-
投稿者投稿
-
2021年8月4日 10:21 AM #83122
【お使いの Snow Monkey のバージョン】14.3.5
【お使いの Snow Monkey Blocks のバージョン】11.4.1
【お使いの Snow Monkey Editor のバージョン】5.0.6
【お使いのブラウザ】クローム
【当該サイトのURL】### 実現したいこと
スマホ時の下部メニュー文字を大きくしたい、
もしくは2列にしてバランス良く文字を見やすくしたい
### 発生している問題
文字が大きくならない
### 試したこと
クラスを当てたが反応しない
どうぞよろしくお願い致します。
 ♥ 0いいねをした人: 居ません2021年8月4日 2:42 PM #83162
♥ 0いいねをした人: 居ません2021年8月4日 2:42 PM #83162稲妻哲郎さん、こんにちは。
### 試したこと
クラスを当てたが反応しないこちらはどのようにクラスを当てたか教えてください。
### 実現したいこと
スマホ時の下部メニュー文字を大きくしたい、
もしくは2列にしてバランス良く文字を見やすくしたい2列にしてバランス良く文字を見やすくしたいとのことですが、バランスの良さ、見やすさは個人差があるため、仕上がりのイメージ(デザインの画像)を添えていただいたほうが回答が得られやすいと思いますので、ぜひお願いします。
♥ 0いいねをした人: 居ません2021年8月4日 2:51 PM #83163@media (max-width:768px) { .c-navbar__item { font-size:20px; } }でございます。
文字の大きさを変更したいです。
よろしくお願い致します。♥ 0いいねをした人: 居ません2021年8月4日 3:10 PM #83166.c-sub-navにするとどうでしょうか?♥ 0いいねをした人: 居ません2021年8月4日 3:54 PM #83173変化ございませんでした。
♥ 0いいねをした人: 居ません2021年8月4日 4:34 PM #83177!important入れてもダメですか?♥ 0いいねをした人: 居ません2021年8月4日 5:17 PM #83184以下一つずつ試しましたが、変化ございませんでした。
よろしくお願い致します。
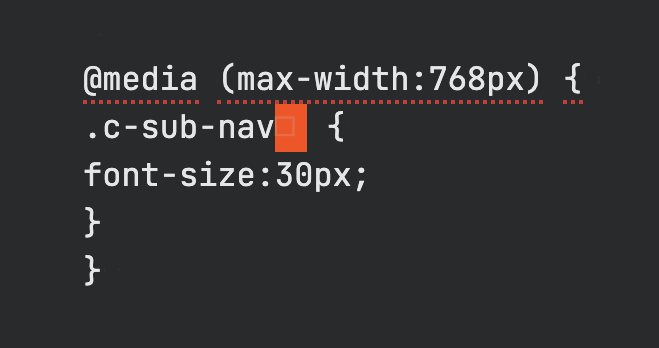
@media (max-width:768px) { .c-navbar__item { font-size:30px !important; } }@media (max-width:768px) { .c-sub-nav { font-size:30px !important; } }@media (max-width:768px) { .c-navbar__item .c-sub-nav { font-size:30px !important; } }♥ 0いいねをした人: 居ません2021年8月4日 5:42 PM #83185該当サイトのURLを教えてください。
♥ 0いいねをした人: 居ません2021年8月4日 8:37 PM #831982021年8月4日 9:18 PM #832022021年8月5日 1:34 AM #83217すいません。変わりませんでした。
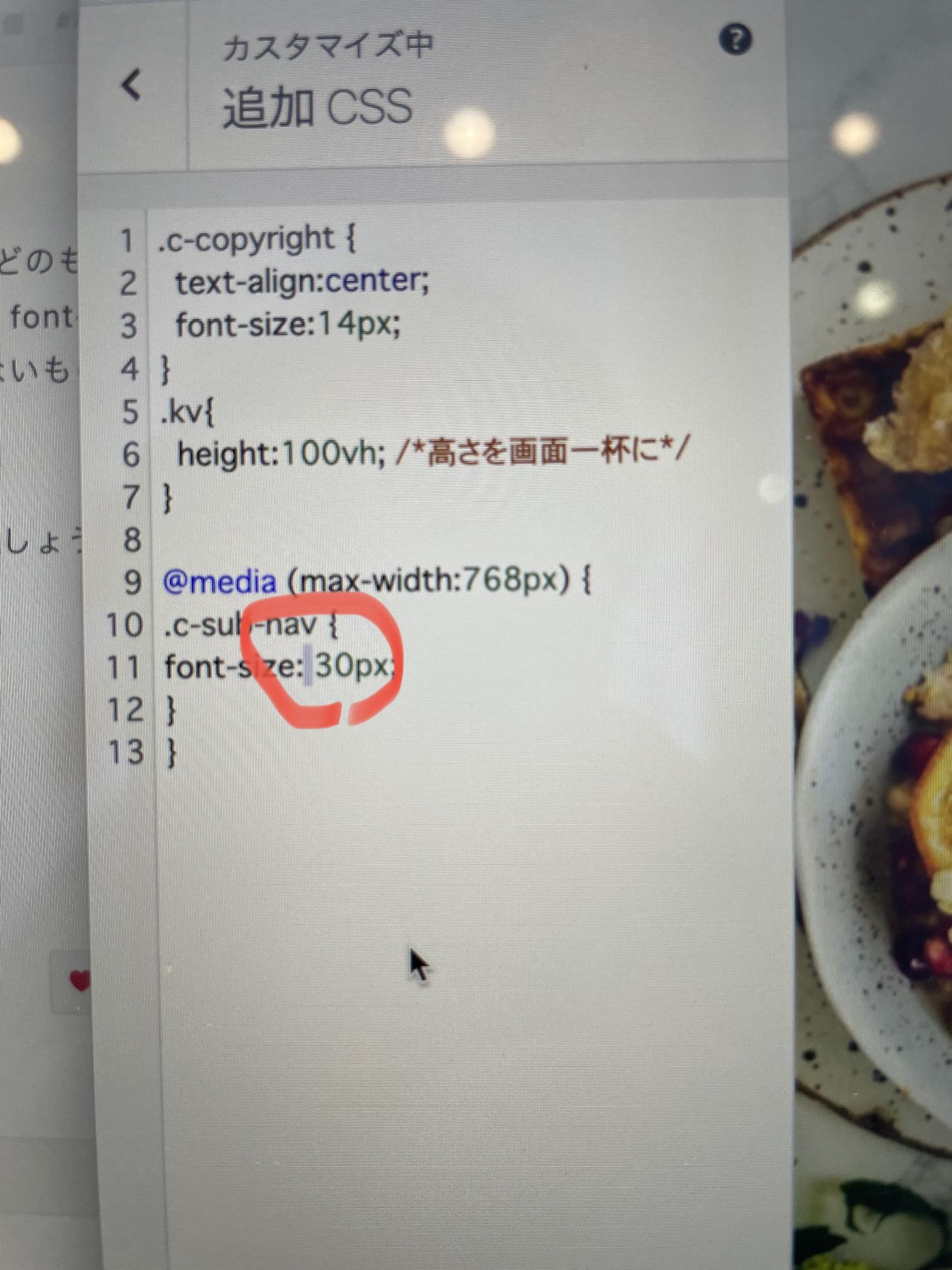
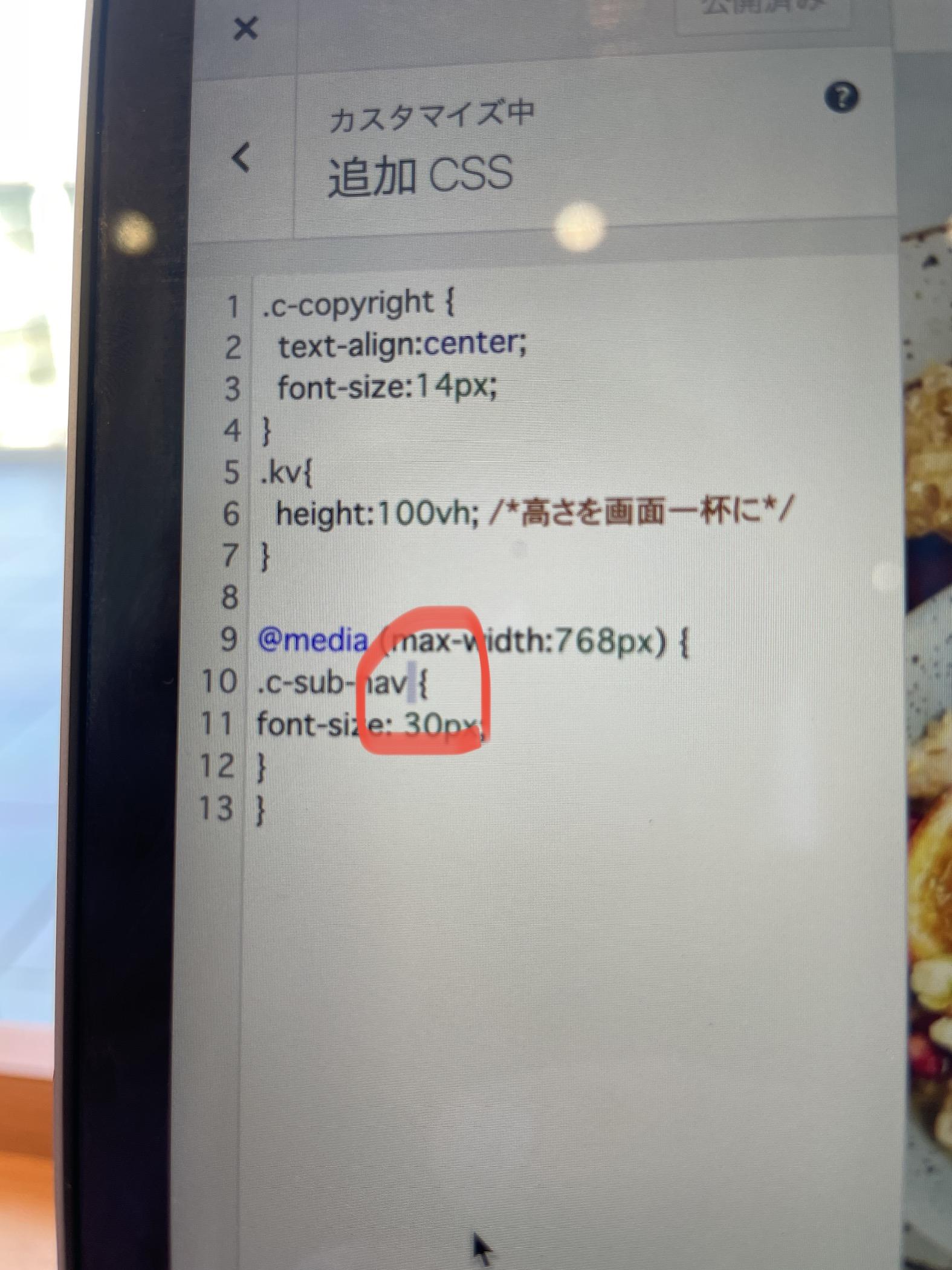
♥ 0いいねをした人: 居ません2021年8月5日 7:22 AM #832222021年8月5日 9:32 AM #83233まだ何も触っていない状態ですが、仰る箇所は
半角で入力されております。

 ♥ 0いいねをした人: 居ません2021年8月5日 9:51 AM #83236
♥ 0いいねをした人: 居ません2021年8月5日 9:51 AM #83236追加CSSのコードをコピーして、以下のサイトに貼りつけてみてください。
♥ 0いいねをした人: 居ません2021年8月5日 11:15 AM #83242下記コードを貼り直しましたが、やはり変化がございません。
 ♥ 0いいねをした人: 居ません
♥ 0いいねをした人: 居ません -
投稿者投稿
- トピック「スマホ時の下部メニュー文字を大きくしたい」には新しい返信をつけることはできません。