-
投稿者投稿
-
2019年9月1日 4:39 PM #26600
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】v7.10.2
【お使いのブラウザ】Chrome
【当該サイトのURL】(公開準備中です)===
北島さん、こんにちは。
いつも大変お世話になりありがとうございます。お休み中申し訳ありません。
ランディングページ(スリム幅)について質問させてください。
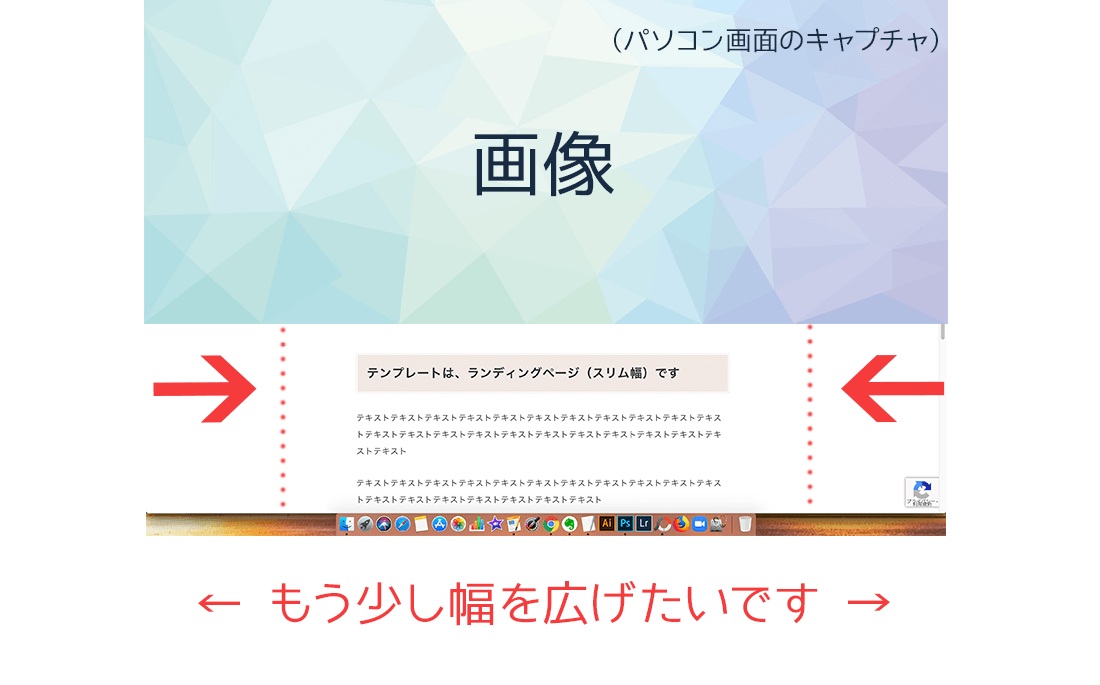
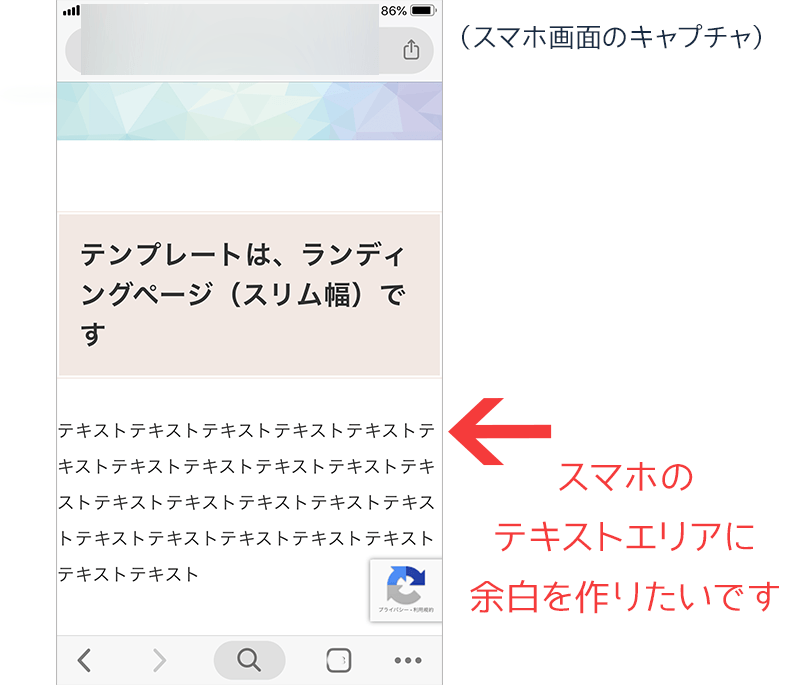
添付画像の通りなのですが、
1. PCで見た時のテキストエリア幅を全体的にもう少し広げたいのと

2. スマホで見た時に文字が画面ギリギリなので余白を作りたいです。

(Snow Monkey BlocksのQ&Aもスマホで見ると幅ギリギリなのでもう少し余白を入れたいです)
エディター画面の高度な設定にある「追加CSSクラス」に下記のコードを入れてみたのですが反映されませんでした。
p { padding: 0px 20px; }お時間のできた時にお返事いただけると助かります。
よろしくお願いします。(追伸)
カスタマイザーのホームページ設定では左右に余白を追加にチェック済みで「上下に余白を追加」にはチェックしていません。♥ 0いいねをした人: 居ません2019年9月1日 4:51 PM #266031. PCで見た時のテキストエリア幅を全体的にもう少し広げたい
例えば下記の CSS を追加してみるとどうでしょうか? 50rem の部分は、基本文字サイズで50文字分の幅、という意味になります。
.u-slim-width { max-width: 50rem !important; }2. スマホで見た時に文字が画面ギリギリなので余白を作りたいです。
うーんこれは通常きちんと余白がつくはずなので(Snow Monkey 公式サイトも余白がついているかと思います。 => https://snow-monkey.2inc.org/campaign-100gpl/)、例えばカスタマイズで追加した CSS が影響しているとか、設定の組み合わせ等で僕が意図していない不具合があったか、が怪しいと思います。実際の画面をデベロッパーツールで調査すればおそらくすぐ原因がわかるのではないかと思うのですが、実際の画面の URL を教えていただくことは可能でしょうか?
♥ 0いいねをした人: 居ません2019年9月1日 5:43 PM #26619北島さん、お忙しい中
さっそくのご返信をありがとうございました!
1.のスリム幅、広がりました!ありがとうございます。
2.の方なのですが、
お教えいただいた公式サイトの余白
確認させていただきました。
確かに! このような感じにしたいです。
こちらで追加CSSに書いたものを
全削除してみたのですが
余白はできていませんでした。。TT
サイトが出来上がりましたら
また改めてご連絡させていただきます!
お手数をおかけして済みません。
おかげさまで助かりました。ありがとうございます。
(トピック閉じさせていただきますね)
♥ 0いいねをした人: 居ません2019年9月2日 10:12 AM #266562についてすぐ解決できずすみません>< でも見たら多分わかると思いますので、サイトできたときはぜひまた教えてください!
♥ 0いいねをした人: 居ません2019年9月10日 9:45 AM #27501PCでは左右余白が確保されるけど、スマホだと左右余白が確保されないということですよね。前回書いたように実際の画面を見てみないと対処が難しいのですが、まだ実際の画面は外部からはみれない状態だと思いますので、やりとりしながら怪しいところを潰していくしかないかと思います。
上でキャプチャいただいたページですが、これはブロックエディター/クラシックエディターのどちらで作成されていますでしょうか?
クラシックエディターで作成されている場合は、どのようなHTMLを入力されているか知りたいです(まるごとここにコピーしてください。)。
また、もしブロックエディターで作成されているのでしたら、どのようなブロックの組み合わせで作成されているか詳しく知りたいです。例えばコンテナーブロックの中に段落ブロックを入れているとか、段落ブロックだけ並べているなど。
♥ 0いいねをした人: 居ません2019年9月10日 4:06 PM #27563キタジマさん、何度もお手数おかけしてすみません!><
上でキャプチャいただいたページですが、これはブロックエディター/クラシックエディターのどちらで作成されていますでしょうか?
→キャプチャページは、ブロックエディターで作成しています
(HTMLで表示しますと、
<p>テキストテキストテキスト</p>
となっています。
また、もしブロックエディターで作成されているのでしたら、どのようなブロックの組み合わせで作成されているか詳しく知りたいです。例えばコンテナーブロックの中に段落ブロックを入れているとか、段落ブロックだけ並べているなど。
→段落ブロックだけ並べています。
Q&AもSnow Monkey Blocksで作っているのですが、スマホから見ると左右余白がない状態です(TT)
画像も左寄せで入れてみましたがやはり同じ状況でした。。(・´_`・)
(プラグインのクラシックエディターは削除してありますが何か関係ありますでしょうか?)
〜:〜:〜:〜
ちなみにブロックエディタにする前に作成していた他のページをスマホで見てみると(固定、投稿とも)左右余白ありのページがあります。
もう一度新しくランディングページ(スリム幅)で作り、スマホで見てみましたが、やはり左右余白が無い状態です。。><;
まだ公開していないためこちらのURLをお知らせできずご不便をおかけして申し訳ありません。
ご面倒をおかけしてしまうので公開後に改めてまた質問させていただいてもよろしいでしょうか?
お忙しい中、何度もすみません。
どうぞよろしくお願い申し上げます。
♥ 0いいねをした人: 居ません2019年9月11日 10:01 AM #27613うーむ、段落ブロックだけですか…。それなら僕と同じなので左右余白が入るはずなんですよね。
仕組み的な話をすると、段落ブロックやFAQブロック自体に左右余白がついているわけでなくて、それを囲む
.c-containerというタグで余白を確保しています。おそらくですが、なんらかの影響でその.c-containerが無い、あるいはあるけど余白が0になってしまっている、という状況なのだと思います。まだ公開されていないということなので、確かめる方法の動画をとってみました。
Chrome を使っています。エディターで書いた適当な文章のところで右クリックして、「検証」というメニューをクリックするとデベロッパーツールとよばれるパネルが開きます。あとは動画に従って画面をスマホモードにし、
.c-containerがあるかどうか、どのような CSS が適用されているかをみてもらえると、なにかわかるかもしれません。あ、あと子テーマを使っていて、テンプレートを上書きしていたりCSSを追加しているのであればそれが影響している可能性はあるかもしれません。難しいようでしたら、公開後にみせてもらえればこちらで同様の手順で確認できます。
♥ 0いいねをした人: 居ません2019年9月11日 9:39 PM #27688キタジマさんーーー!
お忙しい中、何度も申し訳ありません!!><!!
動画まで撮ってくださり感激です!ありがとうございます。
お教えいただいたように確認したところ、キタジマさんの動画にある、
.c-container, .c-fluid-containerは表示されず、デベロッパーツールはelement.style { } .p-entry-content>:first-child, .textwidget>:first-child, .wp-block-column>:first-child { margin-top: 0; } blockquote, body, dd, dl, dt, fieldset, figure, h1, h2, h3, h4, h5, h6, hr, html, iframe, legend, li, ol, p, pre, table, ul { margin: 0; padding: 0; } * { -webkit-box-sizing: border-box; box-sizing: border-box; } p { display: block; margin-block-start: 1em; margin-block-end: 1em; margin-inline-start: 0px; margin-inline-end: 0px; } html[data-sticky-footer=true] .l-container { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-orient: vertical; -webkit-box-direction: normal; -ms-flex-direction: column; flex-direction: column; min-height: 100vh; } ・ ・ ・と、このような感じになっています。
(first-child、、とか怪しいでしょうか。。?)
あ、あと子テーマを使っていて、テンプレートを上書きしていたりCSSを追加しているのであればそれが影響している可能性はあるかもしれません。
My Snow Monkeyができる前までは子テーマにしていましたが
現在はWord Press内から子テーマは削除しMy Snow Monkeyにしています。
CSSは見出しデザインなどでちょこちょこいじっています。
もしやプラグインで「使用中のWord Pressバージョンで未検証」というようなものがネックになっていたりしますでしょうか?
(例えば、AddQuicktagやBroken Link Checker、Easy Table of Contentsなんかも未検証プラグインです。
↑目次のプラグインは、記事によって非表示にしたい場合があるのであえて入れました><:)
固定ページのテンプレートをデフォルトや1カラム(スリム幅)などにして記事を書くと、通常通り余白ができるのですが
ランディングページ(スリム幅)だけ余白がなくなります。。(TT)
ちょっともうこれ以上キタジマさんにお手間を取らせてしまうのは申し訳なさすぎるので公開後に改めて相談させてくださいーーー(TT)
ここまで長文すみません!
何度もお時間取らせてしまって本当に申し訳ありませんでしたm(_ _)m
またどうぞよろしくお願い申し上げます。
♥ 0いいねをした人: 居ません2019年9月12日 3:07 PM #27724(first-child、、とか怪しいでしょうか。。?)
この辺はデフォルトなので問題ありません。おそらく、選択されているのが「段落」なので、もうちょっとその外側のタグをたどっていくと、
.c-containerというdivがでてくるかと…。CSSは見出しデザインなどでちょこちょこいじっています。
もしやプラグインで「使用中のWord Pressバージョンで未検証」というようなものがネックになっていたりしますでしょうか?
「使用中のWord Pressバージョンで未検証」は問題ないと思いますが、「CSSは見出しデザインなどでちょこちょこいじっています」はちょっと気になりました。意図せずスリム幅用の部分のCSSを上書きしてしまっている、というのはありえるかもしれません。
ちょっともうこれ以上キタジマさんにお手間を取らせてしまうのは申し訳なさすぎるので公開後に改めて相談させてくださいーーー(TT)
僕は大丈夫です!が、調べてもらうのもちょっと大変だと思いますので、とりあえずスリム幅の左右余白はある前提で制作をすすめてもらって、公開後に原因究明&修正するのが良いかなという気はします。
♥ 0いいねをした人: 居ません2019年9月13日 12:03 AM #27784キタジマさん、何度もお手数をおかけしてすみません!
もうちょっとその外側のタグをたどっていくと、.c-container という divがでてくるかと…。
うーん、、
すみません、やはり何度試してみても出てこないようです・・・(TT)
「CSSは見出しデザインなどでちょこちょこいじっています」はちょっと気になりました。意図せずスリム幅用の部分のCSSを上書きしてしまっている、というのはありえるかもしれません。
あらら! そうですか。。CSSに問題がありそうですね・・><;
僕は大丈夫です!が、調べてもらうのもちょっと大変だと思いますので、とりあえずスリム幅の左右余白はある前提で制作をすすめてもらって、公開後に原因究明&修正するのが良いかなという気はします。
すみません、ありがとうございます。
そうですね、あとで直すとしまして取り急ぎ公開まで頑張りたいと思います。
色々ご面倒をおかけしてしまい申し訳ありませんでした。
こちらのトピックは一旦閉じさせていただきますね。
いつもありがとうございますm(_ _)m
♥ 0いいねをした人: 居ません2019年10月28日 12:55 PM #32305キタジマさん、こんにちは。
以前にはこちらの質問で大変お世話になり
ありがとうございました。HPはまだ出来上がっていないのですが
ランディングページスリム幅
(スマホで見た時に左右余白が無い状態)を
先に解決しておきたいと思い再度質問させていただきました。【お使いの Snow Monkey のバージョン】v7.13.2
【お使いのブラウザ】Chrome
【当該サイトのURL】https://nijinowaweb.com/lp-test/質問箇所の該当ページ: https://nijinowaweb.com/lp-test/
デベロッパーツールで確認するも相変わらず、
.c-containerが確認できない状態です・・(TT)
ちなみに1カラムスリム幅で
ページを作ってみますと、
こちらは余白ができています。以前のご回答に私が書いたCSSが
何か作用しているかも、
とありましたがCSSをこちらに
貼り付けた方が良いでしょうか?何度も同じ質問で
お手間を取らせてしまい
大変申し訳ありません。お時間のできました時に
お返事頂戴できましたらうれしいです。どうぞよろしくお願い申し上げます。
♥ 0いいねをした人: 居ません2019年10月28日 1:48 PM #32312あーすみません!こちらの確認ミスです!すみません…(>< ランディングページですね、普通の1カラムスリムを見てしまっていました。 Snow Monkey Blocks に「コンテナ」というブロックがあります。まずコンテナブロックを記事に挿入して、いまある各ブロックをコンテナブロックの中に放り込んでみてください。そしたら良い感じに左右余白が確保されると思います!
♥ 0いいねをした人: 居ません2019年10月28日 4:49 PM #32371キタジマさんー!
お忙しい所、いつも本当にすみません。コンテナ使ってみたら、できましたー*\(^o^)/*
ありがとうございますーーーー!!!こちらこそすみません。
紛らわしい書き方をしてしまいました。
コンテナのこと、すっかり頭から抜けていました。
とてもうれしいです。お忙しい中いつも細かにご対応くださり
感謝いたします。m(_ _)m
こちらのトピックは閉じさせていただきますね。
このたびは本当にありがとうございました。♥ 0いいねをした人: 居ません -
投稿者投稿
- トピック「ランディングページ(スリム幅)の余白について」には新しい返信をつけることはできません。
