-
投稿者投稿
-
2021年4月20日 1:42 PM #73715
今回はじめてnoteをフォローボックスとフッターソーシャルナビゲーションに設定しました。
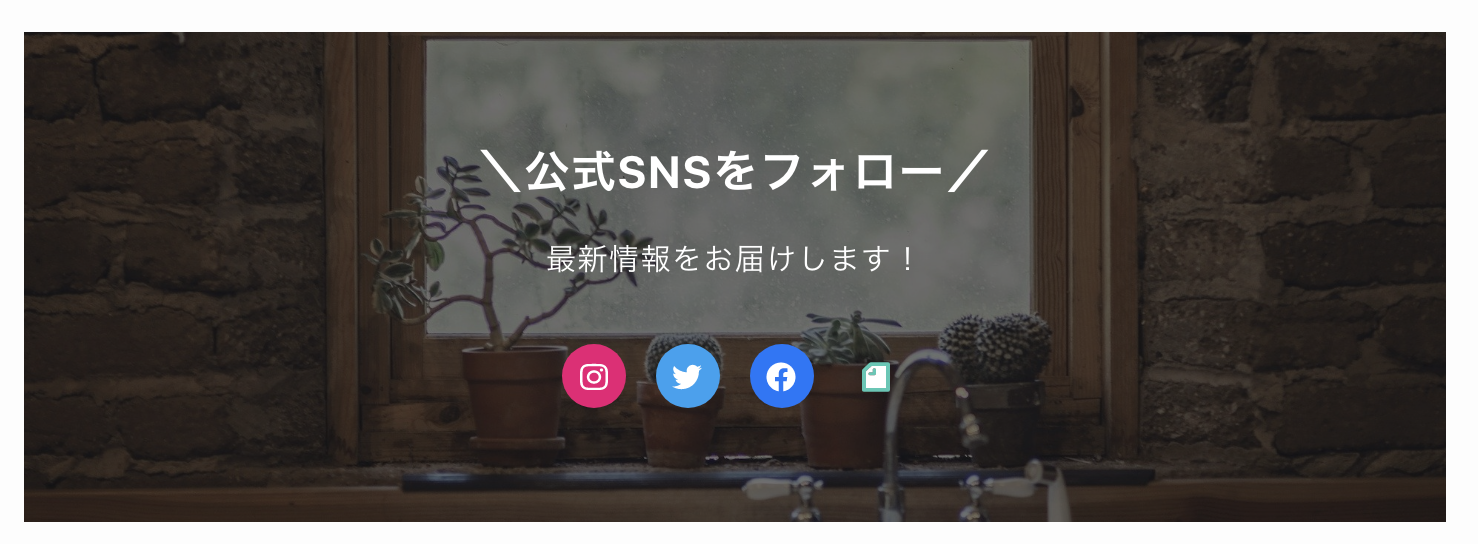
その結果ですが、フッターソーシャルナビゲーションはサイズが揃っていて良い感じなのですが、フォローボックスは丸背景
の白抜きになっている他のSNSと比べて小さくなってしまい、違和感があります。フッターソーシャルナビゲーション ↓↓↓
※サイズはデフォルトより大きくなるようにカスタマイズしています。

フォローボックス ↓↓↓

下記ページからnoteのロゴとガイドラインをダウンロードして見てみると、グリーンバックの白抜き(ネガティブ表示)はOKのようで、対応したロゴもダウンロードできるようです。
フォローボックスの他のSNSのと同じように、グリーンの丸背景に白バージョンのロゴに変更すると、統一感があって良いと思うのですが、いかがでしょうか?
ご検討、よろしくお願いいたします。
2021年4月20日 2:01 PM #737192021年4月20日 9:13 PM #73744ご返信ありがとうございます!お手すきのときに、よろしくお願いします!
♥ 0いいねをした人: 居ません2021年4月21日 3:36 PM #738822021年4月21日 4:57 PM #73893修正ありがとうございます!
きちんと丸の中に入っているのを確認しました。
ただ1点気になった点ですが、noteのロゴガイドラインに従うとすると、使用するロゴの種類が「WhiteOnGreen」になるかと思います。今使われているロゴはたぶん、「normal」だと思います。
※ソーシャルナビゲーションは今のままでOKだと思います!
↓ 現在使われていると思われるロゴ「normal」

↓ 使うべきと思われるロゴ「WhiteOnGreen」

グリーン背景で使う場合は、ロゴの線部分が白に反転したネガティブロゴになっています。
↓ ガイドライン、SVGなどの素材がダウンロードできるページ
間違っていたら申し訳ないのですが、念のため。
よろしくお願いいたします!♥ 0いいねをした人: 居ません2021年4月22日 8:48 AM #73943あ!ほんとですね、ありがとうございます。あとで差し替えます!
♥ 0いいねをした人: 居ません2021年4月30日 10:45 PM #74725 -
投稿者投稿
- トピック「フォローボックスのnoteのアイコンサイズ&デザインを、その他のSNSと統一して欲しい。」には新しい返信をつけることはできません。
