- このトピックには10件の返信、2人の参加者があり、最後に
snssenyou21@gmail.comにより4年、 9ヶ月前に更新されました。
-
投稿者投稿
-
2020年9月12日 6:28 PM #57389
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】
【お使いのブラウザ】Google Chrome
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)ローカル環境で作っている状況なので現在できないです。

===
♥ 0Who liked: No user2020年9月14日 9:26 AM #57410ちょっとサイズ感や具体的な場所がわからないためベストな答えではないかもしれませんが、手っ取り早いのは「ヘッダーコンテンツ」に入れてしまう方法かなと思います。
画像にするか、HTML + CSS で組んだものを、カスタマイザー → デザイン → ヘッダー → ヘッダーコンテンツに入力で、ヘッダーの右上の表示されるようになります。
ヘッダーコンテンツではサイズが小さい、ヘッダーのレイアウトごと改造したいということであれば、また別な方法をとることになります。
♥ 0Who liked: No user2020年9月20日 12:45 AM #57685
ヘッダーコンテンツでやろうとすると、スマホで表示の場合下に入ってしまうのですが「MENU」横におけないでしょうか?
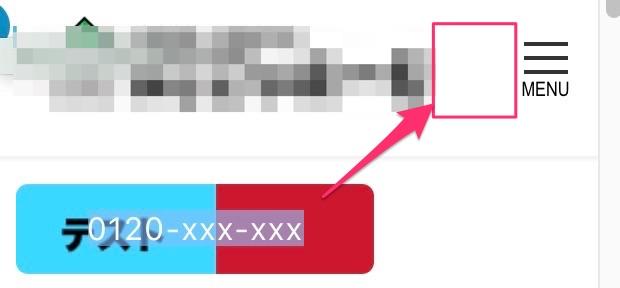
また「テスト」という画像を追加CSSで入れたのですがこのように重なる形で表示されてしまったのですがどのようにすればきれいに表示されるでしょうか?
♥ 0Who liked: No user2020年9月20日 11:13 AM #57692ちょっとどういう形にされたいのかがよく想像できていないので、可能なら PC とスマホでどのような見た目にしたいのかヘッダー全体のデザイン画像を貼り付けてもらえないでしょうか?
♥ 0Who liked: No user2020年9月20日 12:36 PM #57695お世話になります。ありがとうございます。
参考資料です。
スマホ表示
ヘッダーロゴ横に電話ボタンを作りたいです。現状下に回ってしまします。また写真のようにコンパクトな画像を貼り付けたいです。

こちらも上部のヘッダーロゴ横に電話番号と問い合わせホームを載せたいです。問い合わせホームを載せたいです。
♥ 1Who liked: No user2020年9月23日 9:09 AM #57800スクショありがとうございます。
ちょっとカスタマイザーでここまで変えるのは難しいので、フックでヘッダーの HTML をゴリゴリ書き換えるか、全く新しくヘッダーのテンプレートをつくるかが必要になってくると思います。どちらかといえば前者のほうが手間が少ないので、ちょっと今日サンプルコードを書いてみます。
♥ 0Who liked: No user2020年9月23日 10:48 AM #57809下記の手順で試してみてください。
1. ヘッダーレイアウトを「2行」にする
カスタマイザー → デザイン → ヘッダー → ヘッダーレイアウト → 「2行」を選択
2. My Snow Monkey プラグインに下記のコードを追加
add_filter( 'snow_monkey_template_part_root_hierarchy', function( $hierarchy ) { $hierarchy = array_merge( [ untrailingslashit( __DIR__ ) . '/view', ], $hierarchy ); return $hierarchy; } );3. My Snow Monkey プラグインの中にフォルダを作成
wp-content/plugins/my-snow-monkey/view/template-parts/header/をつくる。4. 3 で作成したフォルダに、ファイルをコピー
wp-content/themes/snow-monkey/template-parts/header/2row.phpを、wp-content/plugins/my-snow-monkey/view/template-parts/header/にコピーする。5. 4 で作成したファイルに HTML を追記
<?php if ( $has_drawer_nav ) : ?>の前の部分に追加して、下記になるようにする。
<!-- スマホ/タブレット 用 --> <div class="c-row__col c-row__col--fit u-invisible-lg-up"> ここに画像などのスマホ用 HTML </div> <!-- PC 用 --> <div class="c-row__col c-row__col--fit u-invisible-md-down"> ここに画像などの PC 用 HTML </div> <?php if ( $has_drawer_nav ) : ?> <div class="c-row__col c-row__col--fit u-invisible-lg-up"> <?php Helper::get_template_part( 'template-parts/header/hamburger-btn' ); ?> </div> <?php endif; ?>♥ 0Who liked: No user2020年9月23日 3:12 PM #57816早速、ありがとうございます。細かくありがとうございました。早速やってみます。助かりました。
♥ 0Who liked: No user2020年9月23日 3:18 PM #57817すみません。my-snow-monkeyプラグインとはどこのことを指していますか?
♥ 0Who liked: No user2020年9月23日 3:22 PM #57820これです!
もし子テーマをお使いの場合は、前述した「My Snow Monkey プラグインに下記のコードを追加」を飛ばして、子テーマの中に
子テーマ/template-parts/header/2row.phpをつくっても大丈夫です。♥ 0Who liked: No user2020年10月6日 5:55 PM #58588ありがとうございました。
♥ 0Who liked: No user -
投稿者投稿
- トピック「ヘッダー上にデザインがある電話を載せたいPCとスマホ共に」には新しい返信をつけることはできません。

