-
投稿者投稿
-
2018年8月4日 1:17 PM #4377
いつも多方面で利用させていただいております。ありがとうございます。
特に、ポータルサイトでは、文字サイズが小さめの希望が多く簡単に変更ができ重宝しております。質問させてください。
トップページのスライダーをプラグインで対応したいのですが、方法がわからず困っています。
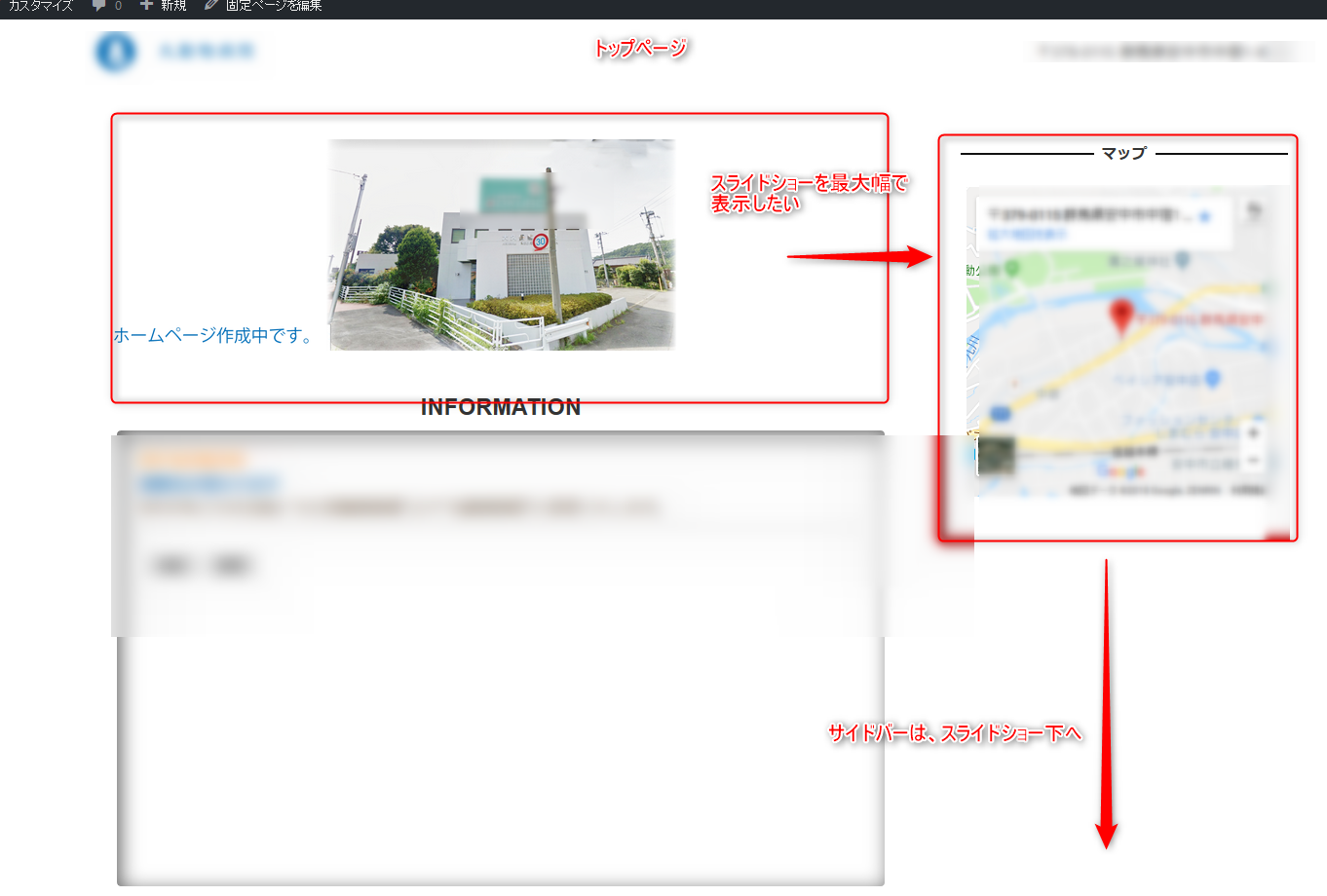
他テーマの場合、front-page.phpに直接PHPコードなどを貼り付けて対応しておりました。良い方はございますでしょうか?分かりやすいように以下にイメージ画像を添付いたしました。
具体的には、TOPページも右サイドバーで、上部にスライドを追加したいです。 ♥ 0Who liked: No user2018年8月4日 2:35 PM #4379
♥ 0Who liked: No user2018年8月4日 2:35 PM #4379あーそうか、なるほどです。front-page 用のビューファイル(
templates/view/font-page.php)を改変すれば良いかなと思ったのですが、これは基本的にメインカラムの中身なので、サイドバーありにしたときに分割されたカラムの上下は改変できないですね。えと、ちょっとあまりおすすめはできないのですが、現状だと他に方法がないので、レイアウト用のテンプレートをカスタマイズしてみてください。
snow-monkey/templates/layout/right-sidebar.phpを子テーマ/templates/layout/right-sidebar.phpにコピーし、<div class="l-contents__inner"> <main class="l-contents__main" role="main"> <?php $_view_controller->view(); ?> </main> <aside class="l-contents__sidebar" role="complementary"> <?php wpvc_get_sidebar(); ?> </aside> </div>を
<div class="l-contents__inner"> <?php if ( is_front_page() ) : ?> ここに任意のコード <?php endif; ?> <main class="l-contents__main" role="main"> <?php $_view_controller->view(); ?> </main> <aside class="l-contents__sidebar" role="complementary"> <?php wpvc_get_sidebar(); ?> </aside> </div>としてみてください。
次か次くらいのアップデートで、レイアウトテンプレートをまるごと上書きしないで良いようにアクションフックを埋め込みたいと思います。
♥ 0Who liked: No user2018年8月4日 3:39 PM #4380迅速なご確認ありがとうございます!
snow-monkey/templates/layout/right-sidebar.phpが見当たらず、
snow-monkey/templates/layout/wrapper/right-sidebar.phpで対応いたしました。また、アドバイスいただいた通りコードを書き換えましたが上手くいかず、(phpが反映されず)
c-containerの上で動きました。このやり方で問題はございませんでしょうか?<!--?php if ( is_front_page() ) : ?--> ここに任意のコード <!--?php endif; ?--> <div class="c-container">♥ 0Who liked: No user2018年8月4日 3:41 PM #4381アクションフックを付けていただくと、他の方もスライドショー周りが使いやすくなるかと思います!ありがとうございます。
♥ 0Who liked: No user2018年8月4日 4:27 PM #4382わ、間違ってましたね、すみません…。
アクションフックを付けていただくと、他の方もスライドショー周りが使いやすくなるかと思います!
ですよね!しばしお待ちくださいまし…。
♥ 0Who liked: No user2018年8月4日 4:36 PM #4383ありがとうございますました。
引き続きよろしくお願いいたします。♥ 0Who liked: No user -
投稿者投稿
- トピック「トップページにプラグインのスライドショー設置方法について」には新しい返信をつけることはできません。
