-
投稿者投稿
-
2023年4月20日 7:25 AM #121878
【お使いの Snow Monkey のバージョン】20.0.1
【お使いの Snow Monkey Blocks のバージョン】19.1.0
【お使いの Snow Monkey Editor のバージョン】9.2.1
【お使いのブラウザ】Chrome
【当該サイトのURL】### 実現したいこと
アイキャッチ画像を設定してメインビジュアルにしてタイトルの下くらいにボタンを追加したいです。(特定のページにのみ)
それと、アイキャッチ画像でメインビジュアルを設定した場合、ページ毎でタイトルの位置を調整したりタイトルの色を変えることは可能でしょうか?
### 発生している問題
アイキャッチ画像をメインビジュアルにしようと思うとボタンが追加できませんでした。
セクション(背景)でメインビジュアルを作るとボタンを追加できてタイトルの調整もできるのですが、パンくずリストがセクション(背景)の上に表示され、タイトルも邪魔になってきます。
### 試したこと
フォーラム上で「アイキャッチ画像」で検索しましたが思うような記事がヒットしませんでした。
セクション(背景)にしてパンくずリストの位置を調整しようと思い下記の記事も試しましたが、セクションの上にタイトルとパンくずリストが表示されてしまい
特定のページのみタイトルとパンくずリストを消したかったが方法がわかりませんでした。
ご教示いただきたく思います。
♥ 0いいねをした人: 居ません2023年4月21日 8:30 AM #1219352023年4月21日 7:19 PM #121962キタジマ様、お忙しい中ありがとうございます。
「アイキャッチ画像の位置」は「ページヘッダーの上にタイトルを表示」ですか?
はいその通りです。
固定ページには body に page-id-16497 のようなクラスがつくので、それを使って CSS で調整するのが簡単ではないですかね?
承知いたしました。このクラスに気付いてなかったためご教示ありがとうございます!
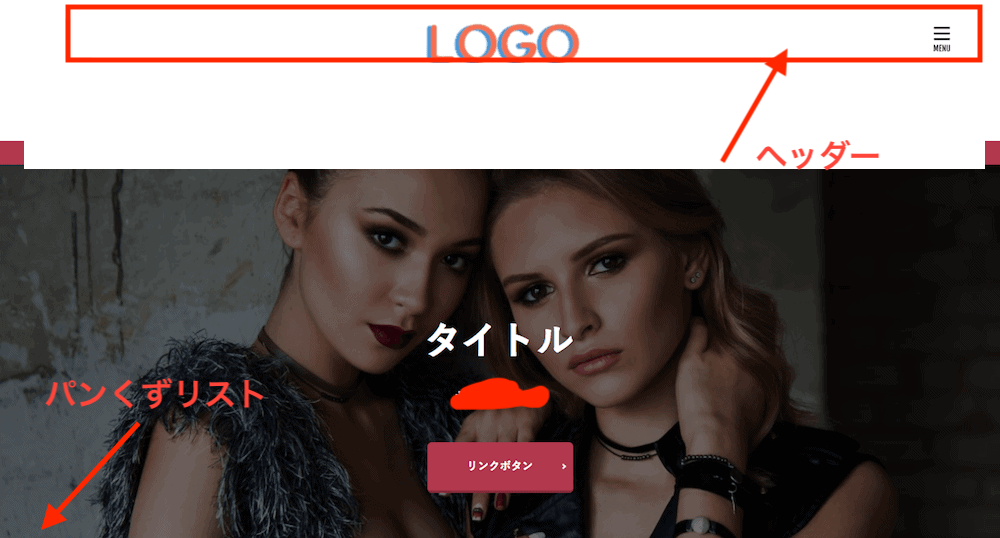
下記の画像のようなイメージに仕上げたいです。

ご教示いただけますと幸いです。
♥ 0いいねをした人: 居ません2023年4月22日 6:26 AM #121978sususuさん
ご要望のイメージですと、パンくずリストを自由に配置させる方法も使えそうだなと思いました。
「My Snow Monkey」に下記コードを書き入れて、ショートコード [my_breadcrumbs] で記事中に配置する、という方法です。
add_shortcode( 'my_breadcrumbs', function() { ob_start(); \Framework\Helper::get_template_part( 'template-parts/common/breadcrumbs' ); return ob_get_clean(); } );アイキャッチ画像は使わず、セクションブロックやカバーブロックでお好みのように作成して、その下にショートコードで設置するとイメージに近い物になると思いますので、お試しくださいませ。
2023年4月22日 9:55 AM #121980es:エスさん、ご返信ありがとうございます。
こちらも試したのですが固定ページのタイトルとパンくずがヘッダーとセクション(背景)の間に表示されてしまいます。
全ページではなく特定のページ(1ページ)にのみタイトル下にボタンが必要なのです。。。
♥ 0いいねをした人: 居ません2023年4月22日 10:07 AM #121981es:エスさん、上記の方法でパンくずリストを自由に配置し、上に表示されてしまうタイトルはcssで消せましたが、
ヘッダーとメインビジュアルの間に表示されるパンくずリストを消そうと思うと
ショートコードで入れたパンくずリストまで消えてしまいました。
♥ 0いいねをした人: 居ません2023年4月22日 10:10 AM #1219832023年4月22日 1:28 PM #121992es:エスさん、ご返答ありがとうございます。
もともとのパンくずリストは、CSSで消さずともカスタマイザーの「デザイン設定」→「パンくずリストの表示位置」をなしにすることで非表示にできますので、それとショートコードの組み合わせでいけると思います。
こちらを試すと全ページに反映されてしまい他のページのパンくずも消えてしまいます。
クライアント様管理の為、固定ページを追加する度にショートコードを入力しなければ行けなくなるので
できるならばこのページのみ非表示にしたいのですが、実現可能でしょうか?
♥ 0いいねをした人: 居ません2023年4月22日 2:54 PM #1219982023年4月22日 4:54 PM #122001 -
投稿者投稿
- トピック「下層ページ、アイキャッチ画像(メインビジュアル)にボタンを追加したい」には新しい返信をつけることはできません。

