-
投稿者投稿
-
2021年9月15日 12:24 AM #87155
【お使いの Snow Monkey のバージョン】 15.3.5
【お使いの Snow Monkey Blocks のバージョン】12.1.0
【お使いのブラウザ】Chrome
【当該サイトのURL】テストサイト### 実現したいこと
ブロックエディタ内の表示が崩れているので元に戻したい
### 発生している問題
ブロックエディタ内の表示が崩れています。
ブロックがカラム落ちしていたり、追加CSSに入れたCSSが反映されていないです。
サイトのアイパス等お渡ししようと考えているので必要であればコミュニティスラックのDMで対応お願いしたいです。
よろしくお願いいたします。
♥ 0Who liked: No user2021年9月15日 12:52 AM #871582021年9月15日 7:27 AM #871682021年9月15日 10:02 AM #87202ご指摘ありがとうございます!
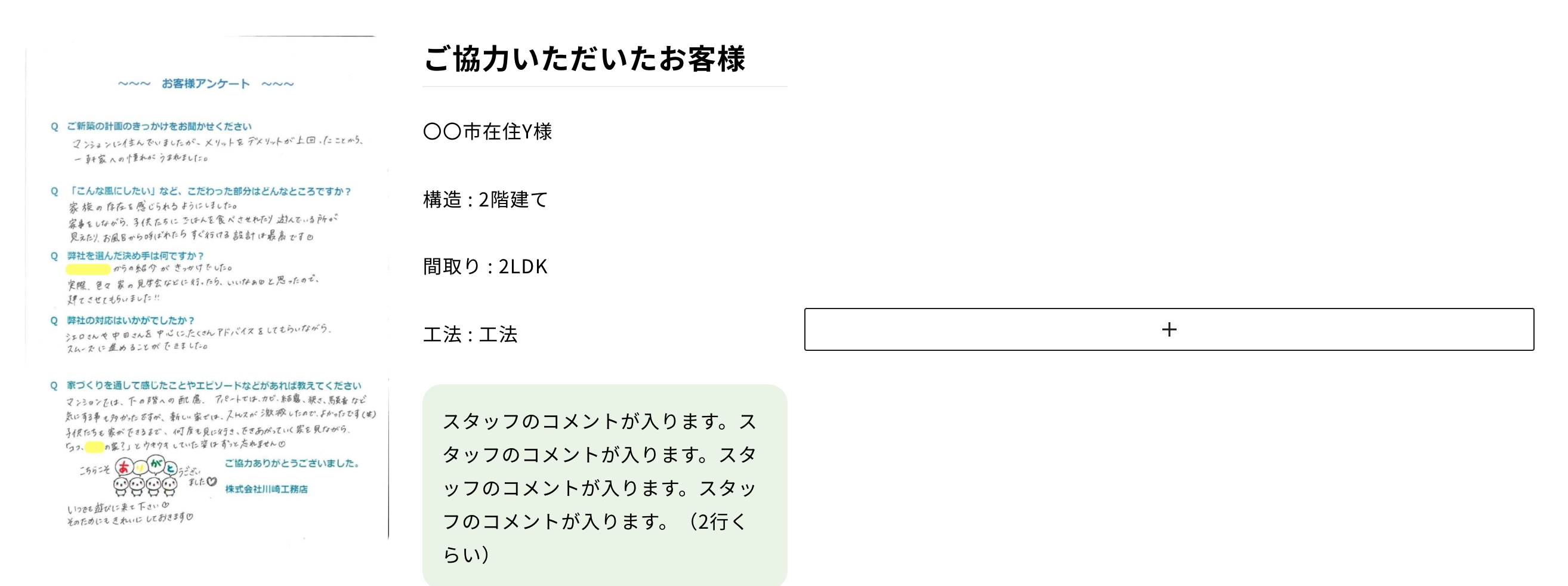
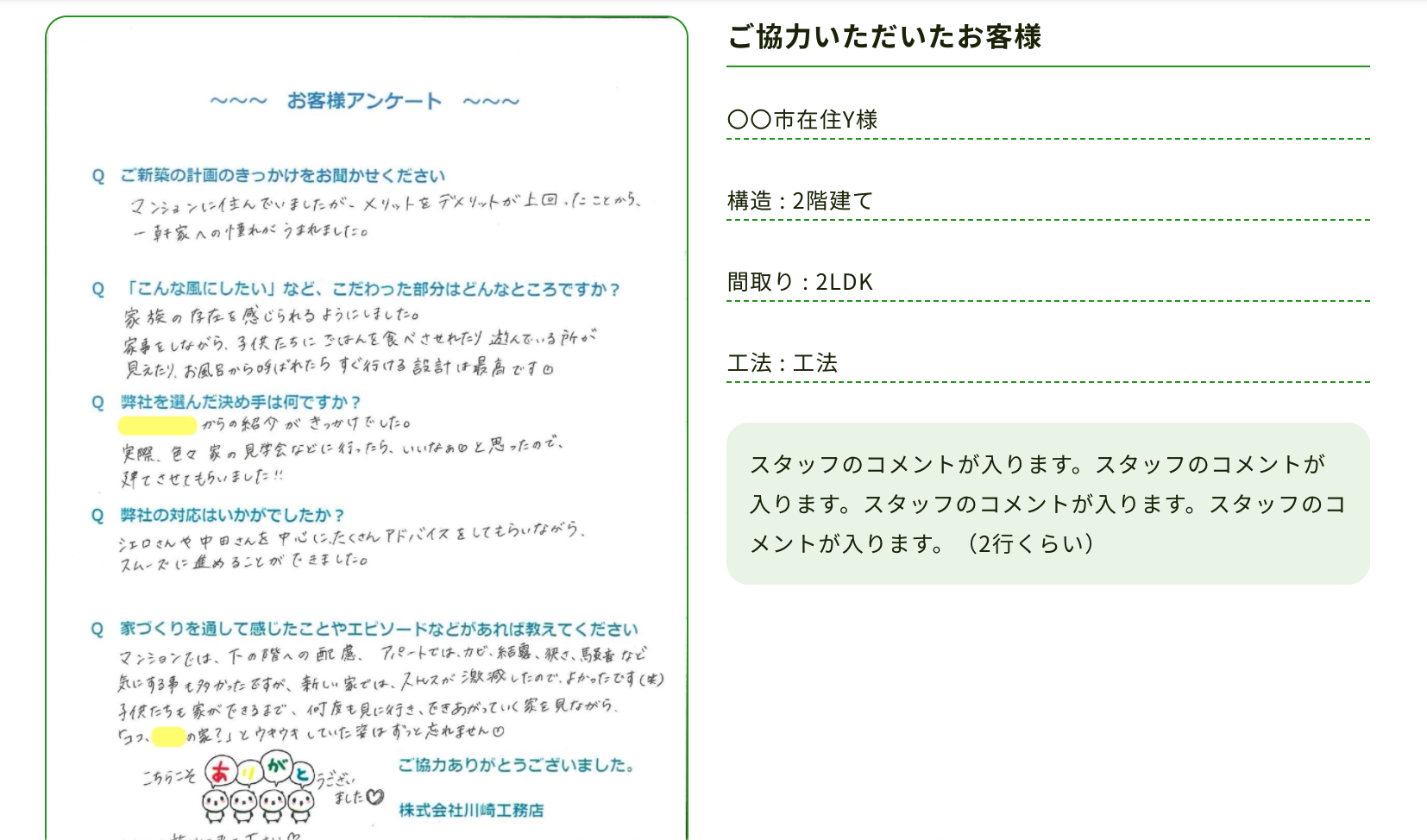
こちらエディタ内の状態です。

こちらがブラウザ上の表示です。

エディタの表示では画面右側に挿入していないブロックが入っていたり、ブラウザ上で表示されているスタイルが反映されていいないという問題が発生しています。
my-snow-monkeyを無効化してみたりしたのですが、見た目上は変わらないです。
最近スノーモンキーのアップデートが入ったのでそちらの影響もあるのかと少し思っているのですがご意見聞かせていただけますでしょうか?
♥ 0Who liked: No user2021年9月15日 10:12 AM #87205編集画面の下部に表示されるブロックのパンくずリストがみたい…! 現状見えないので推測になりますが、カラムブロックを使っていて、2カラムではなく3カラムになってたりしないですかね? 3カラム目の中身が空だから実際のページでは3カラム目が潰れて存在しないように見えているみたいな。
♥ 0Who liked: No user2021年9月15日 6:08 PM #87284お返事ありがとうございます!
カラムブロックを使っていて、2カラムではなく3カラムになってたりしないですかね? 3カラム目の中身が空だから実際のページでは3カラム目が潰れて存在しないように見えているみたいな。
↑こちらに関しては私も考えたのですが、右のサイドバー上は2カラムになっているので違うのかと思いました。
左右のサイドバーを表示させたものをスクショしましたので、お手数ですが再度確認お願いします。
 ♥ 0Who liked: No user2021年9月15日 7:10 PM #87304
♥ 0Who liked: No user2021年9月15日 7:10 PM #87304んーちょっと構造がよくわからないのですが、「お客様アンケート」「ご協力いただいたお客様」は項目ブロックの各項目になっていて、一番右のインサーターもその同じ項目ブロックである、ということですかね? そして、PC は行あたりのカラム数が2なのに、3項目入れると2個/1個にならずに3個並びになっているということでしょうか? もしそうだとして、さらにもう1つ子項目を追加したら4個並びになりますか? それとも3個/1個になりますか?
♥ 0Who liked: No user2021年9月15日 10:32 PM #87312私の説明が言葉足らずで申し訳ありません><
やりたいこととしては、「お客様アンケート」と「ご協力いただいたお客様」の二つのブロックだけが綺麗に表示されてほしいです。
んーちょっと構造がよくわからないのですが、「お客様アンケート」「ご協力いただいたお客様」は項目ブロックの各項目になっていて、一番右のインサーターもその同じ項目ブロックである、ということですかね?
→こちらおっしゃる通りです。本来であれば一番右のインサーターは非表示になっているはずです。
そして、PC は行あたりのカラム数が2なのに、3項目入れると2個/1個にならずに3個並びになっているということでしょうか?
→こちらもおっしゃる通りで、3項目入れても2個/1個にカラム落ちしないです。
もしそうだとして、さらにもう1つ子項目を追加したら4個並びになりますか? それとも3個/1個になりますか?
→もう一つ追加したら4個並びになりました。
 ♥ 0Who liked: No user2021年9月16日 10:12 AM #87325
♥ 0Who liked: No user2021年9月16日 10:12 AM #87325こちらの環境では再現しなかったので、可能性としては独自に追加されている CSS が影響しているというのが一番ありえるのかなと思います。My Snow Monkey、子テーマ、カスタマイザーの追加 CSS で CSS を追加されているのであれば、それを一度全部はずしてみてください。
♥ 0Who liked: No user2021年9月16日 11:09 AM #87333カスタマイザーの追加CSSを編集したら元に戻りました!
何が原因かはわからないのですが、こちらで少し調べてみます。
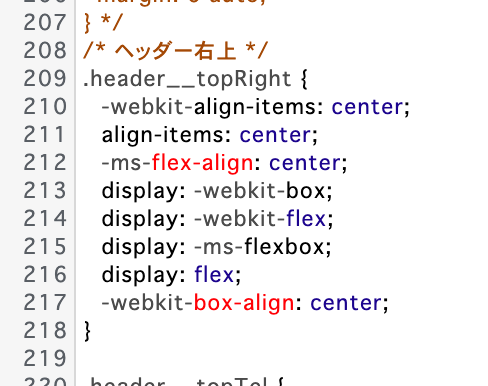
一応お聞きしておきたいのですが、追加CSS内に記述できないCSSなどありますでしょうか?
例えば、各ブラウザにだけ適応するメディアクエリや一部のベンダーなどです。
こちらの添付画像のように赤文字で表示されるものいくつかありますのでそれが原因なのかと推測しております。
ベンダーに関しては一度ローカル環境でscssファイルにコードを複製し、live scss compilerでコンパイル時に自動でベンダーを付与するよう設定しました。
 ♥ 0Who liked: No user2021年9月16日 12:00 PM #87339
♥ 0Who liked: No user2021年9月16日 12:00 PM #87339一応お聞きしておきたいのですが、追加CSS内に記述できないCSSなどありますでしょうか?
カスタマイザーの追加 CSS 機能は WordPress コアのもので僕がつくったわけではないので詳細は把握していないのですが、おそらく単に文字列としてエスケープされて出力されるだけだと思うので、普通の CSS なら普通に問題なく記述できると思いますよ。
項目ブロックは
.c-rowとか.c-row__colというクラス名でflexを使って構成されているので、その辺をflex-wrap: nowrapにされてたりしないですかね?♥ 0Who liked: No user -
投稿者投稿
- このトピックに返信するにはログインが必要です。
