-
投稿者投稿
-
2021年12月24日 5:11 PM #95109
【お使いの Snow Monkey のバージョン】15.18.0
【お使いの Snow Monkey Blocks のバージョン】13.7.3
【お使いの Snow Monkey Editor のバージョン】6.2.1
【お使いのブラウザ】chrome連投で大変申し訳ございません。別トピックでご指摘いただきましたのでもうひとつ質問立てさせていただきます。
表題の通り、ドロワーナビゲーション展開時にもロゴ画像を表示させたいのですが、どのようにすれば良いでしょうか?
ちなみに今回の場合ロゴ色を反転したり変更する必要なくヘッダーに設定しているものをそのままのサイズ・位置で表示させれば希望の形になるので、優先順位を最前面に持ってくれば良いのかな?とも考えたのですが…それとも、別途ロゴを挿入する形のほうが良いのでしょうか。
よい解決策がありましたらご教示くださいますと幸いです。
♥ 0Who liked: No user2021年12月24日 5:16 PM #95111この辺りのアクションフックでロゴ画像を出力すると良いかと思います。
2021年12月27日 12:58 PM #95244>Olein_jpさん
返信ありがごとうございます。
教えていただいたコードを画像など指定せずまずはそのままmy snow monkeyにコピペしたのですが、下記のエラーが出てしまいました。
wp-content/plugins/my-snow-monkey/my-snow-monkey.php ファイルの66行目のエラーのため、PHP コードの変更をロールバックしました。修正し、もう一度保存してください。 syntax error, unexpected '<', expecting end of file※66行目は先頭の<?phpです
何かやり方が間違っていますでしょうか…?
♥ 0Who liked: No user2021年12月27日 2:26 PM #95249連投失礼致します。
先頭行の<?phpを削除するとドロワーナビゲーション内に画像を出力することができたのですが、ポジションが中央に寄ってしまっています。
サイズや位置を調整するにはどのようにすれば良いでしょうか?
♥ 0Who liked: No user2021年12月27日 3:03 PM #95252どのような出力状態になっているのか推測できないのでコードで示すことはできませんが、CSS で調整するのが一般的かなと思います。
♥ 0Who liked: No user2021年12月27日 4:24 PM #95258ご返信ありがとうございます。
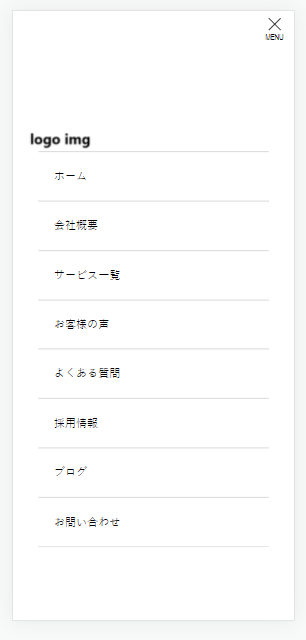
画像のように、ロゴ画像がすぐメニューの項目のすぐ上にくっついてしまうので、これをハンバーガーメニューのボタンと同じ高さで左側に設置したいのです(メニュー展開前と同じ場所に表示したい)。

サイズはwidthやheight指定で良いのかなと思うのですが、ロゴをメニュー展開前とピッタリ同じ位置に合わせるのがどうすれば良いかわからず…
要は展開前と同じになれば良いので、
.c-site-branding__title .custom-logoや.c-site-branding__titleあたりの優先度をz-indexで指定してあげれば良いのかとも考えたのですがうまくいきませんでした(このアプローチ自体が間違っているでしょうか?)アドバイスいただけますと幸いです。
何卒よろしくお願い致します。
♥ 0Who liked: No user2021年12月27日 5:32 PM #95266残念ながら添付頂いた情報だけでは、そちらのサイトで現状ロゴがどのような状態でどのようなサイズで表示されているか分かりません。
また、ドロワーの開閉前と開閉後でロゴを同じ場所で表示されたいとのことですが、その場合サイトヘッダーの設定からロゴ画像の倍率情報なども必要になります。
言われてみえること自体は実現することはCSSで調整することで可能かと思われますが(僕の想像しているものと同じであればですが)、上の理由によりご自身でCSS調整をしながら合わせていただく必要があると思います。
ですので、CSSでの調整がご自身で行えない場合、実現が難しいかもしれません。
デモサイトなど実際に拝見できる物があれば、何かしらアドバイス差し上げることはできるかもしれませんが…。
♥ 0Who liked: No user2021年12月27日 9:36 PM #95275ご返信いただきありがとうございます。
デモサイトなど実際に拝見できる物があれば、何かしらアドバイス差し上げることはできるかもしれませんが…。
ありがとうございます。本当は見ていただけるのであれば実際のサイトを見ていただくのが確実だと思うのですが、ローカルで構築してしまったためにすぐにお見せできる形ではなく…
ちなみにロゴのサイズ等の情報ですが、元のサイズは320×87で、snow monkeyの設定でPC時の拡大率を50%、モバイル時の拡大率を25%と設定しています。
またモバイル時、実際に出力されているサイズを見ると80×21となっておりました。
またmy snow monkeyに記述して出力した画像をデベロッパーツールで確認したところ、cssが
img { height: auto; max-width: 100%; vertical-align: middle; }となっていましたので、
img { height: auto; max-width: 100%; position: absolute; top: 10px ; }と調整してみたところ、それらしき一に置くことはできました(微調整が必要そうですが)。
ただこれがデベロッパーツール上では動くのですが、追加CSSに記述しても効かないので、何か間違っているのかと思うのですが見当がつかず…
アドバイスやヒントでもいただけると大変助かります。
何卒よろしくお願い致します。
♥ 0Who liked: No user2021年12月28日 8:46 AM #95290ただこれがデベロッパーツール上では動くのですが、追加CSSに記述しても効かないので、何か間違っているのかと思うのですが見当がつかず…
追加CSSで書いて効かないという場合、詳細度の問題がほとんどかと思います。
ですので、画像自体もしくはそれらをラップしている要素に任意のCSSクラスを設定し、CSSを設定してみてください。それでも詳細度問題が解決しない場合には、
!importantで強制的に効かせるということも(任意のCSSクラス下であれば)アリだと思います。ご判断はご自身でお願い致します。今一度お試しください。
♥ 0Who liked: No user2021年12月29日 9:29 PM #95355ご返信ありがとうございます。
ですので、画像自体もしくはそれらをラップしている要素に任意のCSSクラスを設定し、CSSを設定してみてください。
画像にCSSクラスを付与することで解決できました!
この度はありがとうございました。
♥ 0Who liked: No user -
投稿者投稿
- トピック「ドロワーナビゲーション展開時にもロゴを表示させたい」には新しい返信をつけることはできません。


