-
投稿者投稿
-
2024年1月19日 7:10 PM #135354
【お使いの Snow Monkey のバージョン】25.2.7
【お使いの Snow Monkey Blocks のバージョン】20.3.5
【お使いの Snow Monkey Editor のバージョン】9.3.2
【お使いのブラウザ】chrome
【当該サイトのURL】https://takoryuu.com/### 実現したいこと
毎度お世話になります。

フッターサブナビゲーションの表示位置が左になっているものを
フッター固定ナビゲーションの表示位置と同様の位置にしたいのですが、該当するであろうクラス名を何個か指定して追加CSSを書いてはみたものの動作しなく、
どこのクラスを指定してどのようなコードを追加すれば同じような表示位置になるのか教えていただければと思います。
レスポンシブでの表示

また、下のSNSのアイコンは中央に持ってきたいのですが、それはまた別のトピックで聞いたほうが良いのでしょうか?
よろしくお願いいたします。
♥ 0いいねをした人: 居ません2024年1月20日 2:58 PM #135369フッター固定ナビゲーションの表示位置と同様の位置にしたいのですが、該当するであろうクラス名を何個か指定して追加CSSを書いてはみたものの動作しなく、
「同様の位置」というのは具体的にどこになりますか? 今の配置場所で中央揃えにということなのか、SNS アイコンの下に持っていきたいということなのか等々…。
また、下のSNSのアイコンは中央に持ってきたいのですが、それはまた別のトピックで聞いたほうが良いのでしょうか?
そうですね、お手数おかけいたしますが別トピックを立てていただければと思います。よろしくお願いします!
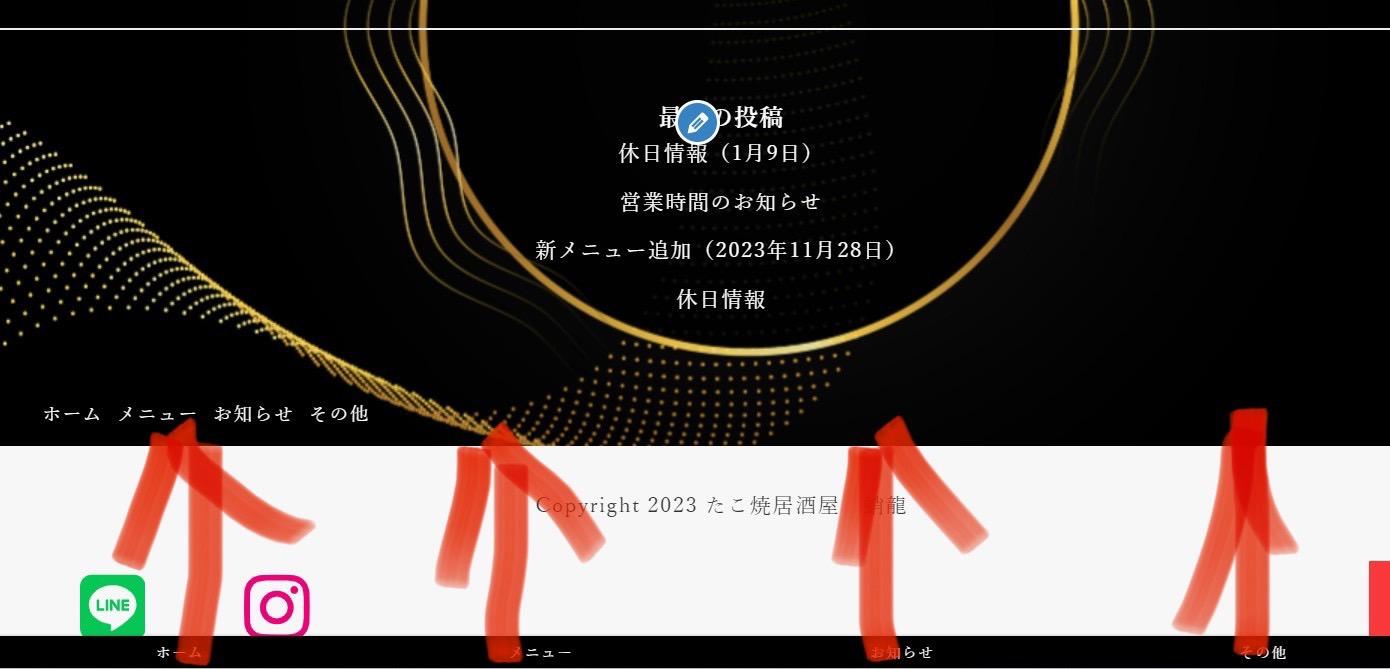
♥ 0いいねをした人: 居ません2024年1月20日 4:31 PM #135375わかりづらくてすいません。

配置場所は今のところで良いのですが、左寄りになっているものを矢印の位置にしたいです。
♥ 0いいねをした人: 居ません2024年1月22日 12:09 PM #135419flexなので、jsutify-contentで中央寄せできます。
下記でどうでしょう?.p-footer-sub-nav .c-navbar { justify-content: center; }♥ 0いいねをした人: 居ません2024年1月22日 5:48 PM #135440 -
投稿者投稿
- トピック「フッターサブナビゲーションの表示位置をフッター固定ナビゲーションの表示位置と同様にしたい」には新しい返信をつけることはできません。
