-
投稿者投稿
-
2021年5月17日 7:32 PM #75934
【お使いの Snow Monkey のバージョン】14.3.0
【お使いの Snow Monkey Blocks のバージョン】11.3.0
【お使いの Snow Monkey Editor のバージョン】5.0.6
【お使いのブラウザ】iOS Safari/Chrome(PCのカスマイザー、スマホプレビューでも同様)### 発生している問題
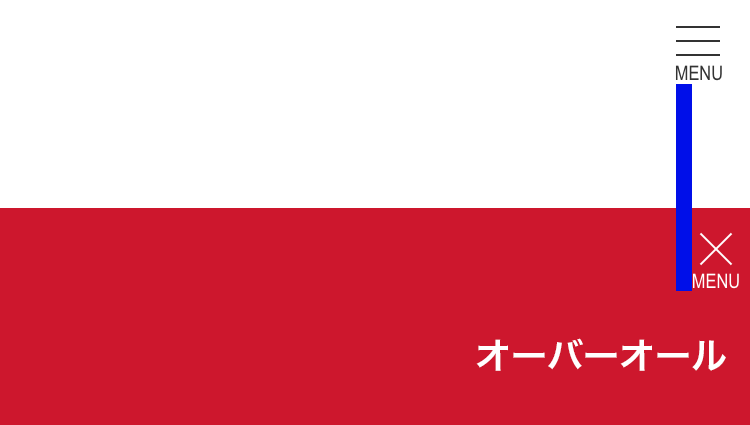
Snow Monkey 14.3.0から追加された、ドロワーナビの【オーバーオール】。
ありがたい機能を追加していただきありがとうございます。
さっそく試用してみましたが、ドロワー内の「×+MENU」(.c-hamburger-btn)が、やや右にズレて表示されるようです。実測したところ、“ハンバーガーボタンの位置”設定で、
【左】の場合:6px
【右】の場合:8px(以下の青い矩形部分)
細かい部分ではありますが、感覚的に同じ位置のほうが良いと思います。
もし同じ現象が確認できるようでしたら、アップデートの項目に含めてほしいです。
よろしくお願いします!2021年5月19日 5:25 PM #76065んーそうですね、ここはちょっと迷うところです…。ヘッダーのハンバーガーボタンの位置は
.c-containerの幅に依存しているので、オーバーオールドロワーの中の閉じるボタンの位置を合わせるのであれば閉じるボタンも.c-containerの幅に依存させる形になるかと思います。と、したとして、ハンバーガーボタンはスマホやタブレットの場合だけではなく PC でも表示される場合があり(ヘッダーレイアウトをシンプルにすると表示される)、その場合はドロワーの中の閉じるボタンが
.c-containerに依存する位置にあると結構窮屈な見え方になってしまうなと個人的には感じます。ちょっと他のサイトをあまり見ていないので PC でもスマホでも全面のドロワーの場合は普通は位置が揃っているものだということであれば揃えたほうが良いと思うのですが、そうでもない場合はユーザーが CSS で調整する形でも良いのかなと思ったりします。ただ、スマホだけ考えると揃っていたほうが単純にきれいなので迷うなーというところです。
2021年5月19日 5:38 PM #760672021年5月20日 1:08 PM #761312021年5月20日 1:52 PM #761342021年5月20日 3:40 PM #76163v14.3.1 で調整してみました!
2021年5月20日 5:15 PM #76181 -
投稿者投稿
- トピック「ドロワーナビタイプ「オーバーオール」には新しい返信をつけることはできません。


