-
投稿者投稿
-
2021年12月9日 5:31 PM #93837
【お使いの Snow Monkey のバージョン】 15.17.0
【お使いの Snow Monkey Blocks のバージョン】13.7.0
【お使いの Snow Monkey Editor のバージョン】6.2.1
【お使いのブラウザ】Chrome
【当該サイトのURL】### 実現したいこと
任意のタクソノミーの投稿を利用して、項目ごとに投稿を表示したい。
### 発生している問題
任意のタクソノミーの投稿を利用して、項目ごとに投稿を表示したいのですが、
編集画面ではそのように表示されても
実際の画面では、全ての投稿が表示されてしまいます。
### 試したこと


投稿カテゴリーで絞っても
任意のタクソノミー以外も載ってきてしまいます。
何か別の方法はありますでしょうか。
何卒ご教授のほどよろしくお願いいたします。
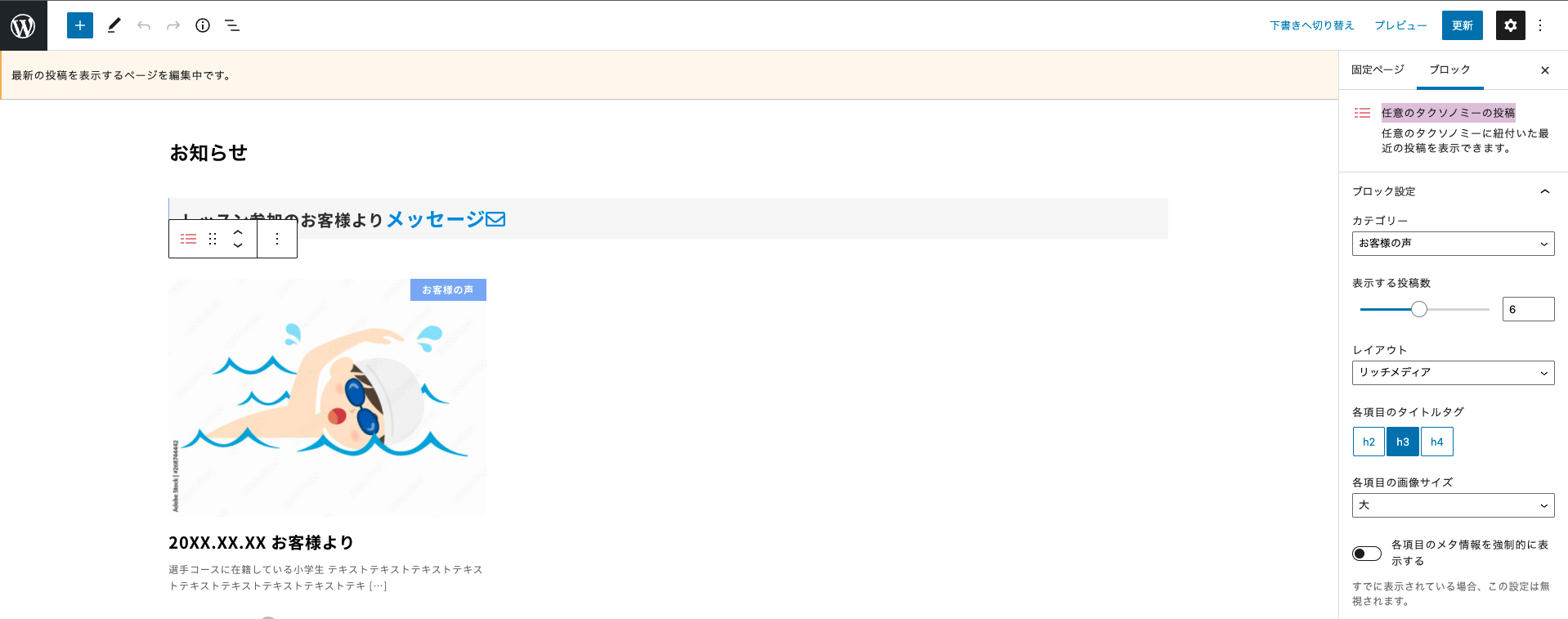
♥ 0いいねをした人: 居ません2021年12月9日 6:42 PM #938492021年12月9日 10:45 PM #938601枚目のスクショに「最新の投稿を表示するページを編集中です。」の表示がありますね。
管理画面の「設定」>「表示設定」で「ホームページの表示」の所「投稿ページ」に「お知らせ」を選択されていると思いますが、その場合は、固定ページの「お知らせ」が投稿のアーカイブ(一覧)ページとして扱われるので、編集画面内のコンテンツは表示されません。
別の固定ページで「任意のタクソノミーの投稿」を使ってみてください。
「お知らせ」のページで「任意のタクソノミーの投稿」を使う場合は、上の「表示設定」の「投稿ページ」の所を「- 選択 -」にして保存すれば、お知らせのページが通常の固定ページとして使えます。2021年12月11日 6:25 PM #93988キタジマ様
まーちゅう様
お世話になっております。
ご教示いただきありがとうございます。
下記の通り設定をしたところ、思い通りの表示になりました。
>>「お知らせ」のページで「任意のタクソノミーの投稿」を使う場合は、上の「表示設定」の「投稿ページ」の所を「- 選択 -」にして保存すれば、お知らせのページが通常の固定ページとして使えます。
ありがとうございました。
♥ 0いいねをした人: 居ません2021年12月11日 10:36 PM #94017解決したとのこと、よかったです! 解決済みの場合はトピックを閉じていただけると助かります。今回はこちらで閉じておきますね。
♥ 0いいねをした人: 居ません -
投稿者投稿
- トピック「任意のタクソノミー投稿について」には新しい返信をつけることはできません。
