-
投稿者投稿
-
2020年12月20日 5:29 PM #63691
【お使いの Snow Monkey のバージョン】12.1.0
【お使いの Snow Monkey Blocks のバージョン】10.0.0
【お使いの Snow Monkey Editor のバージョン】4.0.0
【お使いのブラウザ】GoogleChrome### 実現したいこと
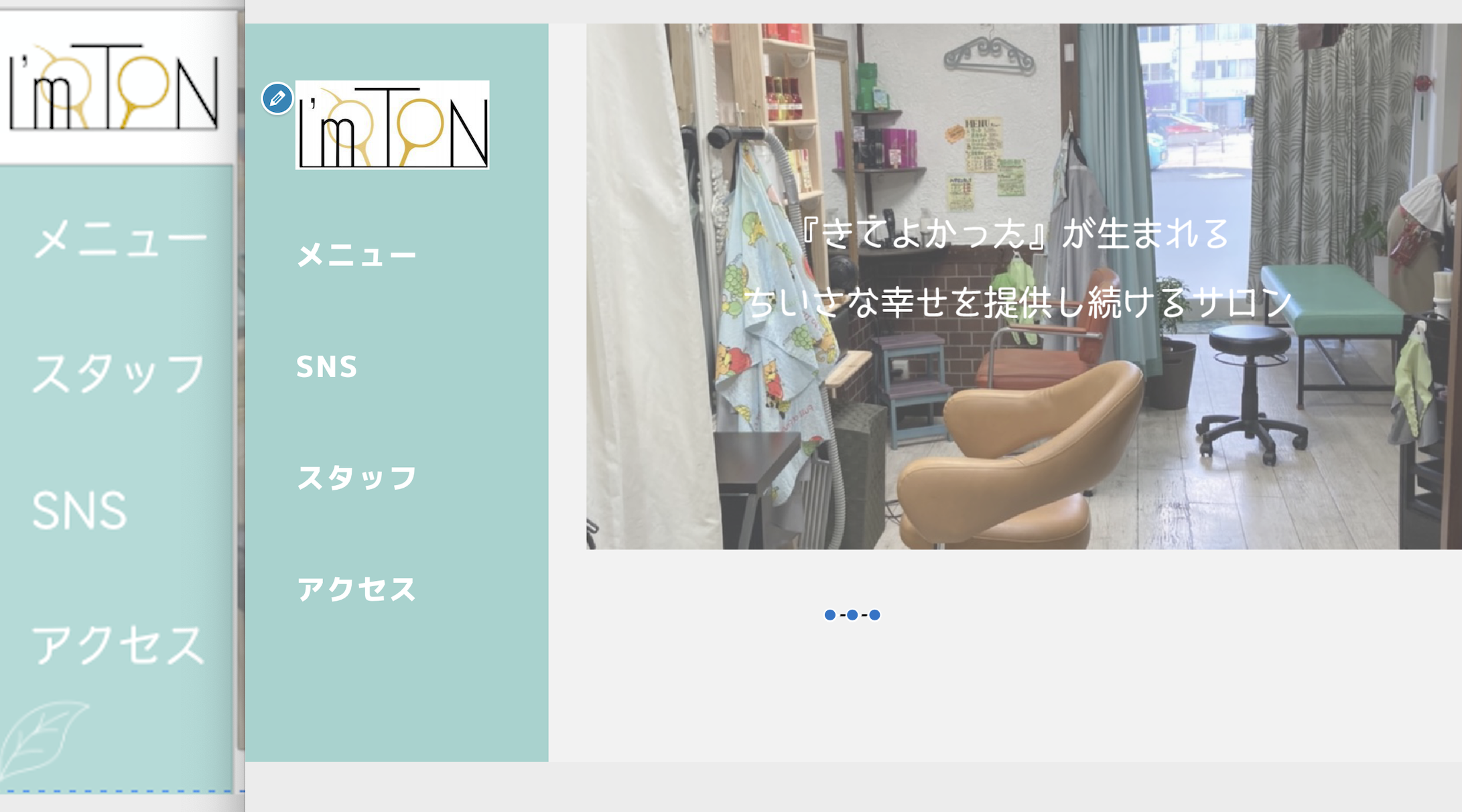
①添付写真の見本通り、トップ画面左のメニューのロゴ周りの背景を変更したい
②添付写真の見本通り、メニュー画面の左下に画像を挿入したい
### 発生している問題
①添付画像の見本のようにロゴ周りの背景を白くしたいが変更できない
②見本の方に左下に葉っぱの画像を差し込みたいが差し込めない### 試したこと
①追加cssにて該当箇所のみ背景変更を試みましたができませんでした。
②追加cssにて画像を挿入しようとしたが上手くできませんでした。
【サイドメニューの 左側が見本、右側が現在制作中】
 ♥ 0いいねをした人: 居ません2020年12月20日 6:49 PM #63695
♥ 0いいねをした人: 居ません2020年12月20日 6:49 PM #63695こんばんは!
現状、色々と試されたご様子ですので、以下の情報を追加で頂けますでしょうか?
- 追加CSSに追加されたコード
- こちら公開されているURL
CSSでなんとかなるかもしれませんが、どのようにして現状作られているのか確認できないとアドバイスを差し上げることが難しそうです。
ご確認お願いいたします。
♥ 0いいねをした人: 居ません2020年12月21日 1:18 AM #63718Olein_jpさん
ご返答ありがとうございます!
1.葉っぱのアクセントをCSSの記述で挿入できないかと試してみました
.l-header{ background-image:url(ファイルの場所); }1.上段のカラーが変更できないかCSSの記述で試してみました
.l-header{ background-color:#ffffff; }これに加え、
top、padding、marginなどの記述で幅を調整したりしていますが、上手く調整できない状況です。2.現状ローカルサーバーにて制作しており、ドメインを取得していない状況です。
恐れ入りますがご確認お願いいたします。
♥ 0いいねをした人: 居ません2020年12月21日 8:55 AM #63733実際のサイトの構造を見ないと確実なことは言えませんが、
葉っぱのアクセントをCSSの記述で挿入できないかと試してみました
.l-header{ background-image:url(ファイルの場所);}
これで背景に画像を入れるということは可能でしょう。あとは、
background-positionなどなど利用して希望する場所に配置する流れるになるかと思います。上段のカラーが変更できないかCSSの記述で試してみました
.l-header{background-color:#ffffff;}
これに加え、top、padding、marginなどの記述で幅を調整したりしていますが、上手く調整できない状況です。
これだと、ヘッダー全体の背景色を変えることになると思います。
①添付画像の見本のようにロゴ周りの背景を白くしたいが変更できない
ロゴの周りをということであれば、
c-site-branding付近の良さそうにCSSクラスに背景色を指定して調整するなどの方が、ご希望されている見た目に近くなるかもしれません。(ヘッダー全体の背景色を変えたいのであればl-headerでも良いと思います)ご確認くださいませー。
♥ 0いいねをした人: 居ません2020年12月21日 3:34 PM #63776keipro さん
①添付写真の見本通り、トップ画面左のメニューのロゴ周りの背景を変更したい
.l-headerに背景色を指定するとヘッダー全体に色がついてしまうので、ロゴの周りだけであればオレインさんが書かれているように、.c-site-brandingに背景色を指定するのが良いです。あとは良い感じになるようにpaddingを調整すると良いと思います。①追加cssにて該当箇所のみ背景変更を試みましたができませんでした。
②追加cssにて画像を挿入しようとしたが上手くできませんでした。お手数おかけして申し訳ないのですが、他のユーザーさんが同じ問題に直面したときに調べやすいように、次回からは1トピック1課題の投稿をお願いします!あと、どのようにうまくいかなかったのかも具体的に書いたりスクリーンショットを入れていただけると解決しやすくなると思いますのでお願いします。
♥ 0いいねをした人: 居ません2020年12月21日 4:33 PM #63790Olein_jpさん
①添付写真の見本通り、トップ画面左のメニューのロゴ周りの背景を変更したい
こちらの問題は、Olein_jpさんの言われた通り記述して解決できました。
助かりました。ありがとうございます。
キタジマさん
①添付写真の見本通り、トップ画面左のメニューのロゴ周りの背景を変更したい
こちらのロゴ周りの背景を白くした後に、paddingで調整して、最上段にロゴと背景を移動することができました。ありがとうございます。
トピックを複数件立ち上げてしまい申し訳ございません。
開く際は、1トピックごとを徹底します。
また、質問の際も具体的に記入するように気をつけます。
②見本の方に左下に葉っぱの画像を差し込みたいが差し込めない
に関して、返信をしたい場合は、再度トピックを立ち上げたほうがよろしいでしょうか?
※現状調べながら実装を試みていますがうまくいきません・・・・・
引き続きよろしくお願いいたします。
♥ 1いいねをした人: 居ません2020年12月21日 4:34 PM #63792あ、そですね、こちら解決済みという事でクローズしていただいて、そうしていただけると助かります!
♥ 0いいねをした人: 居ません -
投稿者投稿
- トピック「トップメニューのロゴ周りの背景を変更したい、メニュー画面枠内に画像を入れたい」には新しい返信をつけることはできません。
