【お使いの Snow Monkey のバージョン】 14.3.0
【お使いの Snow Monkey Blocks のバージョン】11.3.0
【お使いの Snow Monkey Editor のバージョン】5.0.6
【お使いのブラウザ】Chrome
【当該サイトのURL】まだローカル環境なのでアップしてません
### 実現したいこと
固定ページ内にグーグルマップを埋め込んだものを画面いっぱいに引き伸ばしたい。
### 発生している問題
### 試したこと
いつも大変お世話になっております。
■ネット上で検索して見つけたやり方
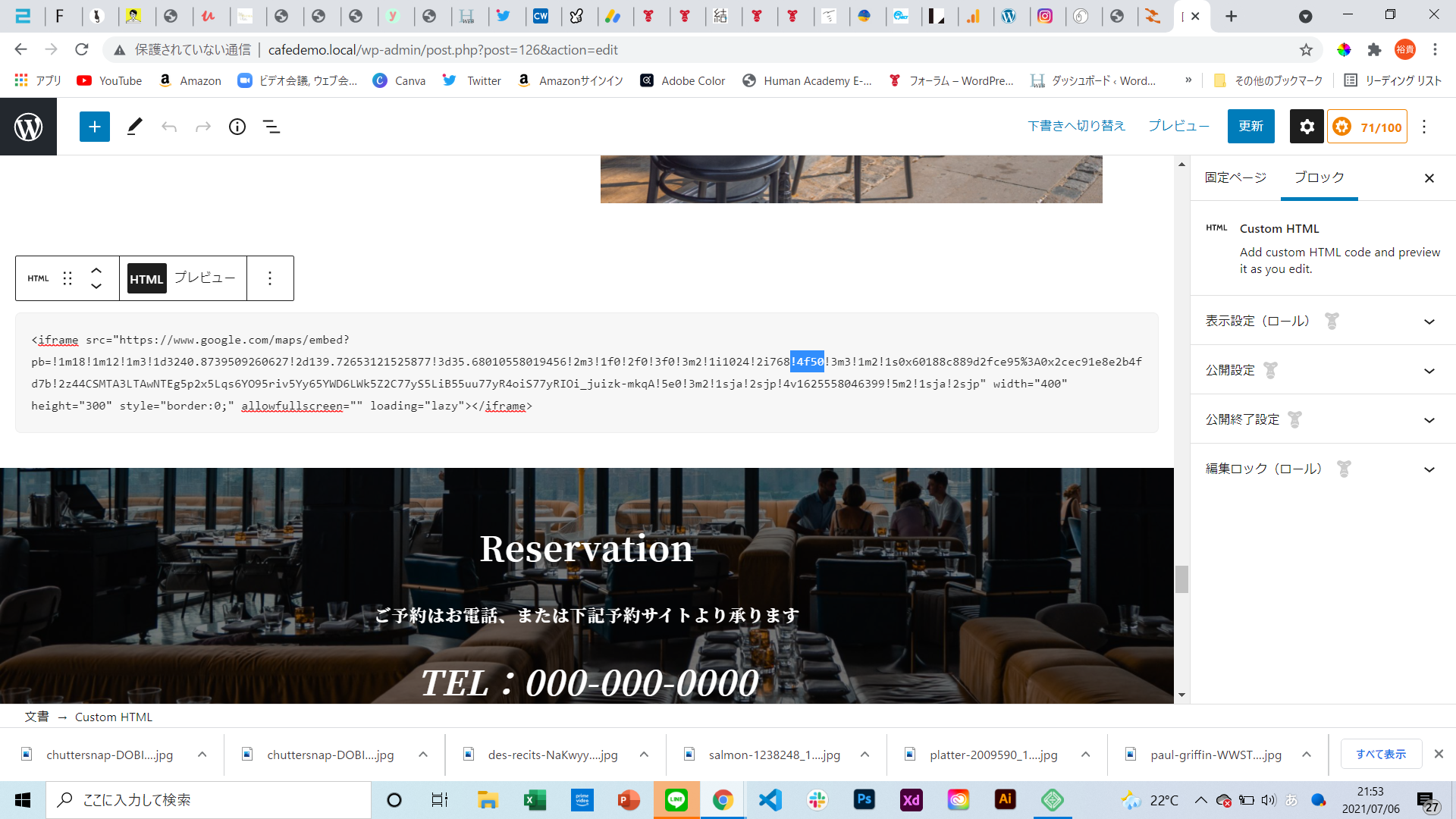
カスタムHTML内の「!4f13.1を!4f50」に変更してみました

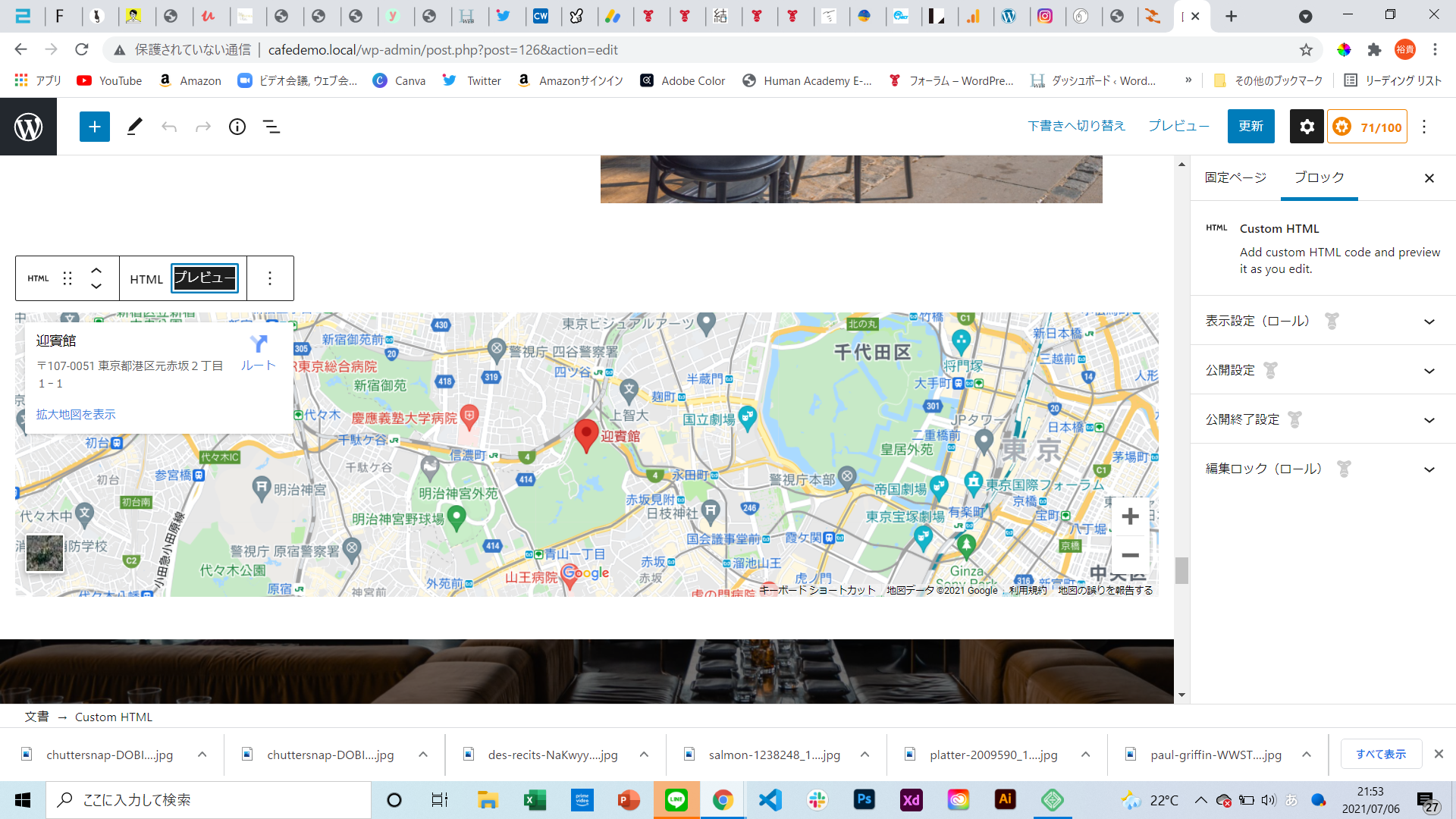
↓エディタ上では引き伸ばされるものの

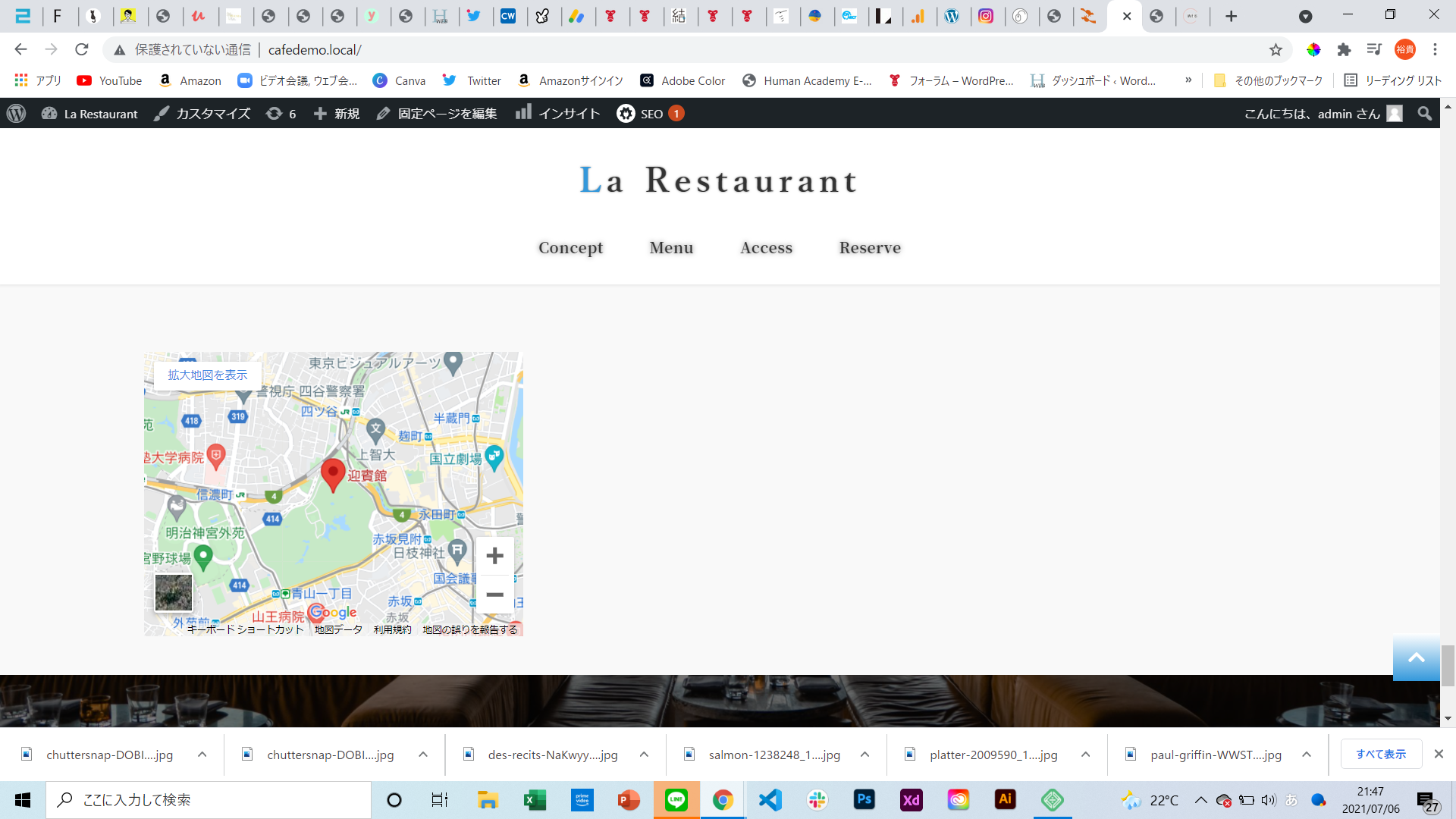
↓更新し、プレビュー画面にいくと反映されません

どのようにしたら画面いっぱいに引き伸ばされますでしょうか?
よろしくお願いいたします。