-
投稿者投稿
-
2024年1月5日 12:34 AM #134885
【お使いの Snow Monkey のバージョン】25.2.6
【お使いの Snow Monkey Blocks のバージョン】20.3.5
【お使いの Snow Monkey Editor のバージョン】9.3.2
【お使いのブラウザ】chrome
【当該サイトのURL】### 実現したいこと
ハンバーガーメニューのサイズを大きくしたい
### 発生している問題
以前のトピック 2020年4月9日 4:40 PMに同じ内容の物があり、コードをコピペしましたが何も変化がありません。
どうすればサイズの変更ができるのか教えてほしいです。
### 試したこと
♥ 0Who liked: No user2024年1月5日 12:16 PM #134900コードをコピペしましたが何も変化がありません。
これはどこにコピペされましたかね? 独自の CSS ファイルに追加している場合は、そこではなくてカスタマイザー→追加 CSS に追加するとどうでしょうか?
♥ 0Who liked: No user2024年1月5日 1:53 PM #134910ご返信ありがとうございます。
カスタマイズ➠追加CSSにコピペしております。
が、何も反映されません。
♥ 0Who liked: No user2024年1月6日 8:34 PM #134946例えば追加 CSS に入力している内容に全角スペースが含まれていてそこで CSS が読み取れなくなっている、というようなことは可能性としてあるかもしれません。
実際のページの URL を共有いただければ、僕のほうで確認してみることも可能です。
♥ 0Who liked: No user2024年1月7日 2:08 PM #134958確認しましたが、全角が含まれてはいないようです。
すみません、まだまだ初心者なのでわからないのですが、共有というのはどうすれば良いのでしょうか??
サイトのURLを貼るだけで良いのでしょうか?
♥ 0Who liked: No user2024年1月9日 10:13 AM #135000はい、それで大丈夫です!

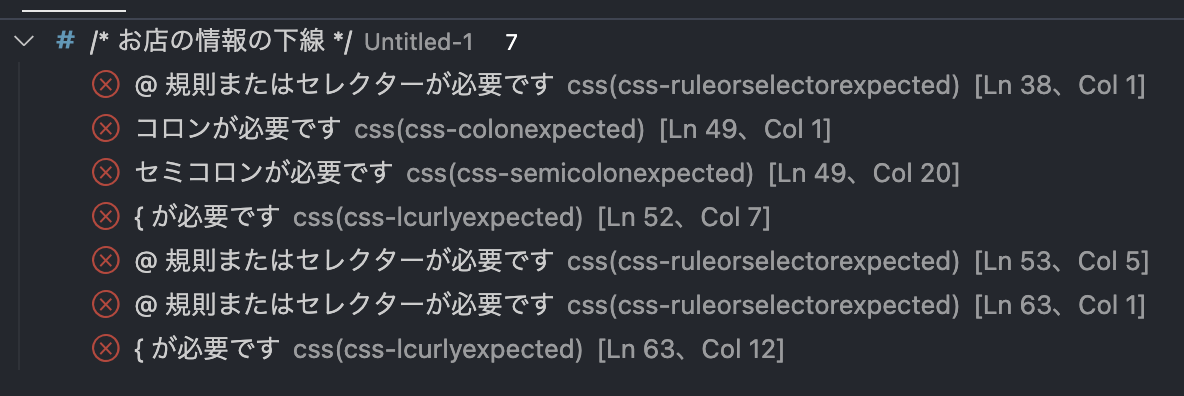
ソースを確認して、追加 CSS に入力されているであろう CSS を検証してみたところ、上記のエラーがでました。閉じミスや括弧が全角になっていないかなど再度確認してみてください。
※インデントを丁寧にやると閉じミスは発見しやすいと思います。♥ 0Who liked: No user2024年1月9日 10:50 PM #135021ご確認ありがとうございます。
何が間違っているのか全くわからないので実際に追加CSSに書いたコードを確認してほしいです。
@media (max-width: 639px) { .c-hamburger-btn__bars { height: 20px; width: 25px; } .c-hamburger-btn__bar { height: 2px; } .c-hamburger-btn__bar:nth-of-type(2) { top: 9px; } .c-hamburger-btn__bar:nth-of-type(3) { top: 18px; } }♥ 0Who liked: No user2024年1月10日 8:49 AM #135028書き込んでいただいた CSS をインデントしてみました。↑
この CSS は問題なさそうに見えるので、おそらく「追加 CSS」内で、この CSS より前に記述している他の CSS に閉じミスがあるのだろうと思います。♥ 0Who liked: No user2024年1月10日 11:22 PM #135041 -
投稿者投稿
- トピック「ハンバーガーメニューのサイズを大きくしたい」には新しい返信をつけることはできません。

