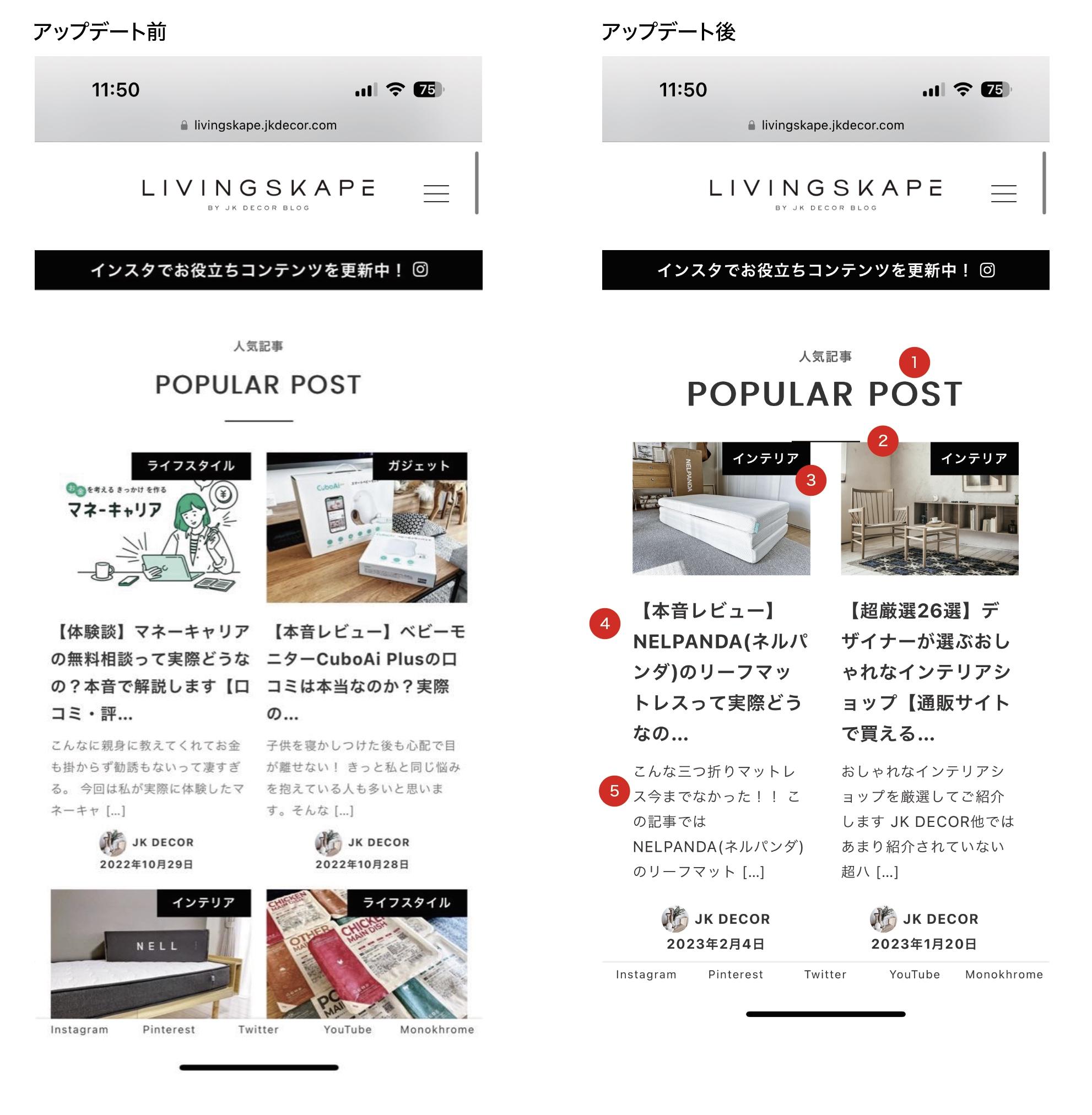
(過去の画面は以前こちらでご相談した際のスクショと比較しています)1.英語タイトルのフォントサイズが大きくなっている
2.線の下の余白がなくなっている
3.カテゴリ名の文字と四角が大きくなっている
4.記事タイトルのフォントが大きくなっている
5.記事キャプションの文字が大きく、グレーだった文字が黒くなっている以上になります。
いつも教えていただく度に追加CSSやMySnowMonkeyに色々追加しているので
もう何がどこの部分に関わっているのか分からない状態です。
一度リセットして一から調整した方がいいのでしょうか?今後も長く使っていきたいブログで
常に最新の状態を保っておきたいのでアップデートしても
今後影響があまり出ないようにしたいです。お忙しい中恐れ入ります。
ご確認のほど、よろしくお願いいたします。♥ 0いいねをした人: 居ません2023年2月7日 12:59 PM #117461キタジマ タカシ様
いつもお世話になっております。早急なアップデート対応・情報共有ありがとうございます。
スマホでの表示崩れについて、こちらも合わせてご確認・ご対応いただけますと幸いです。【お使いの Snow Monkey のバージョン】19.0.0
【お使いの Snow Monkey Blocks のバージョン】18.0.0
【お使いの Snow Monkey Editor のバージョン】9.1.1
【お使いのブラウザ】chrome. safari
【当該サイトのURL】https://element-gym.com/### 発生している問題
スマホで見た際に、一部コンテンツの幅が狭くなり(両端余白が大きい)表示崩れしております。
おそらく、SNOW MONKEY BLOCKS [共通ブロック]のコンテナーブロックを使用している箇所(max-width設定)かと思います。よろしくお願いいたします。
♥ 0いいねをした人: 居ません2023年2月7日 1:39 PM #117465JKDECORさん
詳しくありがとうございます! ただ、なんか PC とスマホで読み込まれるソースコードに違いがあるような気がします。キャッシュプラグイン的なものを使われてたりしますか? もし使われているのであればひとまず無効化してください。また、トップページは「固定ページ」で作成されていますかね? ちょっと HTML の構造が古い気がするので、もし固定ページで作成されているのであれば、一度トップページに割り当てられた固定ページの編集画面を開いて(開いた時点で最新の HTML 構造にアップデートされます)、「更新」ボタンをクリックしてください。
竹内由梨さん
すみません、具体的にどこでしょうか? また、アップデート前はその余白な無かったということでしょうか?♥ 0いいねをした人: 居ません2023年2月7日 2:23 PM #117469キタジマ様
情報少なく、失礼いたしました。[アップデート後(余白大きい)]と[アップデート前(余白小さい)]のスクリーンショットを添付いたしました。
同じ現象が多数出ておりますが、例として2つあげております。アップデート前のイメージは検証ツールで調整したものですので、両端余白の値は実際のものとは異なりますが、イメージとしてはスクショような感じでした。
何卒、よろしくお願いいたします。
[アップデート後]
![[アップデート後]](https://snow-monkey.2inc.org/wp-content/uploads/hm_bbpui/117469/mslp95bsvyasayco4lg31qtc38hfvq6a.png)
![[アップデート後]](https://snow-monkey.2inc.org/wp-content/uploads/hm_bbpui/117469/55q1y06isuxbcyxtvewxnf9jn127mm4a.png)
[アップデート前]
![[アップデート前]](https://snow-monkey.2inc.org/wp-content/uploads/hm_bbpui/117469/0056cfel536ymeae5s59g4j5d0vgl6cf.png)
![[アップデート前]](https://snow-monkey.2inc.org/wp-content/uploads/hm_bbpui/117469/ste1jy72wd7sevibjrhd0243ji2kij3g.png) ♥ 0いいねをした人: 居ません2023年2月7日 2:33 PM #1174752023年2月7日 2:47 PM #117480
♥ 0いいねをした人: 居ません2023年2月7日 2:33 PM #1174752023年2月7日 2:47 PM #117480JKDECOR さん
ありがとうございます!
トップページの HTML 構造、ちゃんと最新版になっているみたいです。文字サイズ等の調整について、CSS を書いてみました。ブラウザのサイズが 639px 以下のときに適用されます。必要に応じて調整してください。
@media (max-width: 639px) { .c-container { --_container-margin: calc(var(--_s1) * .5); } .c-entries { --entries--gap: calc(var(--_margin1) * .5); } .c-entry-summary__title { font-size: 1rem; } .c-entry-summary__content { color: var(--wp--preset--color--sm-dark-gray); font-size: .75rem; } .smb-section__title { font-size: 1.5rem; } .c-entry-summary__term { font-size: .75rem; } }いつも教えていただく度に追加CSSやMySnowMonkeyに色々追加しているので
もう何がどこの部分に関わっているのか分からない状態です。なるべくコメントを入れるようにしたほうが良いと思います。web を受託制作しているような方でも(もちろん僕でも)このコードなんだっけ?となるので笑
ただ、追加 CSS はなぜかコメントを入れていると正しく動かなくなる場合があるみたいなので、もしそうなったときは My Snow Monkey プラグインの中に CSS ファイルを作成して読み込むような形に変更する必要があるかもしれません。一度リセットして一から調整した方がいいのでしょうか?
本当はそうしたほうが管理面や速度面、意図せぬ不具合が発生しにくいという面でも良いとは思いますが、JKDECOR さんが CSS を理解して整理しないと難しいかもしれません。もし知り合いに CSS や WordPress に理解がある方がいらっしゃるのであれば、そのような方にお願いしてみるのがベストかなと思います。
今後も長く使っていきたいブログで
常に最新の状態を保っておきたいのでアップデートしても
今後影響があまり出ないようにしたいです。なるべく影響がでないようにアップデート作業をしているつもりなのですが、どうしても(ミス、意図的によらず)多少影響はでてしまいます。これは Snow Monkey に限らず WordPress でもそうで、Snow Monkey のアップデートで WordPress の変更の影響が出ないような調整もおこなっています。基本的に CSS や PHP などのコードを書いてのカスタマイズについては、書けば書くだけどうにでもできてしまうものなのでこちらで完全に動作保証することはできません。どうしても自己責任となってしまうので、コードにはなるべくコメントを書く、CSS を書くときは詳細度に気をつける、なるべく書かないようにする、という配慮をすることが影響がでにくくなるコツかなと思います。
♥ 0いいねをした人: 居ません2023年2月7日 2:51 PM #117481竹内由梨さん
Snow Monkey v19.0.0 で、コンテナーの左右余白について、PC とモバイルで大きさを同じにする変更が入っています。モバイルだけ小さくしたい場合は、カスタマイザー → デザイン → 基本デザイン設定 → モバイル端末時のコンテンツの左右余白を「狭め」に変更してみてください。
それでも思ったほど狭くならない場合は CSS で調整する形になります。
2023年2月7日 3:26 PM #1174952023年2月7日 3:31 PM #1174982023年2月7日 3:44 PM #1175012023年2月7日 5:02 PM #1175252023年2月7日 5:23 PM #1175372023年2月8日 1:32 PM #117713 -
投稿者投稿
- トピック「スマホでの表示が崩れてしまいました」には新しい返信をつけることはできません。

