-
投稿者投稿
-
2023年4月20日 2:11 AM #121872
【お使いの Snow Monkey のバージョン】バージョン: 20.0.1
【お使いの Snow Monkey Blocks のバージョン】バージョン 19.1.0
【お使いの Snow Monkey Editor のバージョン】バージョン 9.2.1
【お使いのブラウザ】chrome
【当該サイトのURL】https://sora-sanpo.com/_lib/lesson/### 実現したいこと
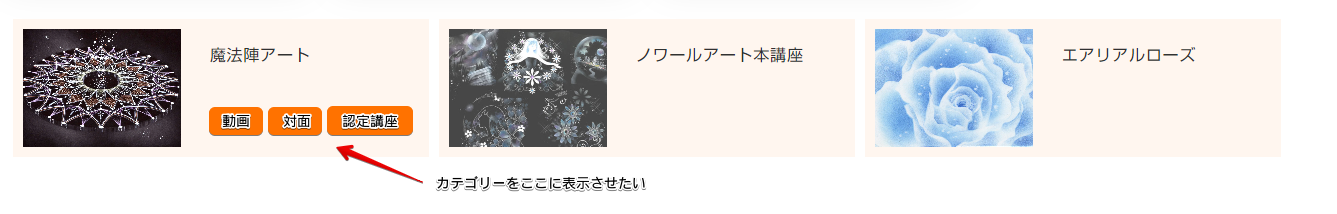
「任意のタクソノミーの投稿」の特定の場所に、その記事に設定しているカテゴリーをタグのような感じで表示させたいです。
デザインで表すとこのような感じです。

任意のタクソノミーの投稿ブロックのレイアウト「シンプル」をCSSでデザイン変更しました。
…が、この先がわからずにいます。
連続で申し訳ありませんが、ご教示いただけると幸いです。
### 発生している問題
カテゴリーを特定の場所にタグのように表示したいができない
### 試したこと
過去フォーラムの検索
♥ 0Who liked: No user2023年4月21日 8:03 AM #1219312023年4月23日 6:23 PM #122050キタジマさん
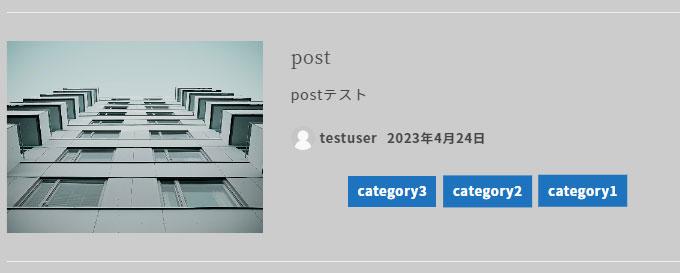
ありがとうございます。カテゴリーラベルを表示しCSSでの調整を行ってみました。
ラベルは
position:absoluteで位置を調整されているのですが、親要素のposition:relativeが画像.c-entry-summary__figureに設定されています。ですので、CSSで
.c-entry-summary__figure画像内での移動はできるのですが、外に出すことができませんでした。それならば
.c-entry-summary__figureのposition:relativeを変更すればいいのでは?と思いやってみたのですが、今度はデザイン全体が崩れてしまい無理でした。この場合どのようにしたらいいでしょうか?
♥ 0Who liked: No user2023年4月24日 2:10 AM #122059akosanさん
positionは触ることなく、
.c-entry-summary__figureのoverflow: hidden;を打ち消した上で、.c-entry-summary__figure .c-entry-summary__termの各カテゴリのterm--category-slug-category等の位置をtopとrightに加えてtransformで指定すれば、親要素である画像上からはみ出させて画像のように並べることができましたので、お試しいただけたらと思います。ただすべての画面解像度で見え方をチェックした訳ではないため、参考としていただいて、適宜ご調整いただけましたら幸いです。
 2023年4月24日 2:12 PM #122077
2023年4月24日 2:12 PM #122077確かに
position調整する方式だと逆にややこしくなりそうですね…。一応フックを使ったやり方も考えてみたので共有します。add_filter( // template-parts/loop/entry-summary を書き換える 'snow_monkey_template_part_render_template-parts/loop/entry-summary', function( $html, $name, $vars ) { // 「シンプル」のときだけ実行 if ( 'simple' === $vars['_entries_layout'] ) { // カテゴリーラベルを取得して、各項目の最後に追加する。 ob_start(); \Framework\Helper::get_template_part( 'template-parts/loop/entry-summary/term/term', $name, array( '_context' => $vars['_context'], '_terms' => $vars['_terms'], ) ); $terms = ob_get_clean(); return str_replace( '</section>', $terms . '</section>', $html ); } return $html; }, 10, 3 );これで画像に重なって表示されるやつ(デフォルト)と、項目の最後に追加されたやつの2箇所にタームが表示されるようになります。この状態で画像上のタームは CSS で消して、最後に追加されたタームは CSS で位置調整すると
positionだけでやる場合よりも調整しやすいかなと思います。2023年4月24日 2:19 PM #122078es:エスさん
ご教示くださってありがとうございます。
無事に実現できました。
CSSはこのようにしました※画面の各サイズで変更が必要です
.c-entry-summary__figure{ overflow:visible; } .lesson_list .c-entry-summary--lessons .c-entry-summary__figure span:nth-of-type(1){ transform:translate(75px,73px); } .lesson_list .c-entry-summary--lessons .c-entry-summary__figure span:nth-of-type(2){ transform:translate(130px,37px); } .lesson_list .c-entry-summary--lessons .c-entry-summary__figure span:nth-of-type(3){ transform:translate(212px,0px); }解決したのでトピックを閉じさせていただきます。
-
投稿者投稿
- トピック「任意のタクソノミーの投稿の特定の場所にカテゴリーを表示させたい」には新しい返信をつけることはできません。
