-
投稿者投稿
-
2022年2月16日 9:03 PM #99180
【お使いの Snow Monkey のバージョン】16.1.1
【お使いの Snow Monkey Blocks のバージョン】14.1.0
【お使いの Snow Monkey Editor のバージョン】7.0.0
【お使いのブラウザ】Chrome
【当該サイトのURL】ローカルのため無しいつもお世話になっております。
### 実現したいこと
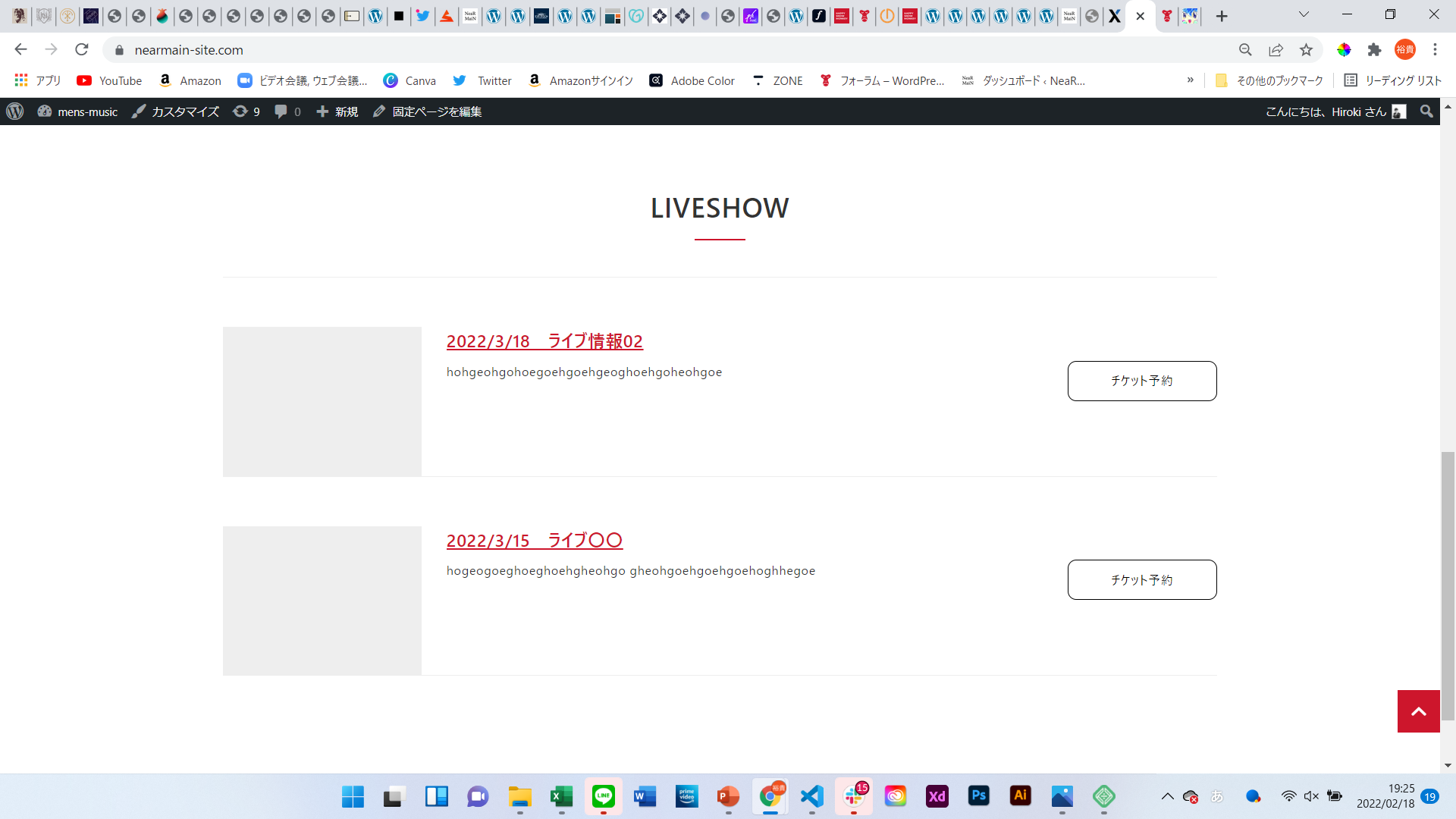
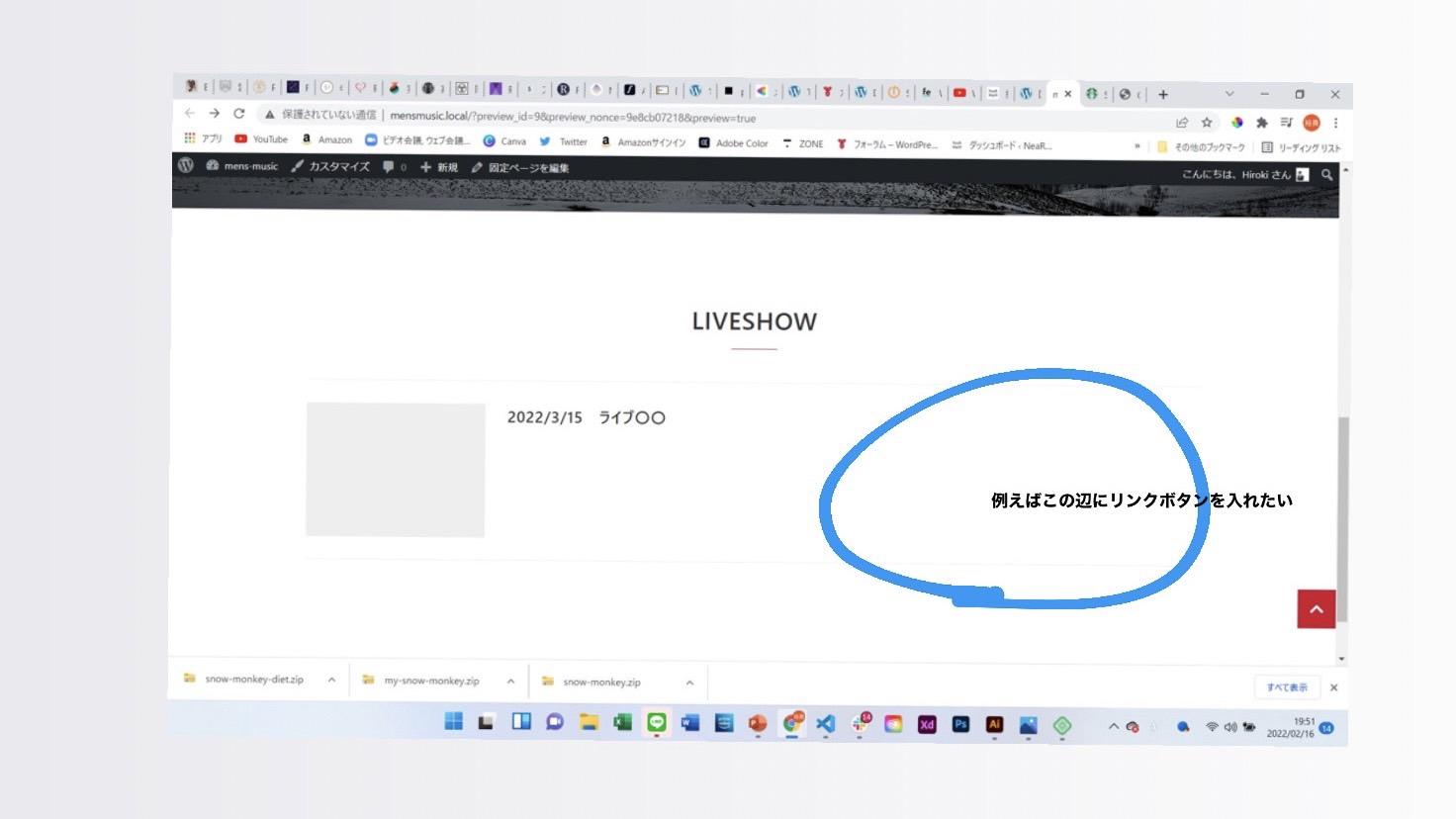
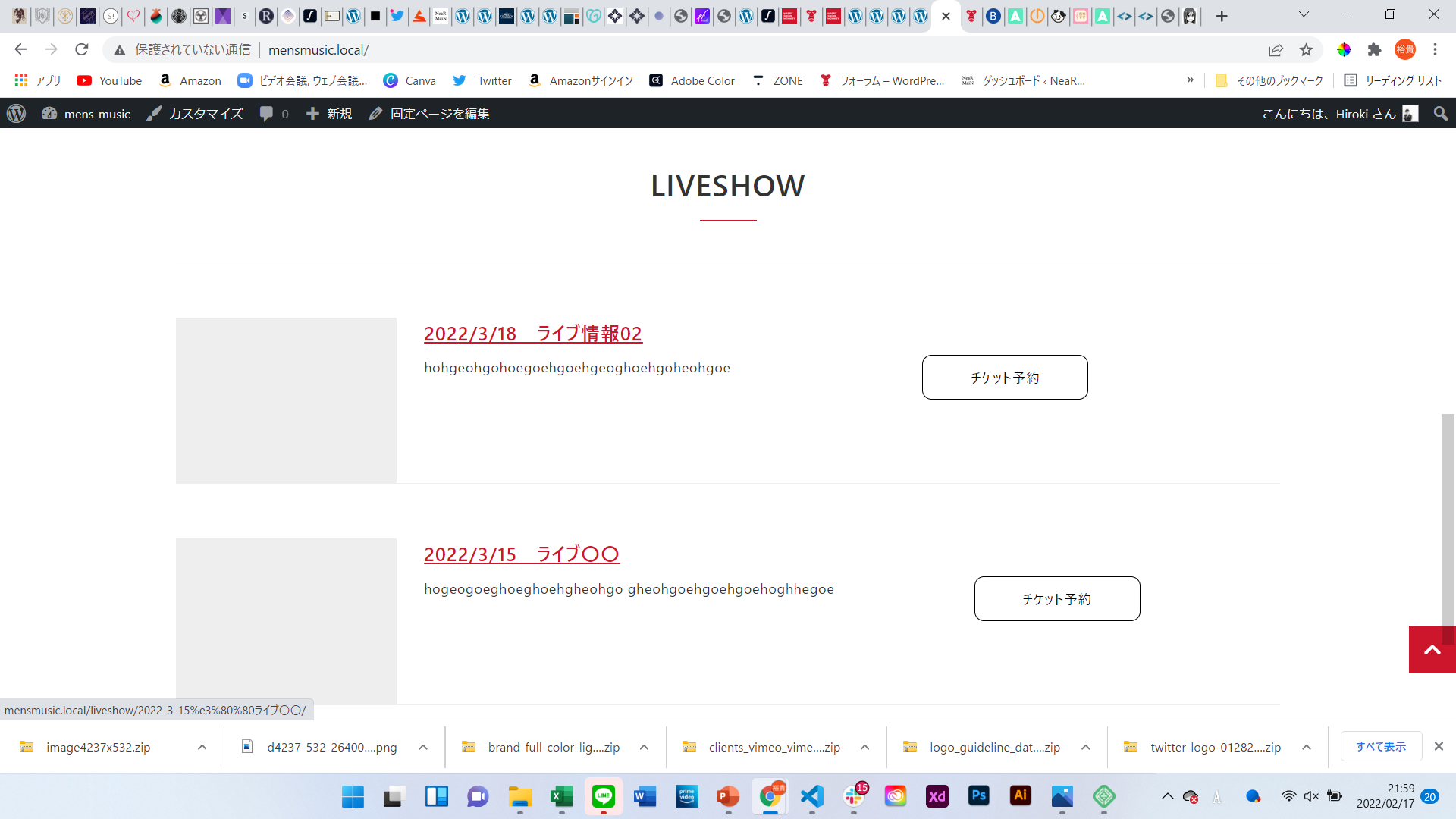
たとえば、カスタム投稿タイプで作ったカテゴリー(ここではライブ情報としてます)を任意のタクソノミーブロックで表示したとき、画像のようにリンクボタンを設置するようなことって可能でしょうか?

そしてこのリンク先をクライアント側が設定できるようにしたいと思っています。
カスタムフィールドというもので作ることができるのでしょうか?
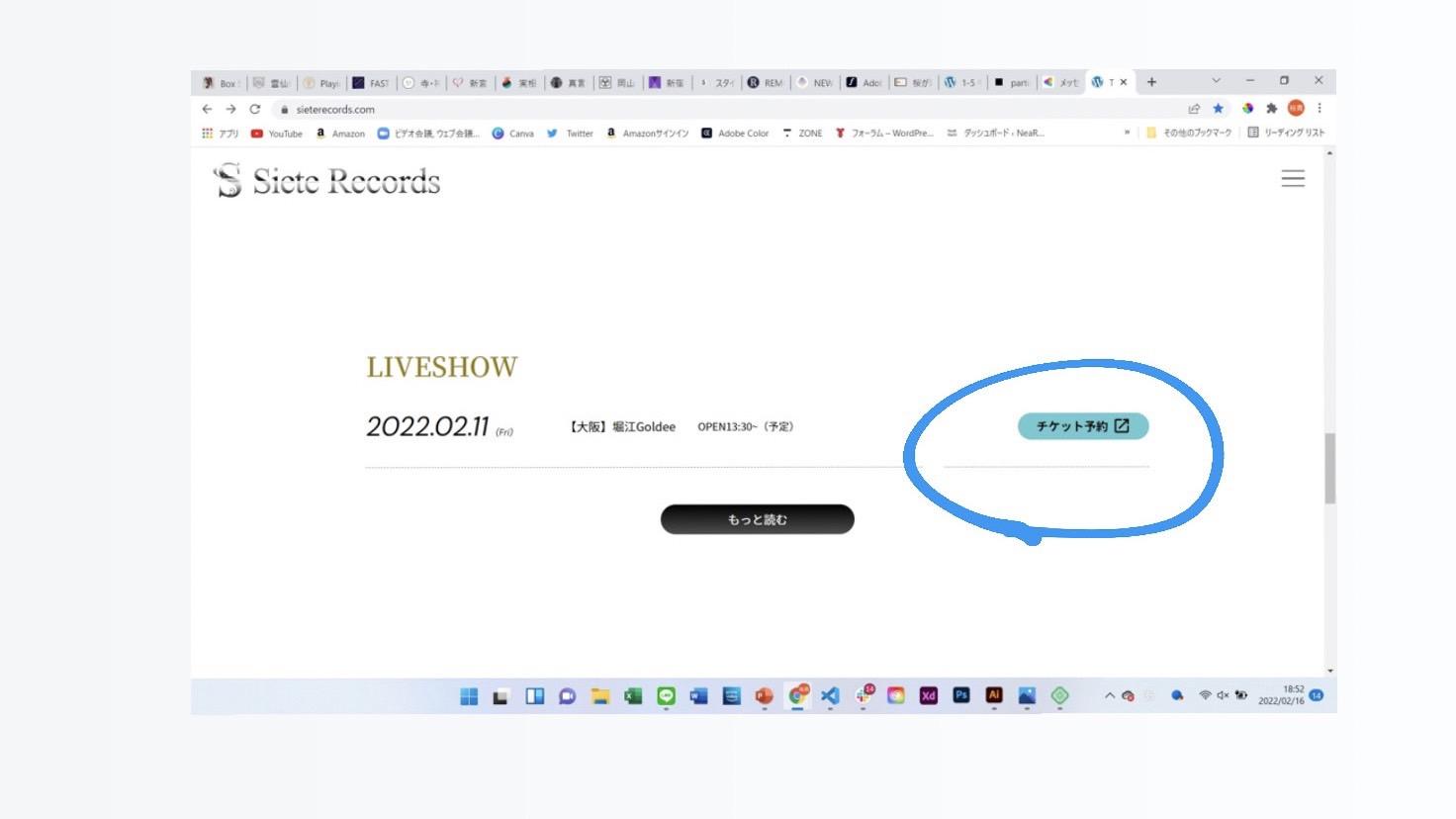
(カスタムフィールドを自分で実装したことがないので、まだよくわからず…)下記の画像が参考サイトです。https://sieterecords.com/

カスタマイズ方法や、なにかアイディアがあればご教授願いたいです。
よろしくお願いいたします。
♥ 0いいねをした人: 居ません2022年2月17日 12:01 AM #99189方法としては以下のような流れで実現は可能かと思います。
- カスタム投稿タイプに紐付いているカスタムタクソノミー(ライブ情報)を選択した際にリンク先URLを設定できるカスタムフィールドを用意する
template-parts/loop/entry-summary/content/contentortemplate-parts/loop/entry-summary/meta/meta辺りにフックでカスタムフィールドを出力させる
ただし、こちらを実現するために必要な知識としては、
- カスタムフィールドを設定・設置
- PHPにてフックの処理を
となります。ただ、
カスタムフィールドを自分で実装したことがないので、まだよくわからず…
と書かれている状態を推測すると、難易度はかなり高めと考えていただいた方が良いかもしれません。
挑戦される場合には、以下のリソースでいけると思います。
2022年2月17日 8:32 AM #991982022年2月17日 8:46 PM #99262オレイン様
キタジマ様返信ありがとうございます!
オレインさんのリソースを良く読んで挑戦したいと思います。
キタジマさん、たとえば有償で相談を行う場合、こちらで販売されているプライベートサポートチケットは、それに該当するのでしょうか?
♥ 0いいねをした人: 居ません2022年2月17日 10:04 PM #99267オレインさんの記事を読みながら色々とやってみたらできそうです。
確認していただけますか?ただ、抜粋の長さに関わらずリンクボタンを右寄せにしたいのですが、イマイチできません。
そこだけお聞きしてもいいでしょうか?
my-snow-monkey.php
add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/content/content', function ( $html ) { $acf_link = get_field( 'link' ); $acf_reserve_link = "<div class="c-entry-summary__content"> <div class="reserve-link"><a class="reserve-btn" href="$acf_link" target="_blank" rel="noopener">チケット予約</a>"; $html = str_replace( '<div class="c-entry-summary__content">', $acf_reserve_link, $html ); return $html; } );css
.reserve-link { display:flex; flex-direction:row-reverse; justify-content:space-between; } .reserve-btn { border: 1px solid #000; padding:10px 50px; border-radius: 10px; } .reserve-link a { text-decoration:none; color: #000; }♥ 0いいねをした人: 居ません2022年2月17日 11:08 PM #99281実際の状況を確認できるURLを共有してください!
♥ 0いいねをした人: 居ません2022年2月18日 12:36 AM #992832022年2月18日 9:03 AM #99295どのようにされたいのか次第ですが、以下の点を吟味された方が良いかもしれませんね。
<div class="c-entry-summary__content">の直下に挿入するべきなのかどうか- なぜ
.reserve-linkにdisplay: flexしているのか
単純に
<div class="c-entry-summary__content">の閉じタグの後に挿入してスタイリングを行えば良いのではないでしょうか?スタイリングに関する知識が必要な場合は検索するとたくさん出てきます。♥ 0いいねをした人: 居ません2022年2月18日 9:07 AM #99299キタジマさん、たとえば有償で相談を行う場合、こちらで販売されているプライベートサポートチケットは、それに該当するのでしょうか?
いえ、プライベートサポートチケット(およびプロプランでのプライベートトピック)は、あくまで一般公開されないトピックをたてるだけのものになります。サポート内容・サポート範囲は一般公開のトピックと全く同じです。
なので、例えば MENTA で探すとか、Snow Monkey エキスパートに掲載されている方に有償相談をやっているか聞いてみるとかですかね?
♥ 0いいねをした人: 居ません2022年2月18日 7:25 PM #99333 -
投稿者投稿
- トピック「任意のタクソノミーブロックで表示させた一覧の中に関連ページへ飛ぶリンクボタンを作りたい」には新しい返信をつけることはできません。