-
投稿者投稿
-
2021年6月9日 8:49 PM #77851
いつもお世話になります。
初歩的なCSSの質問となり申し訳ありません。
自身で解決できないため、ご教示のほどお願いいたします。【お使いの Snow Monkey のバージョン】14.3.4
【お使いの Snow Monkey Blocks のバージョン】11.4.1
【お使いの Snow Monkey Editor のバージョン】5.0.6
【お使いのブラウザ】chrome
【当該サイトのURL】ローカルで作成中のため無し### 実現したいこと
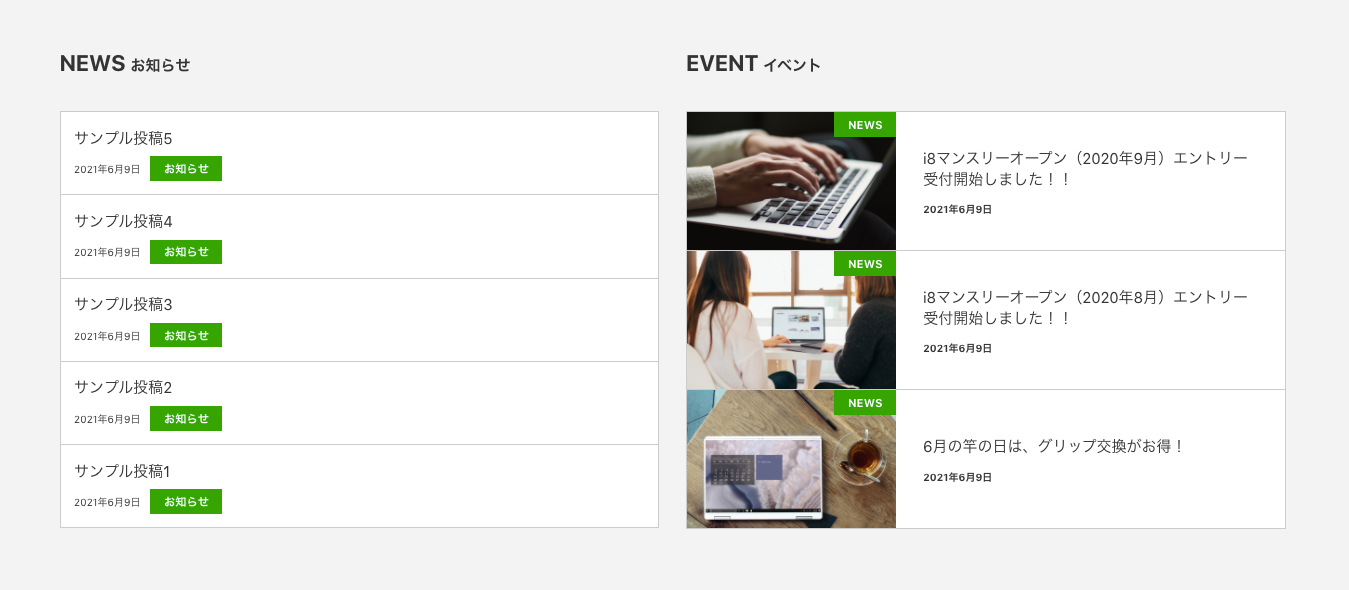
1. カラム50%と50%で任意のタクソノミーを左右に並べて、高さを揃えたい。
・左 テキスト2 投稿数5
・右 シンプル 投稿数32. シンプル投稿の上下paddingを無くし下記画像のようにしたい。

### 発生している問題
画面の幅によって高さがずれる。### 試したこと
1. c-entries__item内のa タグのpadding-topとpadding-bottomを0にする。
2..c-entry-summary__figureのwidthを%で高さを調整する。
36.5%で高さが揃うが画面幅1178px以下で高さがずれてしまう。♥ 0いいねをした人: 居ません2021年6月10日 1:30 AM #77859興味があったのでやってみました(≧∇≦)

なんとなく近いイメージになったんじゃないかと思います。
ただ、CSSだけではできませんでした。
右カラム「EVENT」のサムネイル画像に値(高さ)を与えないと揃わないので、左カラムの5件の記事の高さを取得して、それを3で割って画像に与えています。手順としては以下のような感じです。
固定ページ- 【セクション】ブロック設置
タイトルタグ「none」
背景(固定)の設定で適当な色を設定 - 【セクション】ブロック内に【カラム】ブロックで2カラムを設置
- 左カラム
【見出し】ブロックで見出しを入力(日本語はテキストサイズ調整)
【任意のタクソノミーの投稿】ブロックを設置、投稿のカテゴリー「お知らせ」を選択
表示する投稿数は「5」
レイアウト「テキスト2」
【高度な設定】の【追加CSSクラス】に「home_news_posts」と入力 - 右カラム
【見出し】ブロックで見出しを入力(日本語はテキストサイズ調整)
【任意のタクソノミーの投稿】ブロックを設置、投稿のカテゴリー「NEWS」を選択
表示する投稿数は「3」
レイアウト「シンプル」
【高度な設定】の【追加CSSクラス】に「home_event_posts」と入力
CSS
【カスタマイズ】→【追加CSS】
もしくは、My Snow Monkeyを使用している場合は、自分で用意したCSSに以下を追加.home_news_posts .c-entries, .home_event_posts .c-entries{ border: 1px solid #ccc; background-color: #fff!important; } .home_news_posts .c-entries__item:not(:last-child), .home_event_posts .c-entries__item:not(:last-child) { border-bottom: 1px solid #ccc; } .home_news_posts .c-entries__item:last-child, .home_event_posts .c-entries__item:last-child { border-bottom: 0; } .home_news_posts .c-entries__item > a { padding: 0.9rem; } .home_event_posts .c-entries__item > a { padding: 0; } .home_event_posts .c-meta__item--author { display: none; } .home_event_posts .c-entry-summary__figure { width: 35%; } .home_event_posts .c-entry-summary__body { width: calc(65% - 1.8rem); width: calc((65% - var(--_space, 1.8rem))*1*var(--_margin-scale, 1)); padding-right: 1.8rem; padding-right: calc(var(--_space, 1.8rem)*1*var(--_margin-scale, 1)); } .home_event_posts .c-entry-summary { display: flex; align-items: center; } .home_event_posts .c-entry-summary__title { font-size: 1rem; font-weight: normal; }
JavaScript
My Snow Monkeyを使用している場合は、my-snow-monkey.phpに記述。
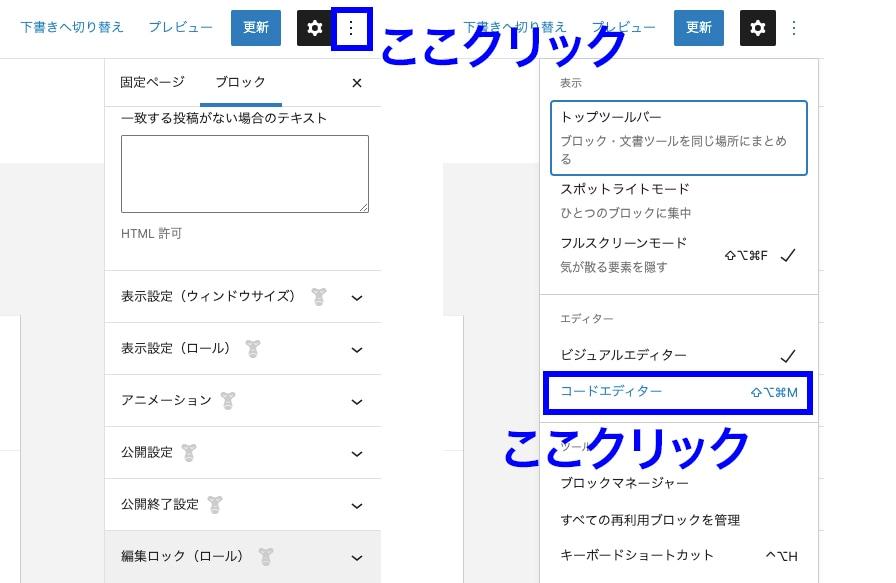
※jQueryでやりましたが、もっと良い方法があったらアドバイスをお願いします!add_action( 'wp_footer', function( ) { ?> <script> jQuery(function($) { $(window).on('load resize', function () { var news_height = $('.home_news_posts').outerHeight(); var event_assign = news_height / 3 - 1; $('.home_event_posts .c-entry-summary__figure').css('height', event_assign + 'px'); }); }); </script> <?php } );実際にセクションを作っていないようなら、以下をコピペして「コードエディター」に貼れば一瞬で再現できると思います。
※投稿カテゴリー「お知らせ」「NEWS」がある前提です。
<!-- wp:snow-monkey-blocks/section {"titleTagName":"none","fixedBackgroundColor":"#f3f3f3","align":"full"} --> <div class="wp-block-snow-monkey-blocks-section alignfull smb-section"><div class="smb-section__fixed-background" style="padding-top:0;padding-bottom:0;background-color:#f3f3f3"></div><div class="smb-section__inner"><div class="c-container"><div class="smb-section__body"><!-- wp:columns --> <div class="wp-block-columns"><!-- wp:column --> <div class="wp-block-column"><!-- wp:heading --> <h2>NEWS <span style="font-size: 15px" class="sme-font-size">お知らせ</span></h2> <!-- /wp:heading --> <!-- wp:snow-monkey-blocks/taxonomy-posts {"taxonomy":"category","termId":1,"postsPerPage":5,"layout":"text2","itemTitleTagName":"h4","className":"home_news_posts"} --> <div data-dynamic-block="snow-monkey-blocks/taxonomy-posts" data-version="2" class="wp-block-snow-monkey-blocks-taxonomy-posts home_news_posts"></div> <!-- /wp:snow-monkey-blocks/taxonomy-posts --></div> <!-- /wp:column --> <!-- wp:column --> <div class="wp-block-column"><!-- wp:heading --> <h2>EVENT <span style="font-size: 15px" class="sme-font-size">イベント</span></h2> <!-- /wp:heading --> <!-- wp:snow-monkey-blocks/taxonomy-posts {"taxonomy":"category","termId":24,"postsPerPage":3,"layout":"simple","smCols":1,"itemTitleTagName":"h4","className":"home_event_posts"} --> <div data-dynamic-block="snow-monkey-blocks/taxonomy-posts" data-version="2" class="wp-block-snow-monkey-blocks-taxonomy-posts home_event_posts"></div> <!-- /wp:snow-monkey-blocks/taxonomy-posts --></div> <!-- /wp:column --></div> <!-- /wp:columns --></div></div></div></div> <!-- /wp:snow-monkey-blocks/section -->2021年6月10日 6:45 AM #778642021年6月10日 1:50 PM #77893 - 【セクション】ブロック設置
-
投稿者投稿
- トピック「任意のタクソノミーを左右に並べて、高さを揃えたい。」には新しい返信をつけることはできません。
