-
投稿者投稿
-
2021年8月12日 10:02 AM #84026
【お使いの Snow Monkey のバージョン】15.2.1
【お使いの Snow Monkey Blocks のバージョン】12.0.3
【お使いの Snow Monkey Editor のバージョン】6.0.0
【お使いのブラウザ】Chrome
【当該サイトのURL】現在、まだローカルなのでありませんいつもお世話になっております。
### 発生している問題
Snow Monkey15.2.1に更新したところスライダーの上にlogo画像をtaranslateで乗せていましたが消えてしまいました。
スライダーの画像が切り替わるタイミングで一瞬表示されるのですが、これは不具合でしょうか?
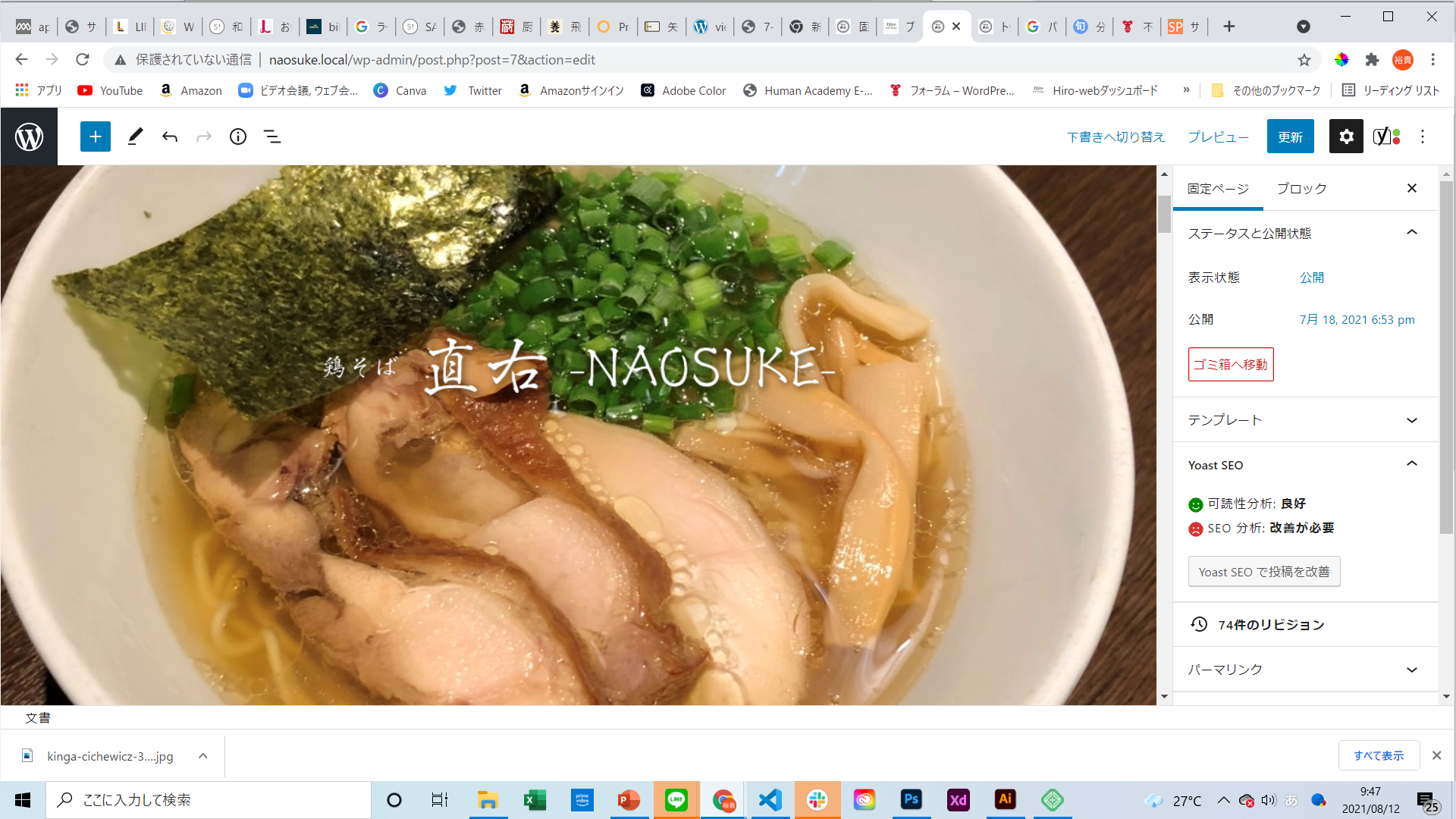
↓編集画面

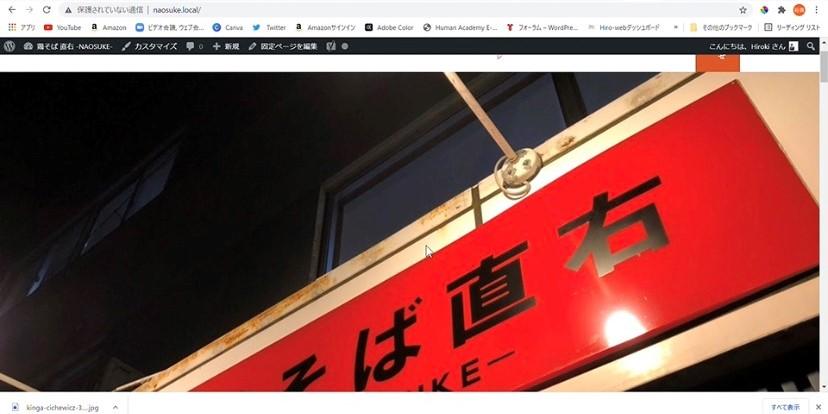
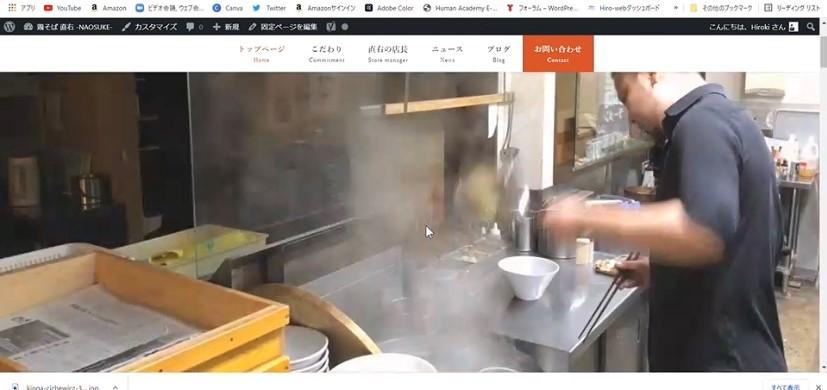
↓logo画像が消えてしまいます

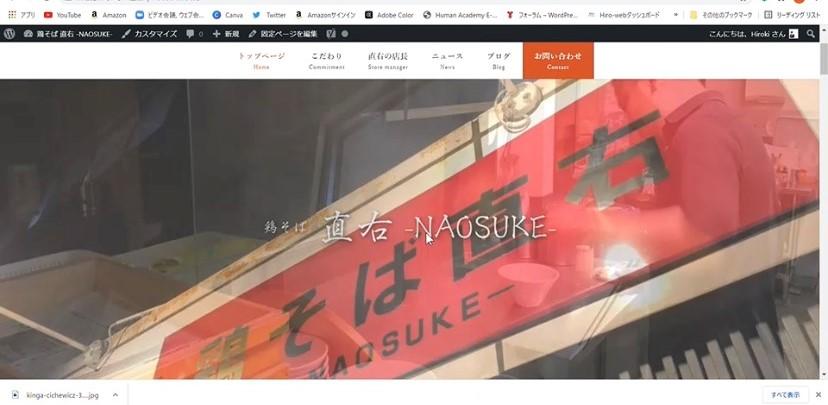
↓スライダー画像が切り替わる時に一瞬出現します

↓スライダー画像が変わるとまた消えます

### 試したこと
cssは以下の通りです。
/*スライダー内logo*/ .naosuke-top-logo { display:flex; z-index: 100; transform: translatey(-550px); } @media screen and (max-width:1024px) { .naosuke-top-logo { z-index: 100; transform: translatey(-380px); } .naosuke-top-logo.wp-block-image:not(.is-style-rounded) img { width: 500px; } } @media screen and (max-width:767px) { .naosuke-top-logo { z-index: 100; transform: translatey(-310px); } .naosuke-top-logo.wp-block-image:not(.is-style-rounded) img { width: 300px; } }お手数をおかけしますが、ご確認よろしくお願いいたします。
♥ 0Who liked: No user2021年8月12日 2:53 PM #84062Snow Monkey Blocks のスライダーブロック、スライダー(非推奨)ブロックは中にコンテンツを入れられないようになっていますが、スライダーというのはどのように作成されたものでしょうか?
♥ 0Who liked: No user2021年8月12日 5:06 PM #84088キタジマさん
ご返信ありがとうございます。


SnowMonkeyのスライダーの下に画像ブロックでロゴ画像を配置。
z-indexとtransform: translateYで画像の上に配置しました。
今回の更新前までは、スライダーの上に上手くロゴ画像が乗っかっており、スライダーの画像が切り替わってもロゴがそのままスライダーの上に乗っているような感じになっておりました。
♥ 0Who liked: No user2021年8月13日 10:07 AM #84164キタジマさん
色々と試した結果、
* { z-index:0; }これでスライダーの上に画像を載せることができました!
ですので、こちらとしては解決したのですが、トピックは閉じたほうがいいでしょうか?m(_ _)m
♥ 0Who liked: No user2021年8月13日 8:33 PM #84208それはすべての要素の
z-indexを0にしているので他に色々な問題がでる可能性があると思います。.naosuke-top-logoのz-indexをもっと大きくする、あるいは!importantをつける、あるいはその両方をおこなうではダメそうですかね?♥ 0Who liked: No user2021年8月14日 1:27 PM #84257キタジマさんのおっしゃるとおりで *にz-indexをするのはよくなかったです。
画像にz-inde:999;、!importantをつけてもダメでしたが、
スライダーにz-index:0;で思った通りにすることができました。
本番環境にアップしたのでこちらでご確認いただけます。
良ければこれでトピックを閉じたいと思いますがいいでしょうか?
ご対応していただきありがとうございました。
♥ 0Who liked: No user2021年8月16日 8:43 AM #843932021年8月18日 6:55 PM #84761 -
投稿者投稿
- トピック「スライダーの上に画像を乗せていたが、消えてしまった」には新しい返信をつけることはできません。
