4件の投稿を表示中 - 1 - 4件目 (全4件中)
-
投稿者投稿
-
2023年9月25日 12:35 PM #131434
【お使いの Snow Monkey のバージョン】25.1.5
【お使いの Snow Monkey Blocks のバージョン】20.3.0
【お使いの Snow Monkey Editor のバージョン】9.3.0
【お使いのブラウザ】chromeお世話になります。
質問させて下さい。
### 実現したいこと
セクション(背景画像)ブロックの高さ広めの設定をレスポンシブに応じて変更したいと考えています。
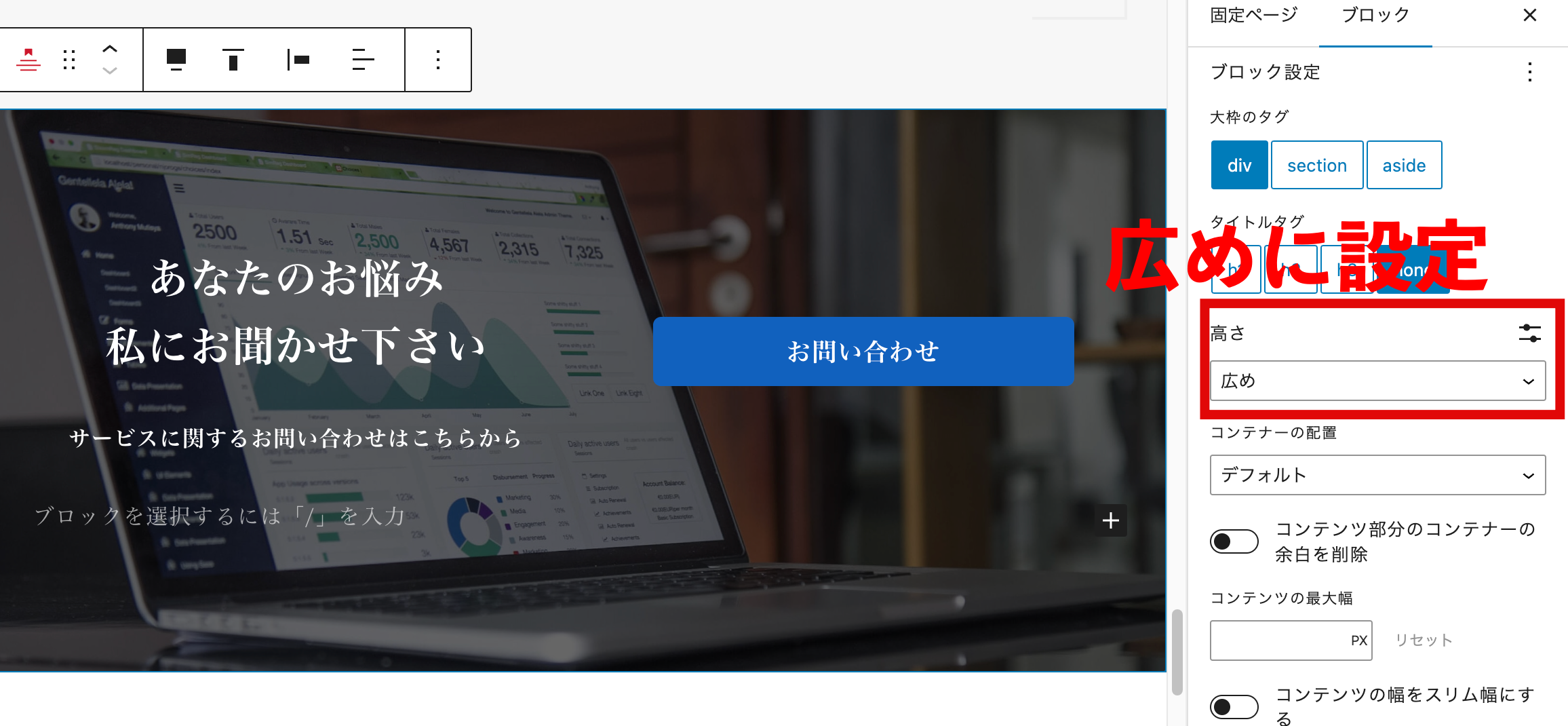
下記画像の通り広めに設定しました。

タブレット表示の時に高さが広いままで表示されます。

タブレット時のみこの高さを低くしたいと考えています。
### 発生している問題
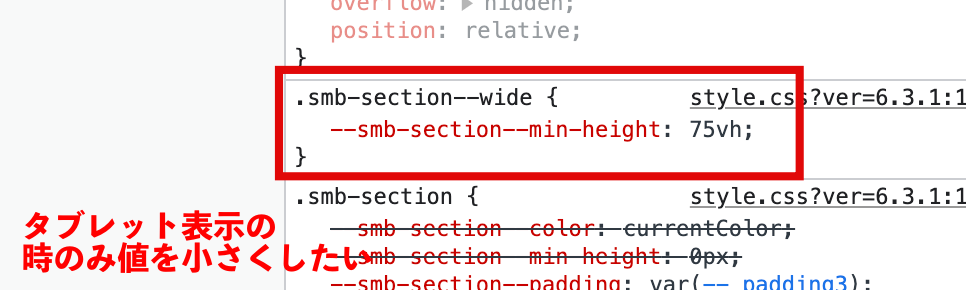
検証画面から問題は下記画像のコードだと特定しました。

セクションブロックには『footer-contact』というクラス名をつけて、タブレット表示の時のみこのvhを変更しようとしましたが実装できておりません。
### 試したこと
下記CSSをあてました。(タブレットサイズ時にあてています)
.footer-contact {
height: 400px!important;
}何も変わらず下記のコードも試しました。
.smb-section–wide {
–smb-section–min-height: 40vh;
}現状高さが変更できておりません。
お手数ですがよろしくお願い致します。
♥ 0いいねをした人: 居ません2023年9月25日 1:35 PM #1314372023年9月25日 2:08 PM #1314392023年9月26日 4:47 PM #131469CSS でやる方法も試してみたのでおいておきますね。
ビューポートが 1024px 未満はmin-heightを50vhにする例です。@media not all and (min-width: 1024px) { .smb-section--wide { --smb-section--min-height: 50vh; } }♥ 0いいねをした人: 居ません -
投稿者投稿
4件の投稿を表示中 - 1 - 4件目 (全4件中)
- トピック「セクションブロックの高さ広めを変更したい」には新しい返信をつけることはできません。