-
投稿者投稿
-
2018年9月8日 8:24 PM #5347
初めまして、いつも記事を参考にさせていただいています。
ワードプレスは初心者のため、基礎的な質問でしたら申し訳ありません。
現在サイト作成中で
トップには「新着情報」、メニューでブログページを作成し、そこには「ブログ」と
カテゴリー別に表示したいと考えております。
新着情報については、ウィジェット⇒WPAW:任意のタクソノミー~で対応しました。
ブログページは、メニュー⇒カテゴリーで「ブログ」を選択して表示しました。
ですが、ブログページを開くと、アイキャッチ画像とh1の文字が出ます。
これらを消したいのですが、追加cssの設定でできますでしょうか?
または、もっと簡単に投稿のカテゴリーごとに別ページに表示する方法がありましたらご教示よろしくお願いいたします。
♥ 0Who liked: No user2018年9月8日 9:19 PM #5359ちょっとちゃんと読み取れてなかったらごめんなさい。多分、いま下記のような構成になっていますでしょうか?
└ 投稿一覧 ├ 新着情報(というカテゴリー) ├ ブログ(というカテゴリー)WordPress はカテゴリーをつくれば自動的にそのカテゴリーのページもつくられますが、上記の形だと新着情報(というカテゴリー)のページと、ブログ(というカテゴリー)のページだけになってしまうので、僕ならこういう形にするかなと思うのですがどうでしょうか?
├ トップページ └ 投稿一覧(いわゆるブログ) ├ 新着情報(というカテゴリー) ├ カテゴリーA ├ カテゴリーB ├ カテゴリーC ├ ...ブログの中に新着情報も混ざってはしまいますが、多分これが一番シンプルでわかりやすいはずです。どうしても新着情報をブログに混ぜたくなければ、「カスタム投稿タイプ」でつくる方法もありますが、子テーマでカスタマイズしたりしないといけなくなるのでかなりハードルはあがります。
トップページとブログ一覧ページをつくる方法は下記のマニュアルを確認してみてください。
♥ 0Who liked: No user2018年9月8日 10:12 PM #5364早々のご返信ありがとうございました。
そうですね、キタジマさんが仰ったようなカテゴリー分けを現在はしていて、
新着情報はトップページに埋め込んでいる状態です。
ブログと新着情報を分けて欲しいという依頼でした。
一応なんとか分けることはできたのですが
もっとシンプルな方法で混ぜない方法があればと思いお聞きしました。
別な質問で、
現在、「ブログ」カテゴリーを1ページにしているのですが、追加cssで色々してみたのですが
アイキャッチ画像と、h1の「ブログ」の文字を消すことができませんでした。

もしこちらが分かりましたら教えていただきたいです。
よろしくお願いいたします。
♥ 0Who liked: No user2018年9月10日 9:26 AM #5381新着情報をカスタム投稿タイプにするのが一番確実にわける方法ではあると思います。カスタム投稿タイプはプラグインでつくることができます。
Snow Monkey はカスタム投稿タイプだとプロフィールボックスがでないとか関連記事がでないとかいろいろ違いがあって、ブログと同じような感じにするには一工夫必要です。全部このスレッドでやるとちょっと雑多になってしまうので、もしカスタム投稿タイプでやってみる場合は、あれ?となったときに都度スレッド立てて頂ければ!
アイキャッチ画像と、h1の「ブログ」の文字を消すことができませんでした。
カスタマイザー > 追加 CSS か、子テーマの CSS に下記を追加してみてください。
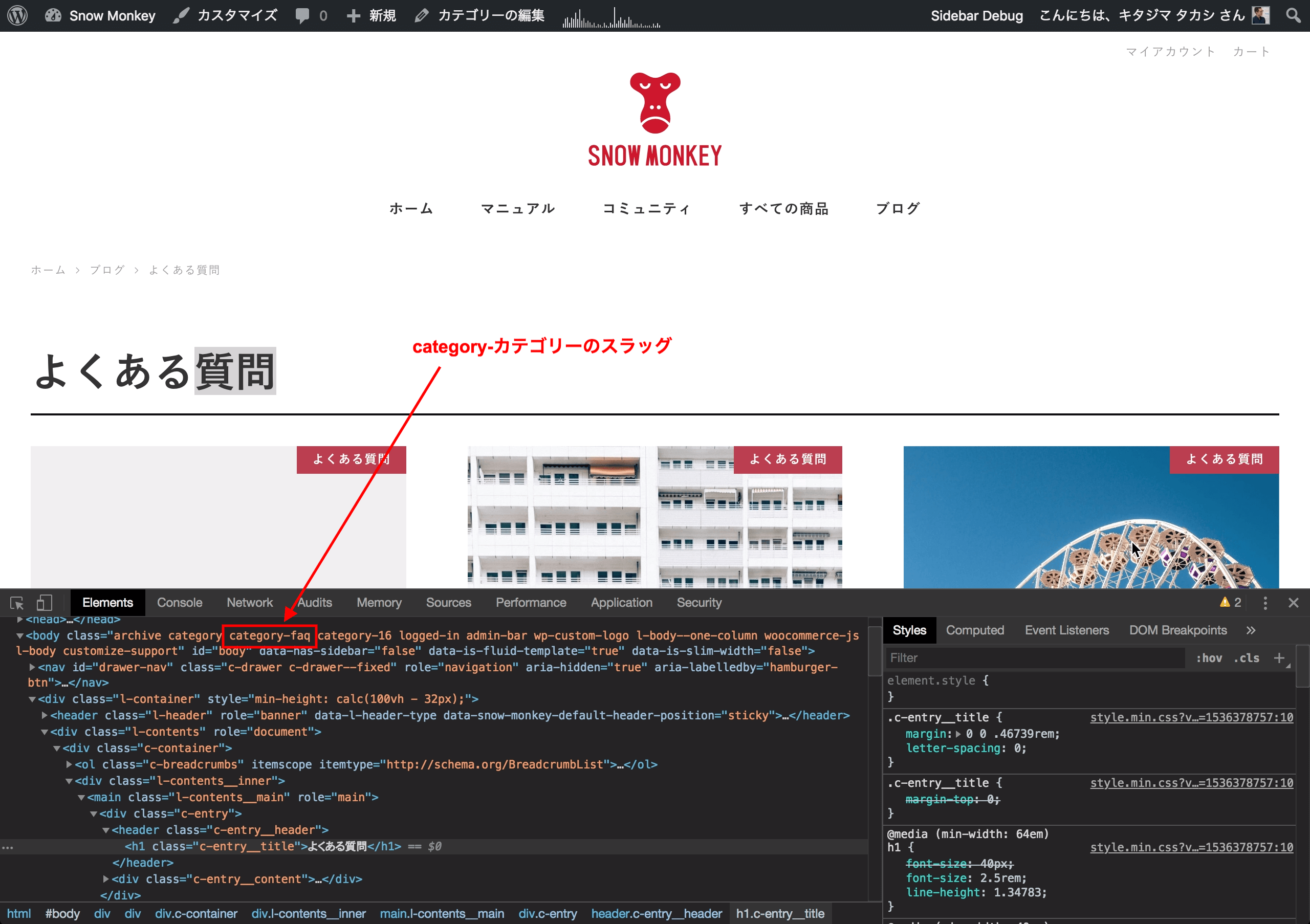
/** * スラッグが faq のページヘッダー(アイキャッチ画像)を非表示 */ .category-faq .c-page-header { display: none; } /** * スラッグが faq のカテゴリータイトルを非表示 */ .category-faq .c-entry__header { display: none; }上記はカテゴリーページのスラッグ(URL)が「faq」の場合の例です。「ブログ」というカテゴリーのものを消したいとのことなので、スラッグは「ブログ」とか「blog」になっているのではと思いますが、Chrome ブラウザのデベロッパーツールで確認するのが簡単かなと思います。

もしくはカテゴリーの編集ページでも確認できます。(ダッシュボード > 投稿 > カテゴリー > 任意のカテゴリーの編集ページを開くと「スラッグ」という項目で確認できます)
♥ 0Who liked: No user2018年9月10日 11:02 PM #5421丁寧なご返信ありがとうございます。
取り急ぎ、h1を消す事ができました!プラグインについては、試してみて、もし分からなければまたご質問させていただきます。
ありがとうございました。
♥ 0Who liked: No user -
投稿者投稿
- トピック「投稿のカテゴリーごとに別ページに設定したい」には新しい返信をつけることはできません。


