-
投稿者投稿
-
2022年8月3日 9:19 AM #108868
いつもお世話になっております。
【お使いの Snow Monkey のバージョン】 16.5.2
【お使いの Snow Monkey Blocks のバージョン】 15.0.6|
【お使いの Snow Monkey Editor のバージョン】 7.0.1
【お使いのブラウザ】Google Chrome### 実現したいこと
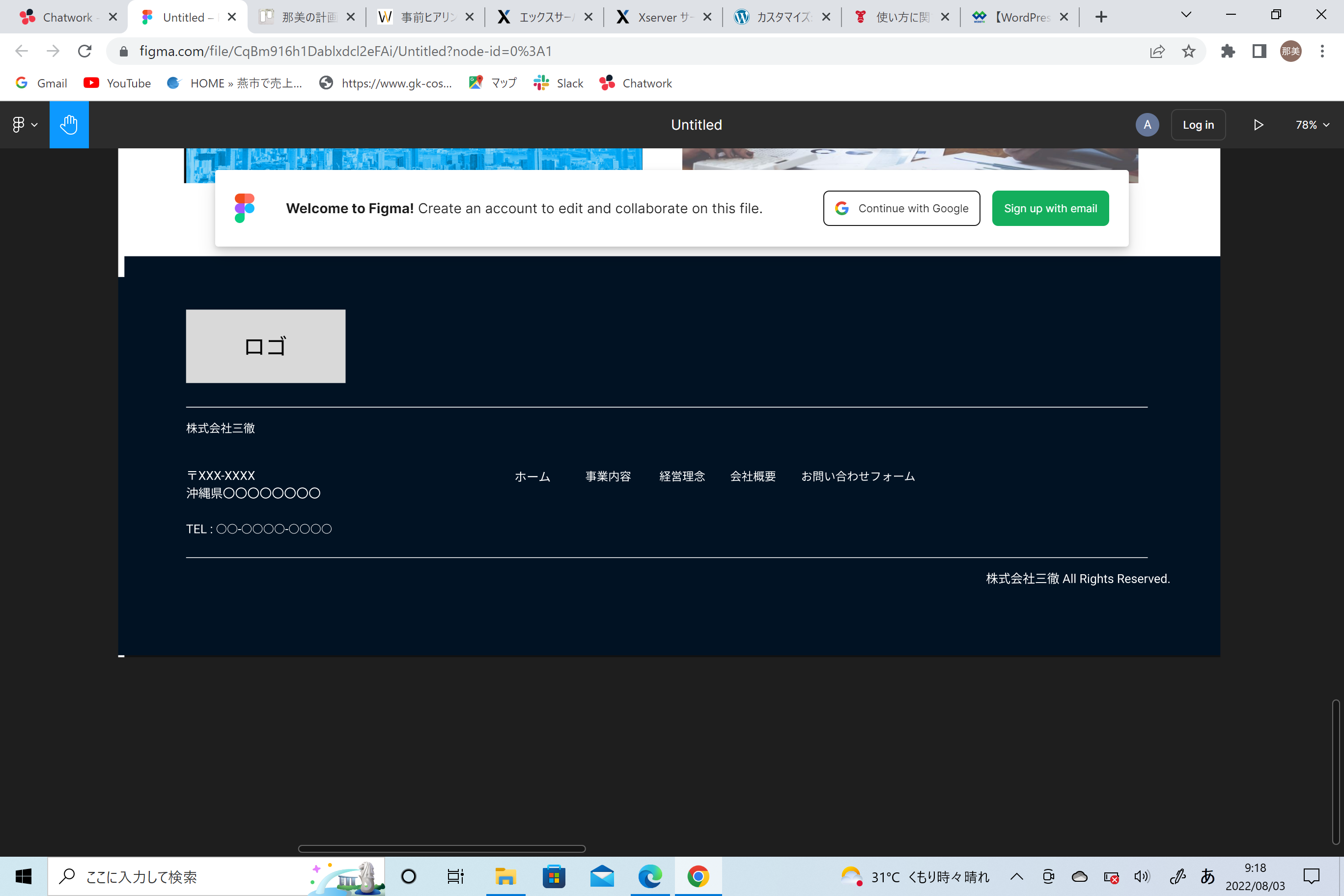
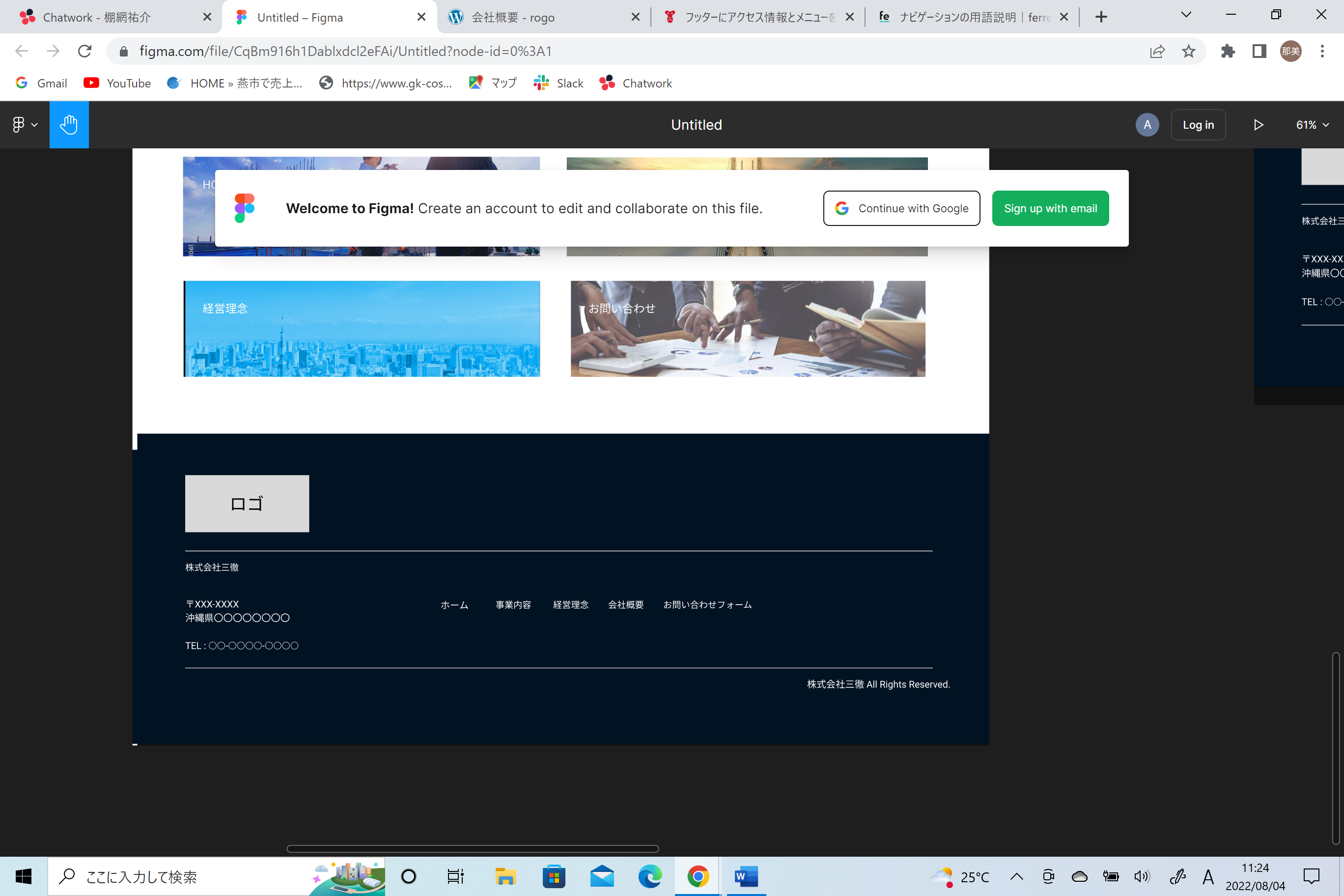
フッターに画像のようにメニューの左に文字を挿入したい
### 発生している問題
メニューのフッターナビゲーションで、メニューを挿入することはできました。
画像のように左側にアクセス情報を入れたいです。
### 試したこと
メニューのフッターナビゲーションをいろいろいじったり、カスタマイズ→デザイン→フッターの部分を触っていますが、たどり着けません。「スノーモンキー、フッターにメニューを入れる方法」でぐぐっても答えにたどり着かず、御相談させて頂きました。
よろしくお願い致します。
 ♥ 0Who liked: No user2022年8月3日 9:43 AM #108878
♥ 0Who liked: No user2022年8月3日 9:43 AM #108878まずフッターレイアウトを「フッター2」か「フッター3」にしてみてください。それでフッター上部にロゴ、その下部にウィジェットエリアというレイアウトにできます。
そして、住所や電話番号の部分はテキストウィジェット(ブロックの場合は段落ブロック)、メニューの部分は挿入できているということなのでそのままで良いと思います。
♥ 0Who liked: No user2022年8月3日 1:22 PM #108895ありがとうございます!
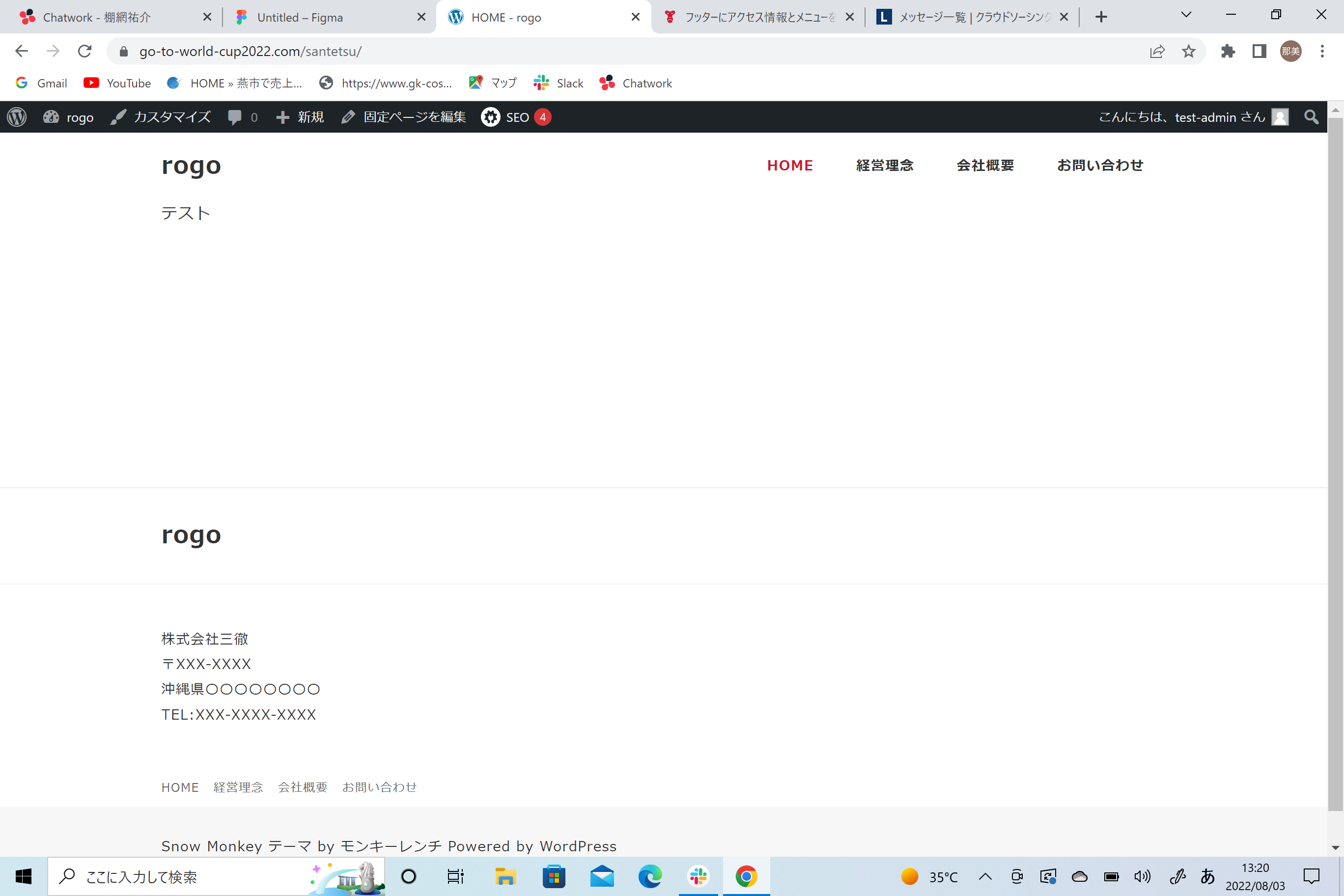
今、添付資料のようになりました。
横並びにするためには、メニュー部分を別に作成しないで、テキストウィジェットにメニューも段落で挿入するといいのでしょうか。
 ♥ 0Who liked: No user2022年8月3日 1:55 PM #108897
♥ 0Who liked: No user2022年8月3日 1:55 PM #108897あ、ナビゲーションは「フッターサブナビゲーション」に割り当てて表示されているんですかね。だとしたらそれは割当をはずしていただいて、ナビゲーションメニューウィジェットを挿入してみてください。
♥ 0Who liked: No user2022年8月4日 11:29 AM #108935お世話になっております。
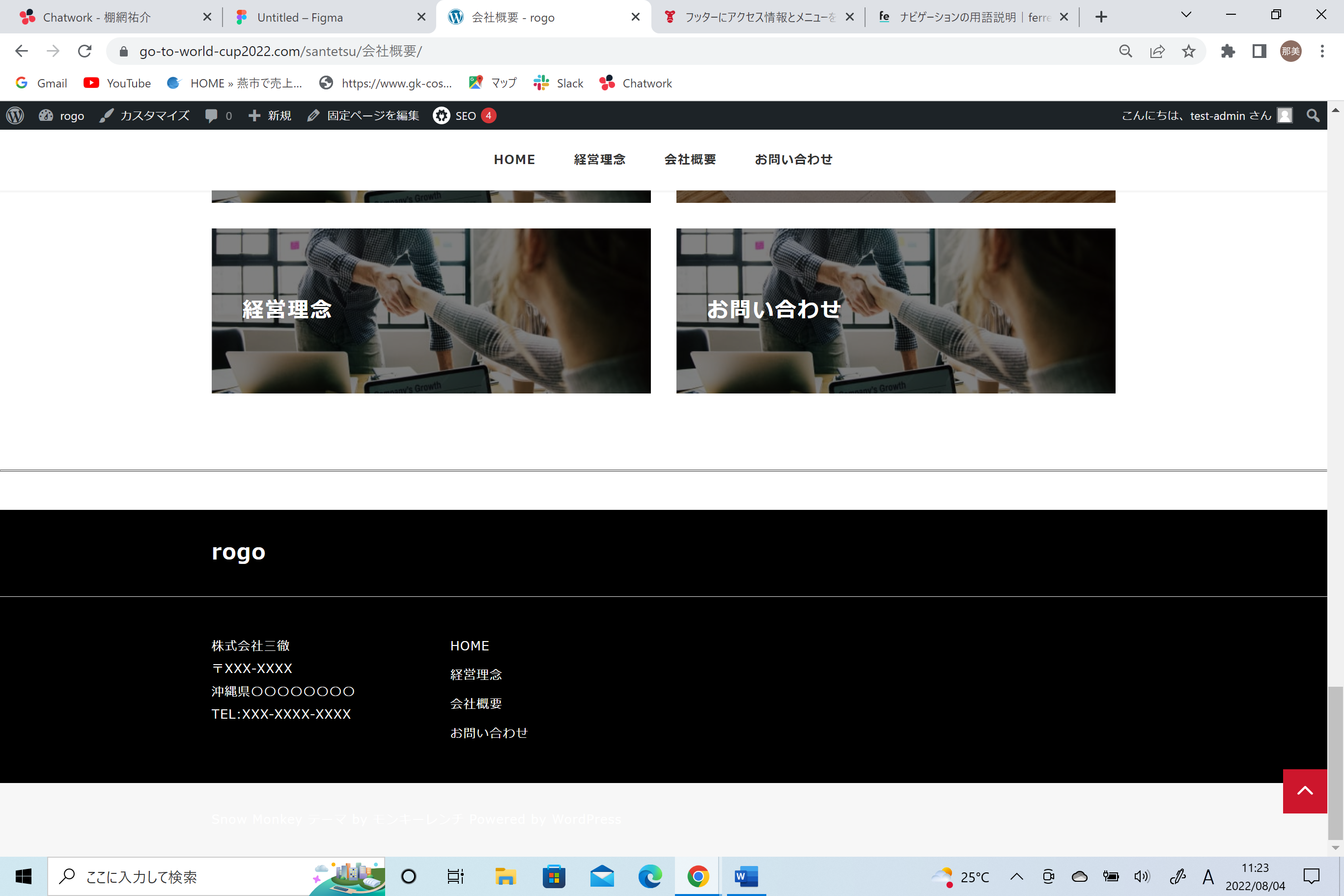
完成に近づいてまいりました。
メニューを横並びにする方法なのですが、追加CSSでここのメニューに値するクラス名に「display: flex;」をあてたらいいのでしょうか。クラス名がなかなか当てはまらず苦戦しております。
また、完成図のように、メニューの下に更に下線があり、その右下にコピーライトを載せる場合は、こちらも追加CSSで可能でしょうか。
初心者質問で申し訳ございません。参考書と片手に触っているのですが、なかなかうまくできずです。
よろしくお願い致します。
 ♥ 0Who liked: No user2022年8月4日 11:30 AM #108937
♥ 0Who liked: No user2022年8月4日 11:30 AM #108937こちらが完成版です。
 ♥ 0Who liked: No user2022年8月4日 11:56 AM #108940
♥ 0Who liked: No user2022年8月4日 11:56 AM #108940URL を共有してもらうことはできますか?
そのほうがこちらも実際に CSS を書きながら試せるので。♥ 0Who liked: No user2022年8月4日 12:55 PM #108943ありがとうございます。
こちらがURLとなります。
よろしくお願いいたします。
♥ 0Who liked: No user2022年8月4日 2:10 PM #108948書いてみました。
.l-footer--footer-2 .l-footer__footer { background-color: transparent; } .l-footer--footer-2 .l-footer__footer .c-row__col--lg-fit { flex-grow: 1; } .l-footer--footer-2 .l-footer__footer .l-footer__copyright { display: flex; justify-content: flex-end; } .l-footer--footer-2 .l-footer-widget-area__item:last-child { max-width: none; flex: 1 1 auto; } .l-footer--footer-2 .l-footer-widget-area__item:last-child .menu { display: flex; flex-wrap: wrap; } .l-footer--footer-2 .l-footer-widget-area__item:last-child .menu > * { margin-top: 0; margin-right: 1em; }
CSS での上書きが増えると、テーマのアップデート時に HTML 構造や CSS が変わってしまったときは崩れたりする可能性が大きくなります。それを避けたい場合はフッターテンプレートパーツ自体を上書きしてオリジナルのフッターテンプレートパーツをつくるとか、デザイン案よりも Snow Monkey のレイアウトを優先する、などの配慮が必要になると思います。
♥ 0Who liked: No user2022年8月4日 2:36 PM #108951ありがとうございます!
これだけのCSSが必要となるのですね。どれがどのクラス名で機能するのかすごく勉強になります。
バージョンアップすることで崩れる可能性があるとのことですが、おおよそどの程度まではCSSは崩れないといった目安はあるのでしょうか。
結構今までもいじっているので、崩れてしまう可能性があることを視野に入れないといけないですよね。♥ 0Who liked: No user2022年8月5日 1:44 PM #108986目安をはっきり示すのは難しいですが、一応アップデートのたびに更新情報を書いているのでそれでなんもなく想像してもらえるかなというのと、ガッツリ上書きが必要そうなところは僕ならテンプレートパーツを上書き(自分で HTML をつくる)かなと思います。この辺は個人で判断が変わってくるところだと思うので色々試してみてしっくりくるのを見つけるのが良いのかなと思います。
♥ 0Who liked: No user2022年8月5日 3:09 PM #108996 -
投稿者投稿
- トピック「フッターにアクセス情報とメニューを挿入する方法」には新しい返信をつけることはできません。

