-
投稿者投稿
-
2024年1月5日 12:31 AM #134883
【お使いの Snow Monkey のバージョン】25.2.6
【お使いの Snow Monkey Blocks のバージョン】20.3.5
【お使いの Snow Monkey Editor のバージョン】9.3.2
【お使いのブラウザ】chrome
【当該サイトのURL】ローカルに構築中のため無しいつもお世話になっております。
表題のとおり、セクション内で画像を余白無く設置し、かつレスポンシブに対応する方法は無いかと考えております。
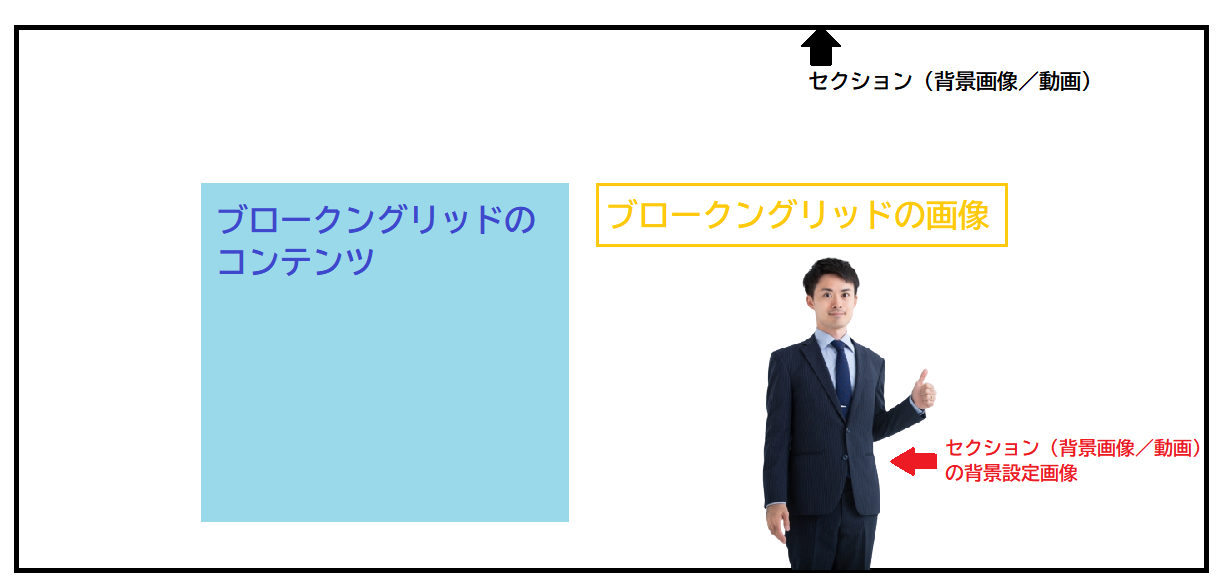
たとえば下記添付画像のような人物を切り抜いたバストアップや足元まで移っている写真を、特に下の余白を無く次の項目とぴったりくっつけたいと考えています。

単純に画像のみを設置する場合は「画像」ブロックを利用すれば良いと思うのですが、実際にはこういった画像はテキストコンテンツなどと並べて配置することが多く、「メディアとテキスト」や「セクション(ブロークングリッド)」などに入れて利用することが多いかと思います。
ただ、「メディアとテキスト」や「セクション(ブロークングリッド)」に入れると構造上の問題か、前後左右に余白が生まれると思います。
また私の場合、ブロークングリッドにはキャッチフレーズなどのテキストを画像化したものを設置したく、さらにその画像に
drop-shadowであしらいを付けたりもしてますので…「セクション(背景画像/動画)」の背景に位置を調整した人物の画像、その中に入れ子構造で「セクション(ブロークングリッド)」を設置しコンテンツとキャッチフレーズ画像をそれぞれ配置しています。
ややこしいのですが、下記添付画像のようなイメージです。

このパターンで、PC、タブレット、モバイルと3種類サイズを調整したものを用意し、メディアクエリで出し分けることでなんとか意図した表示にはしているのですが(それでも若干拡縮が思い通りにはなっていません)…
構造が複雑になってしまいますし、毎回3パターン画像を用意するのも面倒でなんだかスマートではない気がしています。
ブロークングリッド内にキャッチフレーズ画像、背景に人物画像と言うのはやや特殊なため無視したとしても、単純に「メディアとテキスト」や「セクション(ブロークングリッド)」において、画像を余白無く設置できれば製作上の効率もかなり上がると思うのですが、そういった表示は可能でしょうか?
左にテキストやボタンのコンテンツ、右側に人物のバストアップ(あるいはその逆)…のような構成は実際に多いと思うので、バストアップ画像などを余白無く簡単に設置できると良いのですが…
可能でしたら、やり方のアドバイスをいただけますと幸いです。
何卒よろしくお願いいたします。
♥ 0いいねをした人: 居ません2024年1月5日 12:15 PM #134899「メディアとテキスト」や「セクション(ブロークングリッド)」はある程度の決まった見た目のものを簡単に実現できるというブロックになります。このようなブロックに汎用的(ユーザーの多くが一般的に利用する)でない設定をブロックに持たせるのは混乱を招くので、独自にブロックスタイルを追加したり、CSS で調整してもらうのが良いかなと思います。
メディアとテキストブロックだとこういう感じでしょうか。
※下記のサンプルは全てのメディアとテキストブロックに反映されるため、本来は追加 CSS クラスを記述してそれをセレクタにしたり、ブロックスタイルを追加して CSS を書くのが良いです。.smb-media-text__contents-wrapper { margin: 0 !important; }セクション(ブロークングリッド)については、PC では
marginという意味での余白はないので、具体的にどういう感じが想像できませんでした。すみません…。♥ 0いいねをした人: 居ません2024年1月8日 5:49 AM #134972>キタジマさん
お世話になっております。
ご返信いただきありがとうございます。
ご紹介いただいたコードはsnow monkey blocksのほうの「メディアとテキスト」でよろしいでしょうか?
WordPressの追加CSSに書いてみたのですが、やはり画像の上下に余白が生まれてしまいました…
クラスを指定したので何か記述ミスなどでうまくいっていないのか?と思いそのままコピペもしてみたのですが同様でした。

セクション(ブロークングリッド)については、PC では margin という意味での余白はないので、具体的にどういう感じが想像できませんでした。すみません…。
こちらは、セクション(ブロークングリッド)の場合は余白が無いのでデフォルトで余白の無い画像、たとえば添付画像のように下の余白が無いものだとその次のセクションや項目とピッタリくっつく、と言う理解でよろしいでしょうか?
こちらも試してみたところうまくいかない…と思ったのですが、ブロック設定のところにパディングの項目があったので0にしたところこちらでピッタリくっつきました。基本的にはセクション(ブロークングリッド)で対応すれば良さそうでしょうか…?
♥ 0いいねをした人: 居ません2024年1月9日 10:22 AM #135004ご紹介いただいたコードはsnow monkey blocksのほうの「メディアとテキスト」でよろしいでしょうか?
はい、そうです。
WordPressの追加CSSに書いてみたのですが、やはり画像の上下に余白が生まれてしまいました…
画像自体に白ベタの範囲があるとか、別の CSS が影響しているとか、僕の認識が間違っているとかが考えられそうです。デベロッパーツールで要素を選択して、具体的にこの部分の余白というのを明示していただけると CSS が提示しやすいです!
こちらは、セクション(ブロークングリッド)の場合は余白が無いのでデフォルトで余白の無い画像、たとえば添付画像のように下の余白が無いものだとその次のセクションや項目とピッタリくっつく、と言う理解でよろしいでしょうか?
前後ブロック間の余白は、基本的には1行分空きます。段落と段落の間に自動的に余白が空くのと同じで、セクションの前後にも空きます。例外として、全幅ブロックと全幅ブロックの間には余白が空きません。
ブロック設定のところにパディングの項目があったので0にしたところこちらでピッタリくっつきました。基本的にはセクション(ブロークングリッド)で対応すれば良さそうでしょうか…?
完成形が想像できていないのでちょっとはっきりとは言えないのですが、基本的にはコードの記述量が少なく済む方法&ご自身がやりやすい方法でやるのが良いと思います。
♥ 0いいねをした人: 居ません -
投稿者投稿
- トピック「セクション内で画像を余白無く配置しレスポンシブ対応させたい」には新しい返信をつけることはできません。
