-
投稿者投稿
-
2019年1月30日 12:34 PM #9595
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】v5.0.5
———-
スマホメニュー(サブメニューがある場合)で、右側の開く(記号∨)を分かりやすくするために、過去トピックを参考に、CSSでテキスト(開く)表示にしていたのですが、V5.0.5で元の記号表示に戻ってしまいました。
「閉じる」は表示されますが、テキストが左に90度回転した状態になってしまいます。
修正方法などご教示いただけませんでしょうか。#drawer-nav .c-drawer__toggle[aria-expanded=true] { transform: none; } #drawer-nav .c-drawer__toggle .c-ic-angle-right:before { content: '開く'; } #drawer-nav .c-drawer__toggle[aria-expanded=true] .c-ic-angle-right:before { content: "閉じる"; } .c-drawer__toggle{width: 2.86957rem;}●それと、これは可能であればの要望です。
サブメニューを開く部分は、右の記号部分だけしかクリックできませんが、左側のテキスト、あるいは行全体がクリックできるようにできませんでしょうか。
一般的に今の表示で充分かもしれませんが、サイトのお客様は高齢の方も多く、分かりやすいと大変助かります。
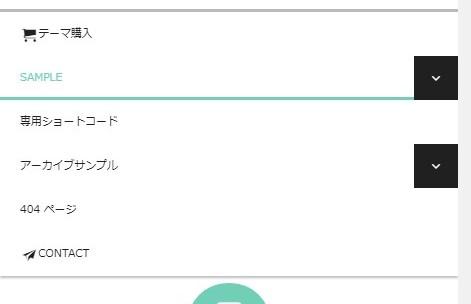
画像は、以前使っていたテーマですが、サブメニューへの移動が分かりやすい仕様でした。
sampleというページを選択した状態で、下に色付きの罫線が出て、右側の記号∨も目立つようになっています。

以上です。どうぞよろしくお願いいたします。
♥ 0いいねをした人: 居ません2019年1月30日 1:00 PM #9599すみません、要望の部分で、「テキスト、あるいは行全体がクリックできるようにできませんでしょうか。」と書きましたが、親メニューにリンクがないので画像の例とは少し違いました。「右の記号を、大きめ、または目立つように」と変更します。
♥ 0いいねをした人: 居ません2019年1月30日 1:59 PM #9605V5.0.5で元の記号表示に戻ってしまいました。
「閉じる」は表示されますが、テキストが左に90度回転した状態になってしまいます。こちらで確認したところ、
– 記号表示にはならない
– 「開く」が回転した状態で表示される
– 「閉じる」は正しい角度で表示されるという状況だったのですが、その他のカスタマイズが影響していて表示が違う可能性もありますので、ページの URL を教えてもらえないでしょうか?
一応、上記の状態だと、
.c-drawer__toggleの部分にスタイルを追加することで「開く」も回転しない状態に戻すことができます。.c-drawer__toggle{width: 2.86957rem; transform: none !important}♥ 0いいねをした人: 居ません2019年1月30日 2:06 PM #9606右の記号を、大きめ、または目立つように
とりあえず色を変更するなら
.c-drawer__toggleにbackground-colorを追加すればできます。.c-drawer__toggle { background-color: #000; }大きさは数値の調整が必要なのでちょっと面倒かもです。一応 45px にするとしたら、こんな感じでしょうか。
.c-drawer__toggle { height: 45px; width: 45px; } .c-drawer__item>a, .c-drawer__subitem>a { min-height: 45px; display: flex; align-items: center; }♥ 0いいねをした人: 居ません2019年1月30日 2:16 PM #9609ありがとうございます。CSS追加で「閉じる」は回転しなくなりました。
「開く」は表示されないです。
こちらがサイトです。
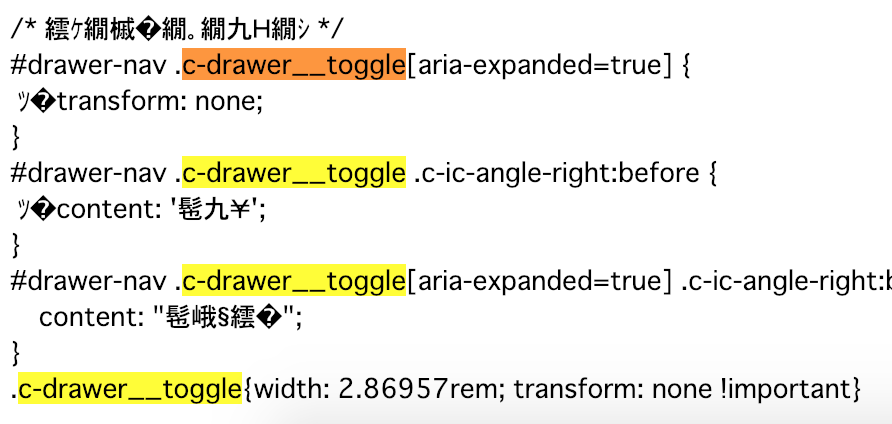
よろしくお願いいたします。♥ 0いいねをした人: 居ません2019年1月30日 3:12 PM #9613確認しました。CSS が文字化けしているのが原因だと思います。

ちょっと現在の文字コードが何かわかりませんが、UTF8 で保存しなおして、再アップロードすると直りませんでしょうか。
♥ 0いいねをした人: 居ません2019年1月30日 3:28 PM #9615早速の対応、ありがとうございます。
再アップで直りました! 記号の大きさ等のカスタマイズも試してみたいと思います。
トピックを閉じます。♥ 0いいねをした人: 居ません -
投稿者投稿
- トピック「スマホメニューに関する要望」には新しい返信をつけることはできません。
