-
投稿者投稿
-
2022年12月24日 7:37 PM #115658
【お使いの Snow Monkey のバージョン】18.2.0
【お使いの Snow Monkey Blocks のバージョン】17.2.0
【お使いの Snow Monkey Editor のバージョン】9.1.0
【お使いのブラウザ】Google Chrome### 実現したいこと
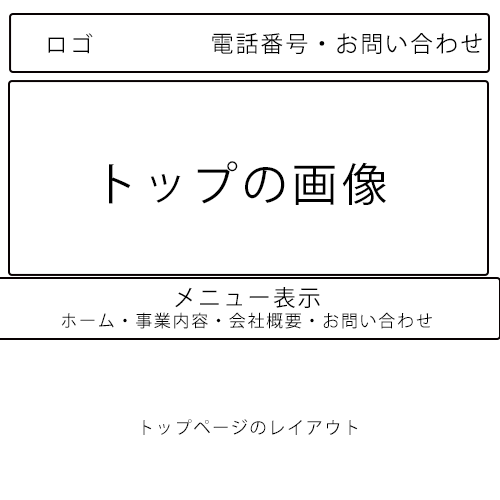
以下のようにTOPページのみ「メインビジュアル」を上部ヘッダー(ロゴ・電話番号)とメニュー(会社概要・事業内容)の間に入れます。

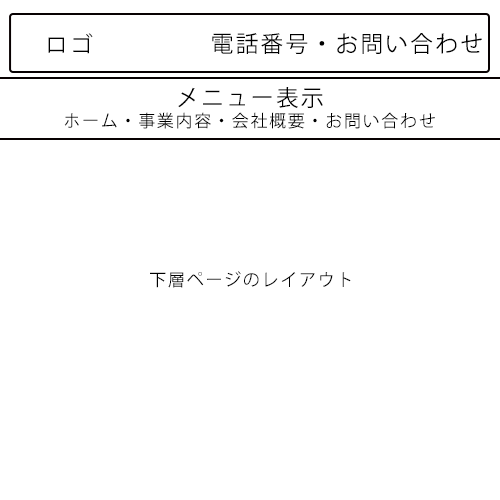
下層ページには、上部ヘッダーの下にメニューを作成したく思っております。

### 試したこと
以下のページで上部ヘッダー(ロゴ・電話番号)の作成のやり方は理解できました。
TOPページのみメニュー上にメインビジュアルを表示させる方法がわからず困っております。
どこのカスタマイザー、ファイルやコードをいじるなど私の理解不足で困っております。
教えて頂けましたら幸いです。
よろしくお願いいたします。
♥ 0Who liked: No user2022年12月25日 3:31 AM #115674以下は、カスタマイザーの デザイン → ヘッダー → 「ヘッダーレイアウト」 が【2行】の場合に再現する方法です。
電話番号、問い合わせのリンクは上記メニューの「ヘッダーコンテンツ」にHTMLで記述しておきます。テンプレートの部分的な書き換えなどをおこなう場合に登場するフック
snow_monkey_template_part_renderを使います。
今回はグローバルナビゲーションなので・・・
snow_monkey_template_part_render_template-parts/nav/global
これを用いればご希望の位置に要素の追加は可能だと思います。My Snow Monkey でやるのがベターかと思います。
my-snow-monkey.phpに追加するコードはこんな感じです。add_filter( 'snow_monkey_template_part_render_template-parts/nav/global', function( $html, $name, $vars ) { if ( is_front_page() ) { // トップページの場合 ?> <div class="nav_before_content"> // 変更しない場合はここに画像のURL <img src="... // 固定ページや再利用ブロックを使って内容の変更を容易にしたい場合は・・・ // <?php echo apply_filters( 'the_content', get_post( 'ページのID' ) -> post_content ); ?> </div> <?php } return ob_get_clean() . $html; }, 10, 3 );ただしこれだけだとコンテンツ幅になってしまうので、 nav_before_content をCSSで全幅にしておきます。
.nav_before_content { margin-right: calc(50% - 50vw); margin-left: calc(50% - 50vw); } /* ドロップナビを使用している場合、ドロップナビにも表示されてしまうので非表示に */ .p-drop-nav .nav_before_content { display: none; }これでイメージに近いことができると思います。
まずはご自身の環境に合わせて調整、試してみてください。2022年12月26日 11:47 AM #115705ご丁寧なご解説ありがとうございます。
実装してみます。実装して疑問点がありましたら、
またご質問しますのでトピックは開いたままにしておきます。♥ 0Who liked: No user2023年3月15日 5:01 PM #119988こちら解決しまして、納品できましたのでトピックを閉じます。
ありがとうございました。
♥ 0Who liked: No user -
投稿者投稿
- トピック「メニューの上にメインビジュアルの画像をおきたい。下層ページは、メインビジュアル非表示。レイアウト変更について」には新しい返信をつけることはできません。

