- このトピックには15件の返信、4人の参加者があり、最後に
cotonoha-designにより2年、 7ヶ月前に更新されました。
-
投稿者投稿
-
2021年2月17日 2:41 PM #68281
お世話になっております。
【お使いの Snow Monkey のバージョン】13.1.1
【お使いの Snow Monkey Blocks のバージョン】10.3.0
【お使いの Snow Monkey Editor のバージョン】4.0.1
【お使いのブラウザ】Chrome### 実現したいこと
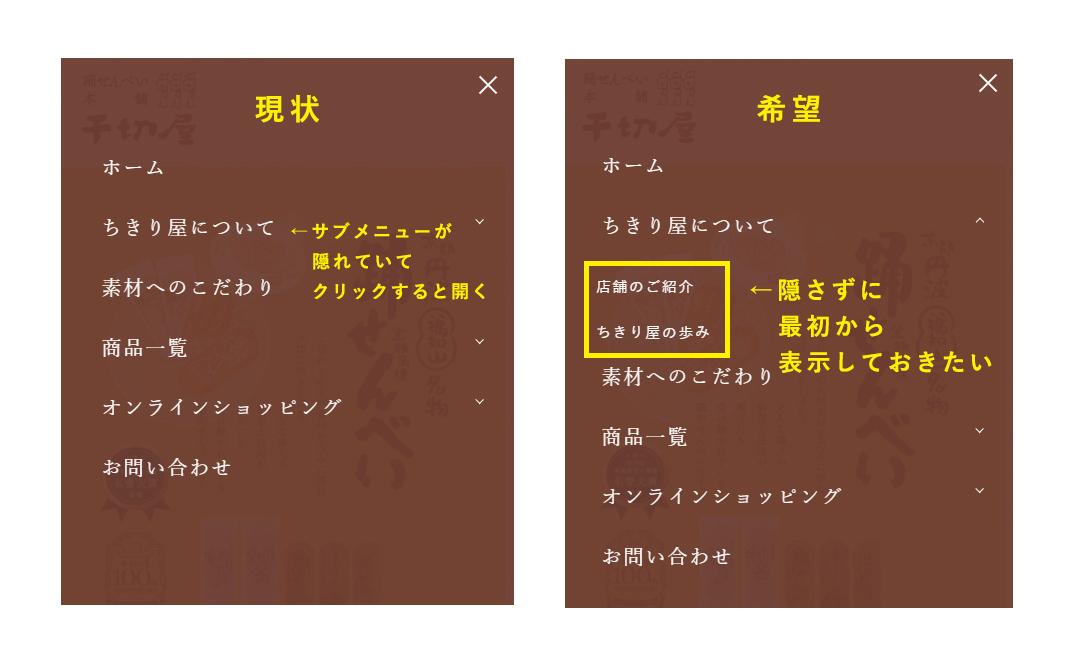
スマホのサブメニュー
デフォルトではトグルボタンで隠れていますが、隠さずに最初から表示されているようにしたいです。
cssを調べてみたのですが、どのように設定されているかわからず…
カスタマイズの方法があればお教えいただけますと幸いです。♥ 0いいねをした人: 居ません2021年2月17日 2:48 PM #68283最適解かどうかわかりません(他に良い方法がありそうな気がします)が、CSSでゴリゴリしてしまうのであれば、
.c-hamburger-btn { display: none; } .l-center-header__row { display: block !important; }こうすることで、トグルボタンは表示されず、メニュー自体は出現するので、あとは追加でCSS調整を行うという形で実現できるかと思います。
(もしかしたらPHP側からフックでトグルボタンの制御ができるのかな?できないのかな?現時点でわかりませんでした)
♥ 1いいねをした人: 居ません2021年2月17日 3:47 PM #68307PHP では対応できないので CSS で上書きするのがベターかなと思います!
♥ 0いいねをした人: 居ません2021年2月17日 4:50 PM #68314回答ありがとうございます!
.c-hamburger-btn { display: none; }これを書くことで、スマホのメニュー自体が消えてしまうのですが
どうしたらいいでしょうか?
ドロワーメニュー・ドロップダウンメニュー両方試しましたが
どちらも消えてしまいました。.l-center-header__row { display: block !important; }これだけを書いてもサブメニューは出てきませんでした。
最初に書き忘れていたんですが(申し訳ないです)
できればドロップダウンメニューで実現したいです。♥ 0いいねをした人: 居ません2021年2月17日 5:51 PM #68325今一度、現状どのような設定状態になっていて、どんな状態で何を実現されたいのか、出来るだけ共有頂いてもよろしいでしょうか?
可能であればスクリーンショットなども交えてお教えいただけると助かります。
♥ 0いいねをした人: 居ません2021年2月18日 9:11 AM #68392わかりづらくて申し訳ありません!
現状と希望の画像を添付いたします。
URLは下記の通りです。
パスワード:1234
お手数をおかけし申し訳ありませんが、どうぞよろしくお願いいたします。
♥ 0いいねをした人: 居ません2021年2月18日 9:27 AM #68401こんな感じでしょうか。
/* ドロップダウンメニューのサブメニューを常に表示 */ .c-dropdown__submenu { height: auto; overflow: visible; } /* トグルボタンは不要なので消す */ .c-dropdown__toggle { display: none; }♥ 0いいねをした人: 居ません2021年2月18日 10:35 AM #68412できました!!
ありがとうございます!!♥ 1いいねをした人: 居ません2021年8月3日 4:42 PM #83051お世話になっております。
すみません、以前このカスタマイズでうまくいったのですが
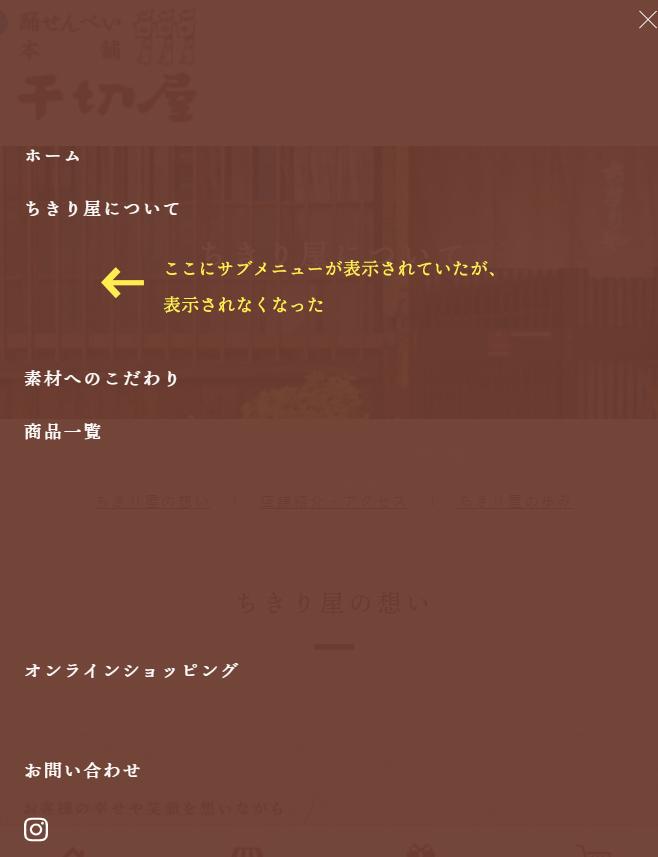
WordPress5.8・テーマ15.1.0へ更新したら、サブメニューが表示されなくなりました。
解決法があればお教えいただけますと幸いです。
♥ 0いいねをした人: 居ません2021年8月4日 6:00 AM #83109ありゃ、詳細度の問題ですかね。下記のようにしてみたらどうでしょうか?
/* ドロップダウンメニューのサブメニューを常に表示 */ .c-dropdown__submenu { height: auto !important; overflow: visible !important; } /* トグルボタンは不要なので消す */ .c-dropdown__toggle { display: none; }♥ 0いいねをした人: 居ません2021年8月4日 1:09 PM #83149回答ありがとうございます!
ですが、importantを付けても変わりませんでした。空白ができた状態で公開していますので、見ていただくことはできますか?
お手数をおかけしまして申し訳ありませんがよろしくお願いいたします。
♥ 0いいねをした人: 居ません2021年8月4日 2:03 PM #831562021年8月4日 3:37 PM #831702021年9月16日 4:14 PM #87364お世話になっております!
度々すみません…。テーマを15.8.0にアップデートしたら、またサブメニューが表示されなくなってしまいました。
対策をお教えいただけましたら幸いです。現状、トグルボタンを表示させて対応していますが、
できるならサブメニューが元々表示されている状態にしたいです。♥ 0いいねをした人: 居ません2021年9月16日 4:28 PM #87365display: block !importantも足してみてください!♥ 0いいねをした人: 居ません -
投稿者投稿
- トピック「スマホのサブメニューを隠さずに、最初から表示されているようにしたい」には新しい返信をつけることはできません。
