-
投稿者投稿
-
2023年2月13日 11:29 AM #118040
【お使いの Snow Monkey のバージョン】 19.1.0
【お使いの Snow Monkey Blocks のバージョン】18.0.1
【お使いの Snow Monkey Editor のバージョン】 9.1.1
【お使いのブラウザ】google chrome
【当該サイトのURL】いつもお世話になっております。
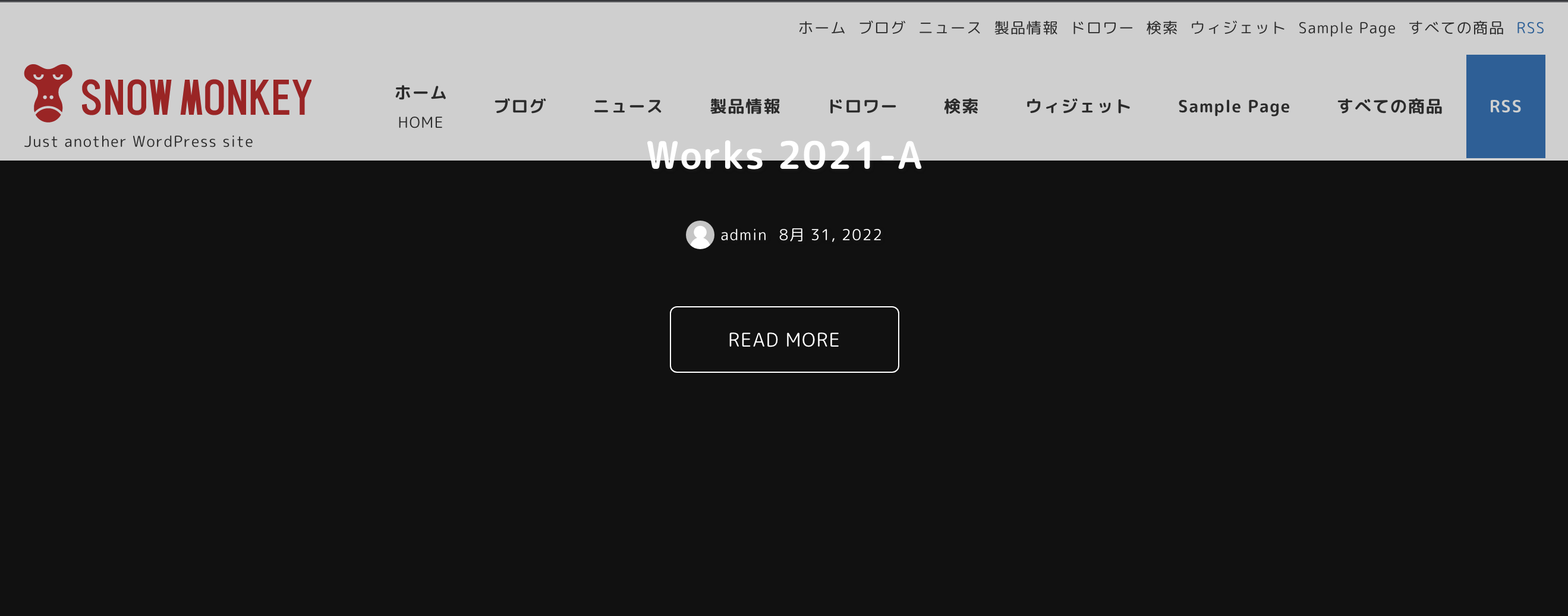
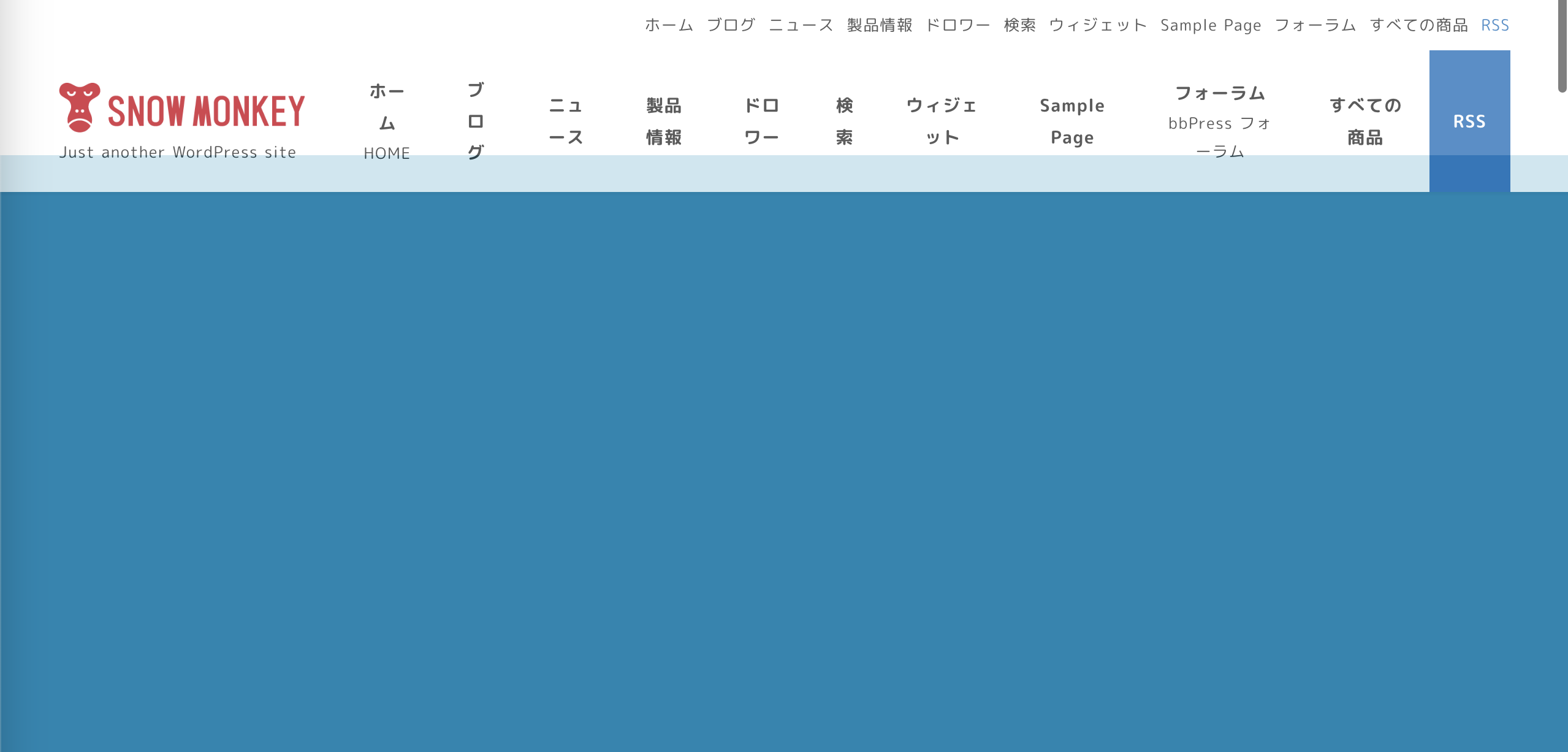
現環境にアップデートしたところ、ページ最上部に設置した『スライダー』ブロックとヘッダーメニューと重なりができてしまう状況です。
※画像添付します

どうもスライダーが10pxほど上部にズレている?ようで、padding-topで暫定的に対応したのですが、以前制作した際には問題が無かったので、この度の大幅なアップデートによる不具合?でしょうか?
お忙しいところ恐縮ではございますが、お手すきの際にご確認いただけますと幸いです。
♥ 0Who liked: No user2023年2月13日 11:33 AM #118044「Contact」に背景色をつけているのは独自の CSS ですかね? どのような CSS があたっていてどのように影響しているのを確認してみないと状況がわからないため、URL を共有してもらうことはできますか?
♥ 0Who liked: No user2023年2月13日 11:38 AM #1180472023年2月13日 12:11 PM #118053詳しくありがとうございます! こちらで試してみたのですが、ヘッダーレイアウトを「ノーマル」「オーバーレイ」「上部固定」それぞれで試してみたものの、はみ出す状況が再現できませんでした。

設定の組み合わせで発生する問題かもしれないので、直接見てみないと状況が確認できないかもしれません。URL を共有していただくことは可能でしょうか?
♥ 0Who liked: No user2023年2月14日 11:12 AM #118183>キタジマさん
返信ありがとうございます。
URLなのですが、クライアント都合につき不特定多数に公開状態で共有できない場合どのようにすればよろしいでしょうか?
何かクローズドで共有できる方法ありましたらご教示いただけますと幸いです。
♥ 0Who liked: No user2023年2月14日 12:31 PM #118191明確に不具合の場合は DM でいただく場合もありますが、不具合か確認できなかったり使い方や要望についての場合はプライベートトピックを立ててもらっています。ただ、プライベートトピックはプロプランかプライベートサポートチケットがないと立てることができません。
ちょっとまだ Snow Monkey の不具合かどうかわからないので、例えば「お問い合わせ」の
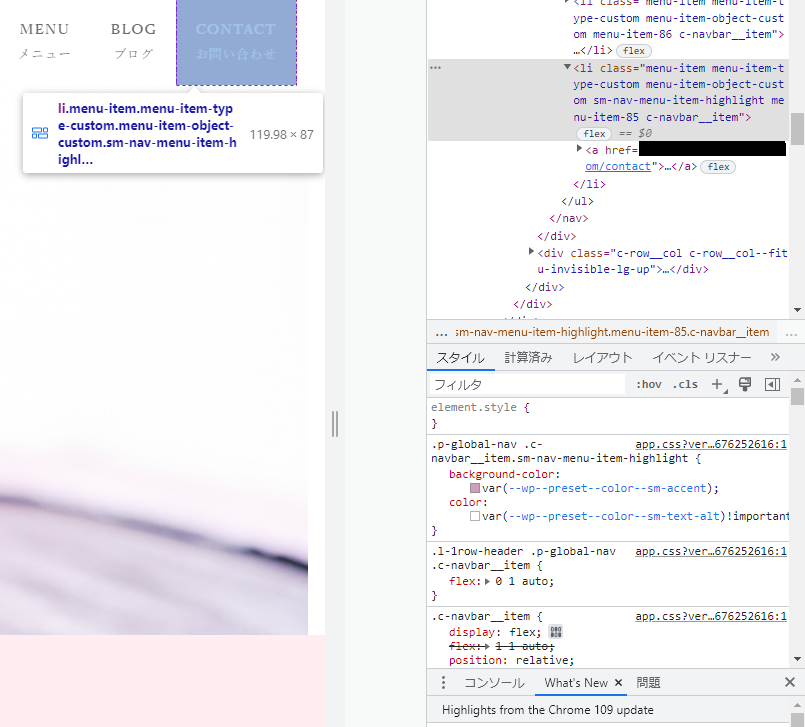
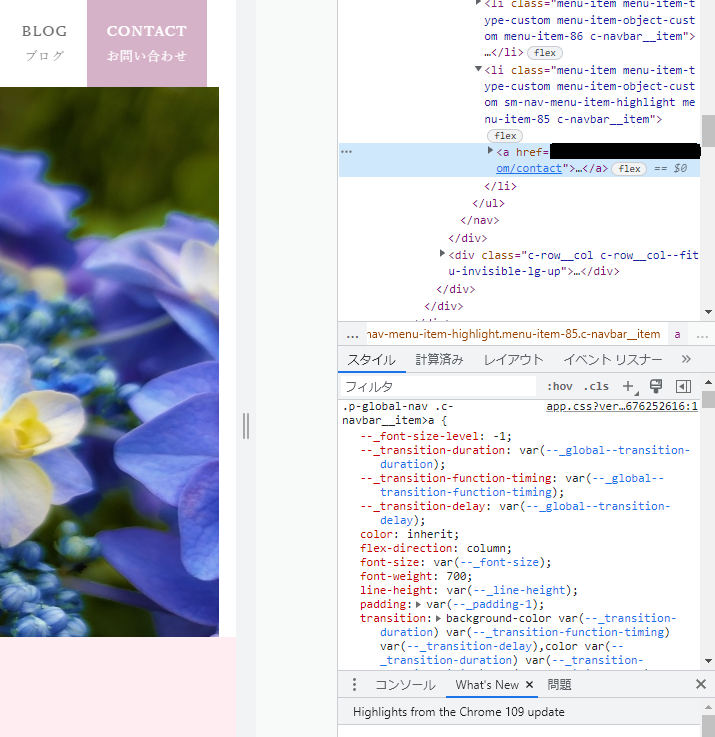
paddingがどの CSS 経由で付与されているのかがわかるようにスクショをとってもらうことはできますか?参考:
 aタグtel:をいれたが電話番号が繋がらないこのトピックには3件の返信、2人の参加者があり、最後にキタジマ タカシにより2時間、 23分前に更新されました…
aタグtel:をいれたが電話番号が繋がらないこのトピックには3件の返信、2人の参加者があり、最後にキタジマ タカシにより2時間、 23分前に更新されました… snow-monkey.2inc.org♥ 0Who liked: No user2023年2月14日 12:58 PM #118194
snow-monkey.2inc.org♥ 0Who liked: No user2023年2月14日 12:58 PM #118194>キタジマさん
ご案内ありがとうございます。
以下にcssの画像添付します、確認お願いいたします。


ちなみに同じメニュー設定でもトップ以外の下層ページに設定しているヘッダー(「セクション」など)では特に被ることもなく正常に表示されていましたので、トップの「スライダー」のみpadding-topで調整しましたが、スライダーのほうのcssという可能性はありますでしょうか?
♥ 0Who liked: No user2023年2月14日 2:39 PM #118202スライダーのほうのcssという可能性はありますでしょうか?
なるほど! メニューや強調表示の問題かも?と思っていたのですが、スクショをみた感じだと、確かにスライダーの可能性もあるかもですね…。が、こちらでは状況が再現できず…。


ちょっと具体的な状況がわからないので、下記について教えてください。
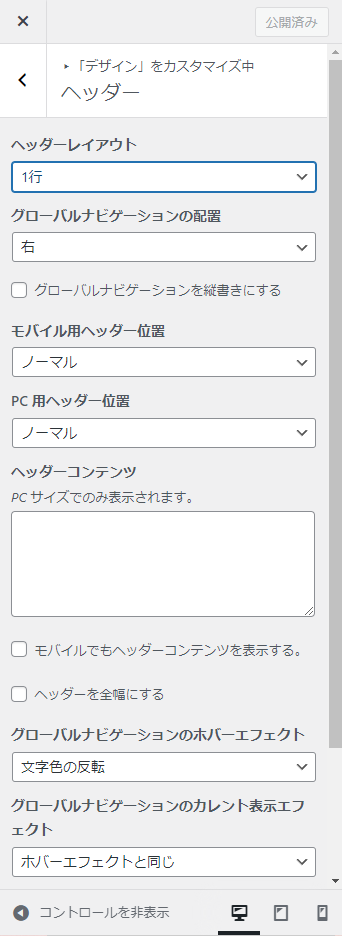
– カスタマイザー → デザイン → ヘッダー → ヘッダーレイアウトの設定
– カスタマイザー → デザイン → ヘッダー → モバイル用ヘッダー位置
– カスタマイザー → デザイン → ヘッダー → PC 用ヘッダー位置
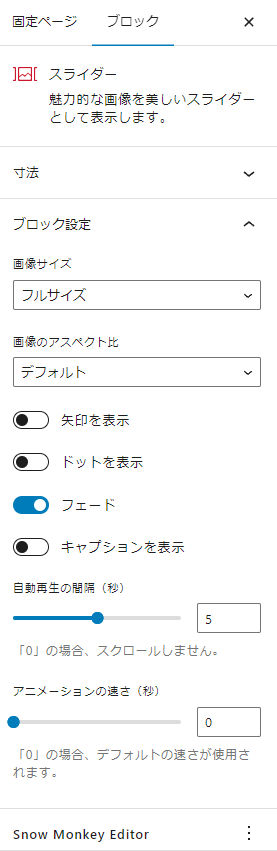
– スライダーブロックの設定
- フェードかどうか
- その他怪しそうな設定があれば教えていただいた設定でこちらで試してみて、それでもダメならクローズドなところで URL を共有いただいて調査しようと思います。ひとまず上記について教えてください!
♥ 0Who liked: No user2023年2月14日 3:02 PM #1182182023年2月14日 4:40 PM #118227すみません、やはり再現できませんでした…。
オンラインコミュニティの DM か、URL を問い合わせフォームから送ってもらえますか?
♥ 0Who liked: No user2023年2月21日 3:10 PM #118794ご連絡遅くなって申し訳ありません。
カスタマイザー → ホームページ設定 → ホームページのコンテンツエリアに上下余白を追加する、にチェックが入っていると思うのでチェックを外してみてください!
ホームページ(トップページ)にある
.p-section-front-page-contentに padding が入っていると思うので、上記の設定で padding が消えて完全にヘッダーとコンテンツが重なるようになります。♥ 0Who liked: No user2023年2月21日 3:39 PM #118799>キタジマさん
お世話になっております。
返信いただきありがとうございます。
カスタマイザー → ホームページ設定 → ホームページのコンテンツエリアに上下余白を追加する、にチェックが入っていると思うのでチェックを外してみてください!
こちらの設定を試したところpaddingのズレは解消されたのですが、ヘッダーの設定で「上部固定」や「ノーマル」を選んでもメニューと最上段のスライダーが重なってしまいオーバーレイ表示になってしまいます。
カスタマイザーでの設定時点では「上部固定」「ノーマル」それぞれ機能しているように見えるのですが、実際に設定を保存時「公開」ボタンを押すと、どの設定でもオーバーレイ状態になってしまいます。
こちら修正方法ございますでしょうか?
お手数おかけしますが、お手すきの際にご確認いただけますと幸いです。
♥ 0Who liked: No user2023年2月21日 4:26 PM #118802確かにソースコード上でもトップページはオーバーレイになっているようです。
カスタマイザー → デザイン → ヘッダーの設定は今「ノーマル」「ノーマル」なっているようにみえますので、トップページだけ設定が変わっているのかも知れません。
カスタマイザー → ホームページ設定 → モバイル用ヘッダー位置を上書きする
カスタマイザー → ホームページ設定 → PC 用ヘッダー位置を上書きするはどうでしょうか? また、ここがオーバーレイでない場合、My Snow Monkey などにヘッダーの配置をカスタマイズするためのコードを追加されていませんか?
♥ 0Who liked: No user2023年2月21日 5:00 PM #118816>キタジマさん
早速のご連絡ありがとうございます。
「ホームページ設定」はどちらも「上書きしない」になっていたのですが、「ノーマル」等に合わせたところ希望の表示になりました。
元々は「ヘッダー」の項目で設定した表示が優先されて「上書きしない」だとそのまま表示されていた気がするのですが…最近の仕様変更などに伴い優先度が変わったのでしょうか?
♥ 0Who liked: No user2023年2月21日 8:19 PM #118830元々は「ヘッダー」の項目で設定した表示が優先されて「上書きしない」だとそのまま表示されていた気がするのですが…最近の仕様変更などに伴い優先度が変わったのでしょうか?
「上書きしない」だと「ヘッダー」で設定したものがそのまま適用されます。
すみません、ちょっと混乱してきたのですが、
- ヘッダー - スマホ用 - PC 用 - ホームページ設定 - スマホ用 - PC 用それぞれどのような設定にしていて、どのような設定に変更されたのでしょうか…?
♥ 0Who liked: No user -
投稿者投稿
- トピック「スライダーとヘッダーメニューが重なる」には新しい返信をつけることはできません。