5件の投稿を表示中 - 1 - 5件目 (全5件中)
-
投稿者投稿
-
2022年9月30日 7:02 PM #111829
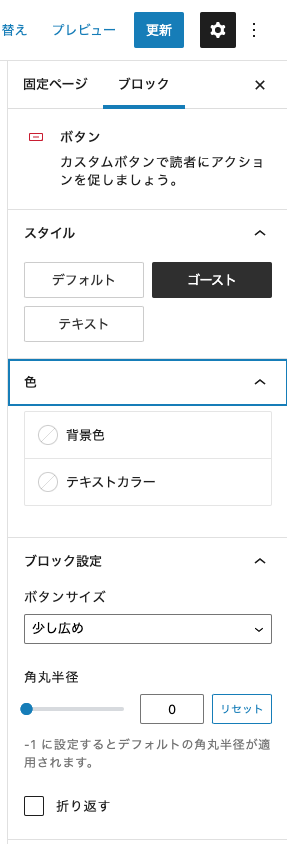
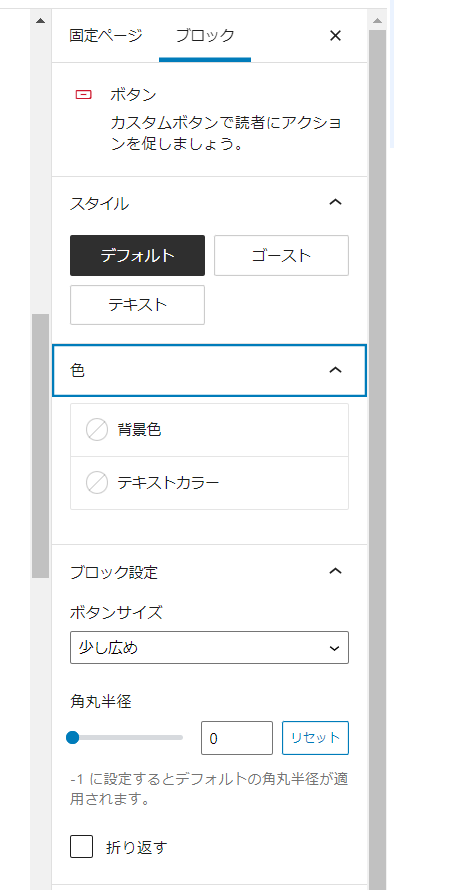
ボタンのホバー時の背景色を白(#ffffff)の色にしたいと考えております。
下記記事を参考にホバー設定をしてみました。記載したCSSは下記になるのですが、添付画像のようにホバー時の色が白ではなく、灰色となっており、これを白にすることは可能になりますでしょうか?
@media ( min-width: 1024px ) { .smb-btn { border-radius: 0 !important; } .smb-btn.smb-btn:hover { color: #fff!important; border-color: #000;!important; background-color: #fff!important; } .smb-btn.smb-btn:hover span.smb-btn__label { color: #000!important; } }♥ 0Who liked: No user2022年9月30日 7:16 PM #1118322022年9月30日 7:30 PM #1118352022年9月30日 7:48 PM #111838ご提示ありがとうございます。
ボタンはデフォルトでfilter: brightness(90%);がかかっていますので、明度が落ちるようになっておりグレーっぽく見えているものと思います。
なので、filterが適用されないようにすればご希望の色になると思います。.smb-btn:hover { filter: none; /* もしくは */ filter: brightness(100%); }お試しくださいませ。
また、はじめにご提示いただいた参考のトピックに私のサイトが掲載されていましたので、そちらをアップデートしました。
あわせてご覧ください。2022年9月30日 8:09 PM #111839 -
投稿者投稿
5件の投稿を表示中 - 1 - 5件目 (全5件中)
- トピック「ボタンホバー時の背景色を白色に設定したい」には新しい返信をつけることはできません。