- このトピックには16件の返信、2人の参加者があり、最後に
blogwebsite002@gmail.comにより4ヶ月、 2週前に更新されました。
-
投稿者投稿
-
2023年11月27日 5:56 PM #133742
いつも大変お世話になっております。おかげさまで複数のサイトを納品できております。素晴らしいサービスとサポート体制に本当に感謝しています。
お忙しいところ大変申し訳ございませんが、今回トピックを立てさせて頂きましたので、ご確認お願いいたします。
【お使いの Snow Monkey のバージョン】
25.2.5【お使いの Snow Monkey Blocks のバージョン】
20.3.5
【お使いの Snow Monkey Editor のバージョン】9.3.2
【お使いのブラウザ】Google Chrome
【当該サイトのURL】
### 実現したいこと
タブレット、スマホ表示のヘッダーのレイアウトを綺麗に調整したいです。
### 発生している問題
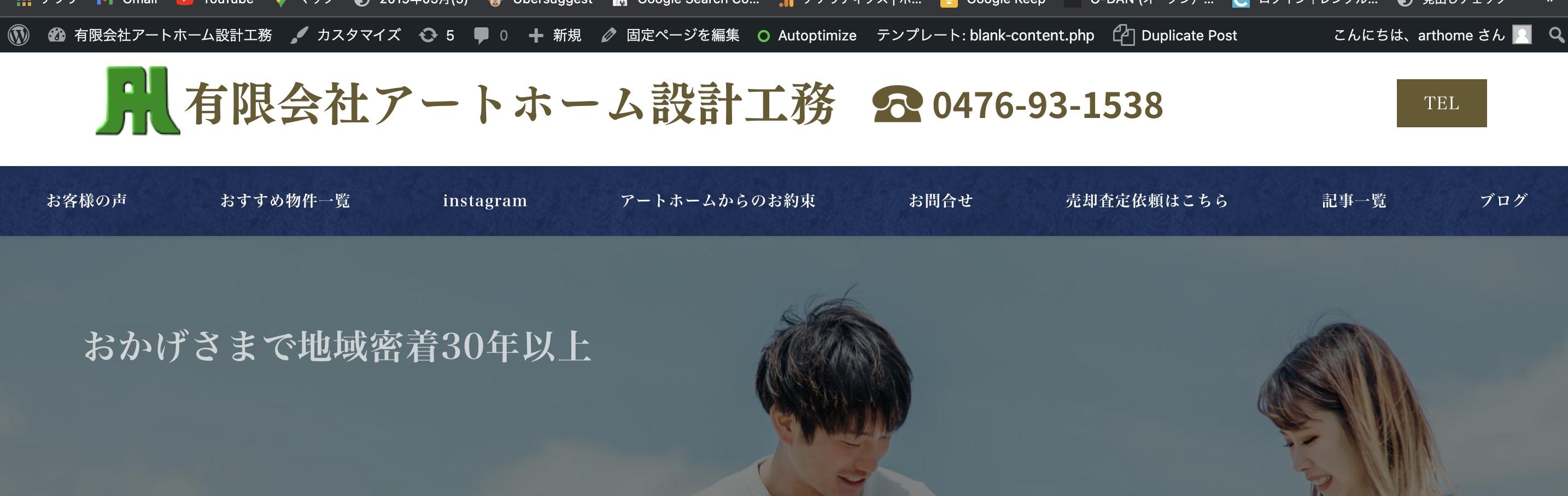
下記サイトを参考に、ヘッダーコンテンツ(電話ボタン)をヘッダー内に表示できたのですが、
タブレット表示時、スマホ表示時にレイアウトが崩れてしまってスッキリしない状況です。
### 試したこと
追加CSSでボタンサイズの調整はできたのですが、どうしても上手に整えられませんでした。
そもそものやり方が良くないかもしれませんが、何か良い案があれば教えて頂きたいです。
ーーーーーー
ヘッダーコンテンツ
ーーーー
追加CSS
@media (max-width: 63.9375em) {
.u-invisible-md-down {
display: block!important;
}
.u-invisible-md-down .p-global-nav {
display: none;
}
/* タブレット表示でのボタンサイズ調整 */
a[href=”tel:+0476931538″] {
padding: 10px 20px!important; /* パディングを少し小さくする */
font-size: 0.6rem; /* フォントサイズを小さくする */
}
}/* スマートフォン表示でのボタンサイズ調整 */
@media (max-width: 600px) {
a[href=”tel:+0476931538″] {
padding: 4px 8px!important; /* より小さなパディングにする */
font-size: 0.5rem!important; /* より小さなフォントサイズにする */
}
}お忙しいところすみませんが、ご確認お願いいたします。
ーーーーー
♥ 0いいねをした人: 居ません2023年11月27日 6:00 PM #133743追記
ヘッダーコンテンツがそのままボタンになってしまっていてすみません。
aタグの<>を外しました。
a href=”tel:+0476931538″ style=”background-color: #69592C; color: white; padding: 14px 25px;margin-top:20px; text-align: center; text-decoration: none; display: inline-block;”>TEL/a
♥ 0いいねをした人: 居ません2023年11月27日 6:08 PM #133744理想形のデザインはどんな感じでしょうか?それが見れればここをこうして、というのが提示しやすいのかなと…
♥ 0いいねをした人: 居ません2023年11月27日 6:24 PM #133746すみません!こちらイメージとなります。


お忙しいところすみませんが、ご確認お願いいたします。
♥ 0いいねをした人: 居ません2023年11月27日 6:58 PM #133755ありがとうございます。もう一点確認です。
スクショをみた感じだと、タブレットとスマホではロゴを左に寄せて、空いたスペース分 TEL ボタンを大きくしたいという感じだと思いますが、PC の場合でもロゴを左に寄せるというのは可能でしょうか? そのほうが上書きする CSS が少なくなりそうなのでメンテナンスを考えるとそっちのほうが良いのかなーと…。
♥ 0いいねをした人: 居ません2023年11月27日 8:19 PM #133758可能です。
全体的にバランスが整えられれば特に問題ありません。
ヘッダーを2行にした場合、「電話ボタンが右に寄ってしまっていた+上下の余白が整っていなかった」
ので現在中央ロゴにしている状況でした。(この場合はもう少しボタンを左に寄せるorボタンを大きくする方が良いと思っています{TEL→電話をかける などして})
ヘッダーレイアウト2行の場合の画像を2枚添付します。


それと追加で大変申し訳ありませんが、現状PCの上下の余白も、均等にしたいです。
お忙しいところすみませんが、ご確認お願いいたします。
♥ 0いいねをした人: 居ません2023年11月28日 5:18 PM #133801なるほどです。
すみませんが、現状だとどのような CSS が追加されているのかよくわからないので、ヘッダーレイアウトを1行に変更した上で、一旦追加している CSS を消してみてもらっても良いでしょうか(一応戻せるようにバックアップを取っておいたほうが良いと思います)。その状態で、なるべく利用に近くなるようにするにはどのような CSS を追加したら良いのか調査してみようと思います。
♥ 0いいねをした人: 居ません2023年11月28日 11:55 PM #133810ありがとうございます。
下記サイトに同じものを構築し、ヘッダーレイアウトを1行にして追加CSSを消しました。
お忙しいところすみませんが、ご確認お願いいたします。
♥ 0いいねをした人: 居ません2023年11月29日 9:50 AM #133816あーすみません!! うち間違ってました! 1行ではなくて2行です!! 2行に変更をお願いします。何度もすみません…
♥ 0いいねをした人: 居ません2023年11月29日 9:52 AM #133817とんでもありません!2行にしました!
お忙しいところすみませんが、ご確認お願いいたします。
♥ 0いいねをした人: 居ません2023年11月29日 12:12 PM #133829ありがとうございます。下記を追加 CSS に追加してみてください。
/* PC 以外でも TEL ボタンを表示 */ .l-header--2row .l-2row-header__row:first-child .u-invisible-md-down { display: block !important; } /* ヘッダーの1行目と2行目の間の余白を消す */ [data-has-global-nav=true] .l-2row-header__row:last-child, [data-has-global-nav=true] .l-center-header__row:last-child { margin-top: 0; }これでグローバルナビゲーションを青くする CSS も追加してもらって、ボタンは独自だと思うので、そのボタンの CSS で調整してみてください。
♥ 0いいねをした人: 居ません2023年11月29日 4:46 PM #133846お忙しいところありがとうございます。とても良い感じです。
すみません。スマホ表示した際、ロゴをもう少し大きくすることは可能でしょうか。
ボタンを小さくしたのですが、ロゴのサイズが変わらないようです。
現状の追加CSSです。
/* PC 以外でも TEL ボタンを表示 */ .l-header--2row .l-2row-header__row:first-child .u-invisible-md-down { display: block !important; } /* ヘッダーの1行目と2行目の間の余白を消す */ [data-has-global-nav=true] .l-2row-header__row:last-child, [data-has-global-nav=true] .l-center-header__row:last-child { margin-top: 0; } @media (max-width: 63.9375em) { /* タブレット表示でのボタンサイズ調整 */ a[href="tel:+0476931538"] { padding: 10px 20px!important; /* パディングを少し小さくする */ font-size: 0.8rem; /* フォントサイズを小さくする */ } } /* スマートフォン表示でのボタンサイズ調整 */ @media (max-width: 600px) { a[href="tel:+0476931538"] { padding: 4px 10px!important; /* より小さなパディングにする */ font-size: 0.5rem!important; /* より小さなフォントサイズにする */ } }お忙しいところすみませんが、ご確認お願いいたします。
♥ 0いいねをした人: 居ません2023年11月29日 4:48 PM #133847スマホ表示した際、ロゴをもう少し大きくすることは可能でしょうか。
カスタマイザーの「モバイル端末時のカスタムロゴの拡大率(%)」で大きくするとどうでしょうか。
♥ 0いいねをした人: 居ません2023年11月29日 5:16 PM #1338502023年12月9日 10:13 PM #134272度々申し訳ございません。先日は無事表示されていたのですが、本日見てみると、
ヘッダーの余白が出来てしまうのと、タブレット、スマホ時にボタンが見えなくなってしまいました。
相談時よりヘッダーコンテンツが増えるなどの変更はありましたが、相談時の状態(カスタマイザーで余計な追加CSSを消して、ヘッダーコンテンツも相談時のものに戻してみました。)にしても、うまく変わりませんでした。
何か良い方法はありますでしょうか。
お忙しいところすみませんが、ご確認お願いいたします。
♥ 0いいねをした人: 居ません -
投稿者投稿
- トピック「ヘッダーコンテンツをスマホ表示できたのですが、レイアウトを整えたいです。」には新しい返信をつけることはできません。