こんにちは Sさん
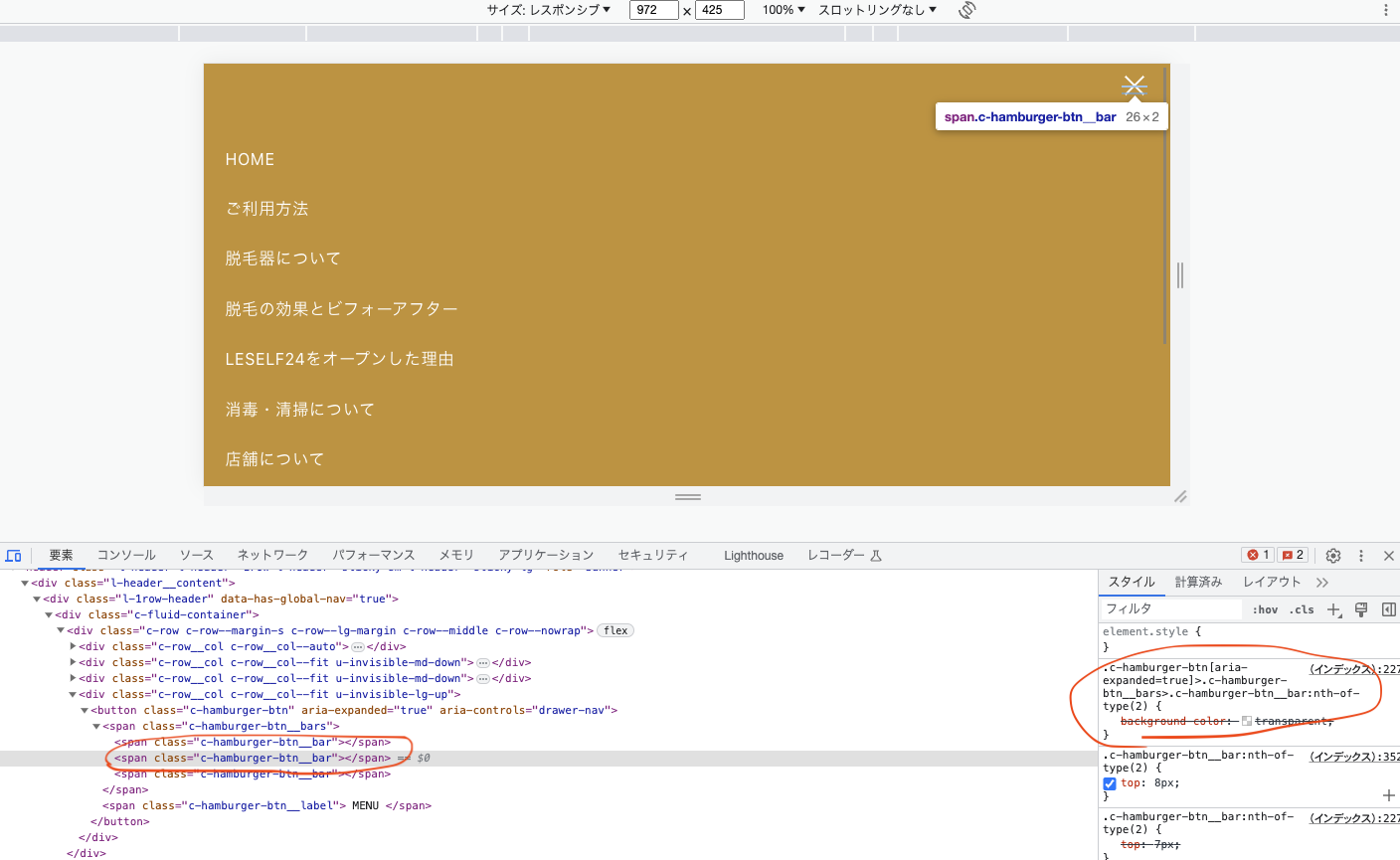
お困りの現象についてですが、ご自身で追記したCSSの指定方法が!important の強めな宣言なこともあり、元々Snow Monkey側で指示があったバツの状態では透明になってね!っていう指示が上書きされてしまっていてる状態です。

なので、バツの状態のときは2本目の線は透明になってね それも!important でよろしく! っていう方法を追記するか、線の色を変える指示の仕方を変えるかのどちらかになるかと思います。
私の場合だと、元々あるスタイルは活かせたほうが良いかと思う性分なので、線の色指定の仕方を下記に変更しちゃいますね。
(元々Snow Monkeyでは線の色を--header-text-colorという箱に入ってる色にしてね という指定の仕方をしてたので、それを使って、--header-text-colorの箱の中自体を#fffという指示に変える記述にしています)
.l-header .c-hamburger-btn__bar {
--header-text-color: #fff;
}
※--header-text-colorの箱を使っての記法は、割と最近のSnow Monkeyになってからされてる感じなので、ご参考にされてるコードと全然違う感じかもしれません。戸惑わせたらごめんなさい