-
投稿者投稿
-
2023年2月10日 5:11 AM #117875
【お使いの Snow Monkey のバージョン】19.0.2
【お使いの Snow Monkey Blocks のバージョン】18.0.1
【お使いの Snow Monkey Editor のバージョン】 9.1.1
【お使いのブラウザ】Chrome
【当該サイトのURL】### 実現したいこと
全ページに対してフッターメニューのすぐ上にロゴやフォームなどのセクションを追加したいです。
### 発生している問題
お知らせ(投稿)一覧ページと投稿ページに画像のように再利用ブロックを設置したのですが反映されませんでした。
### 試したこと
投稿ページは全幅で表示されないのとフッターメニューのすぐ上に設置されず中途半端な位置に表示されてしまいます。
お手数ですがご教示いただけると幸いです。。
♥ 0Who liked: No user2023年2月10日 5:14 AM #117877画像添付していませんでした。

 ♥ 0Who liked: No user2023年2月10日 12:32 PM #1179172023年2月11日 7:04 AM #117947
♥ 0Who liked: No user2023年2月10日 12:32 PM #1179172023年2月11日 7:04 AM #117947キタジマ様、返信いただきありがとうございます。
こちらのサイトの再現になります。
店内の様子、店舗情報は再現なしです。
「お問い合わせ」を「ご予約」にしてほしいようで、「flatpickr」というカレンダーを希望されましたがプラグインをいれれず、Booking Packageで対応しました。
Snow Monkey には「フッター固定ナビゲーション」と「フッターサブナビゲーション」がありますが、「フッターメニュー」というのはそのどちらかのことでしょうか?
┗フッターサブナビゲーションのほうです。
♥ 0Who liked: No user2023年2月13日 12:06 PM #1180512023年2月14日 7:19 AM #118161キタジマ様
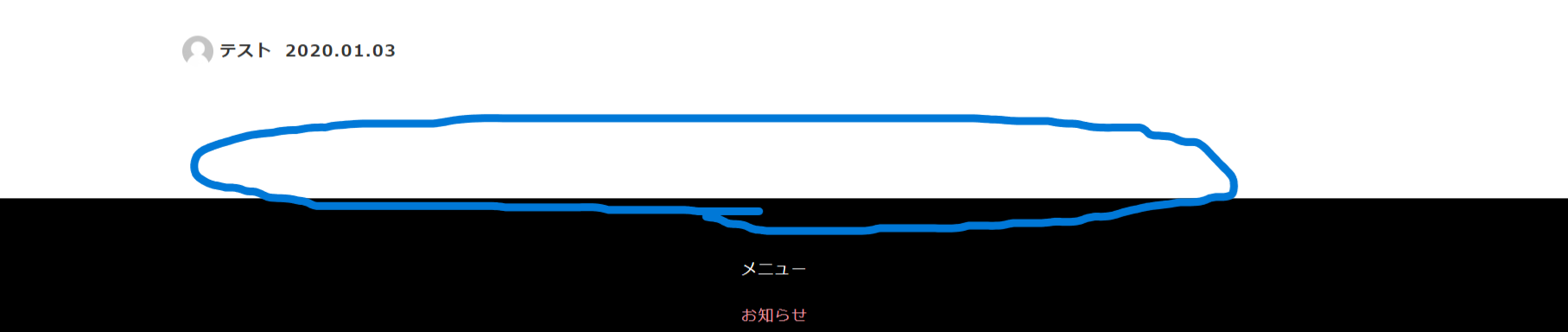
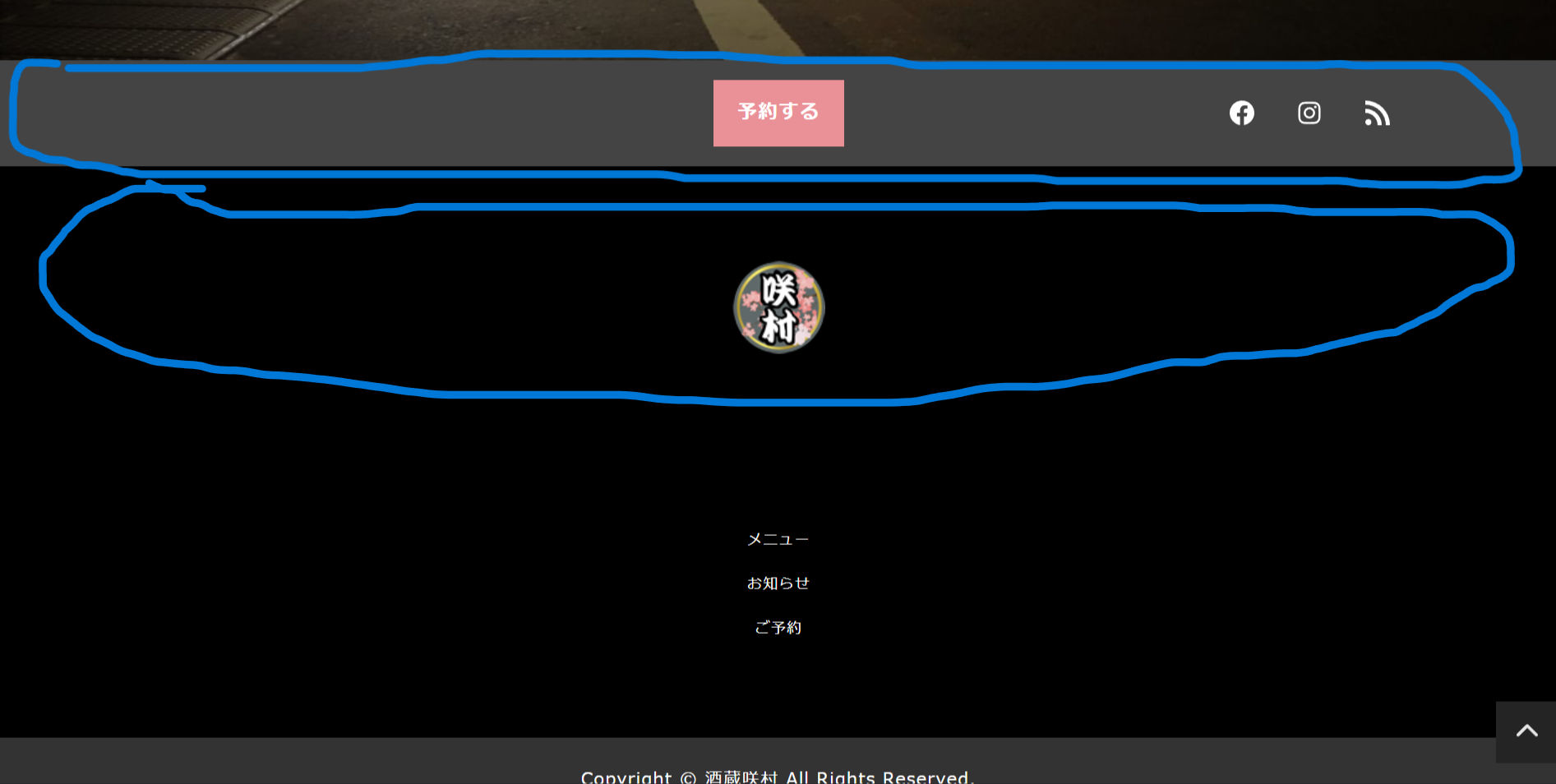
手描きの線で申し訳ありませんがご了承ください。

上記画像の丸で囲った2つのブロックを下層ページにも追加したいです。
※投稿一覧ページと投稿記事のページにだけうまく反映されません。
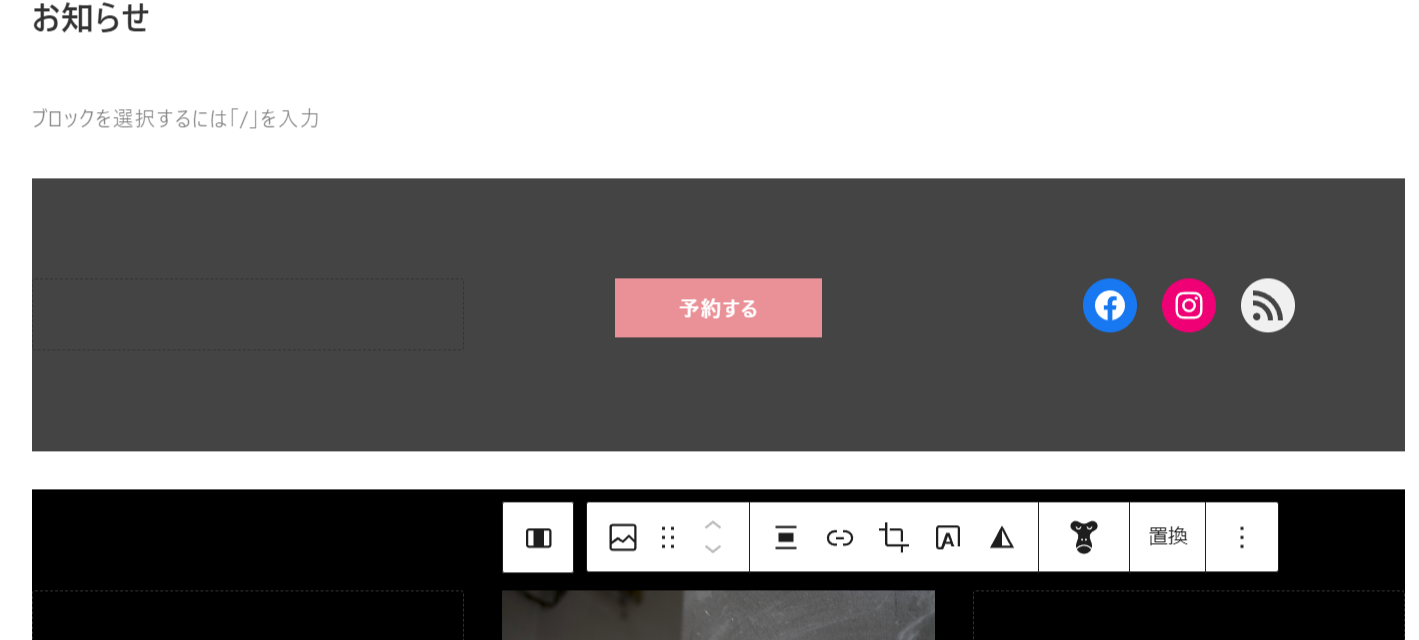
現状、固定ページの投稿一覧ページに

このようにブロック追加してるのですが

矢印の部分に挿入したいのですが何も表示されません。
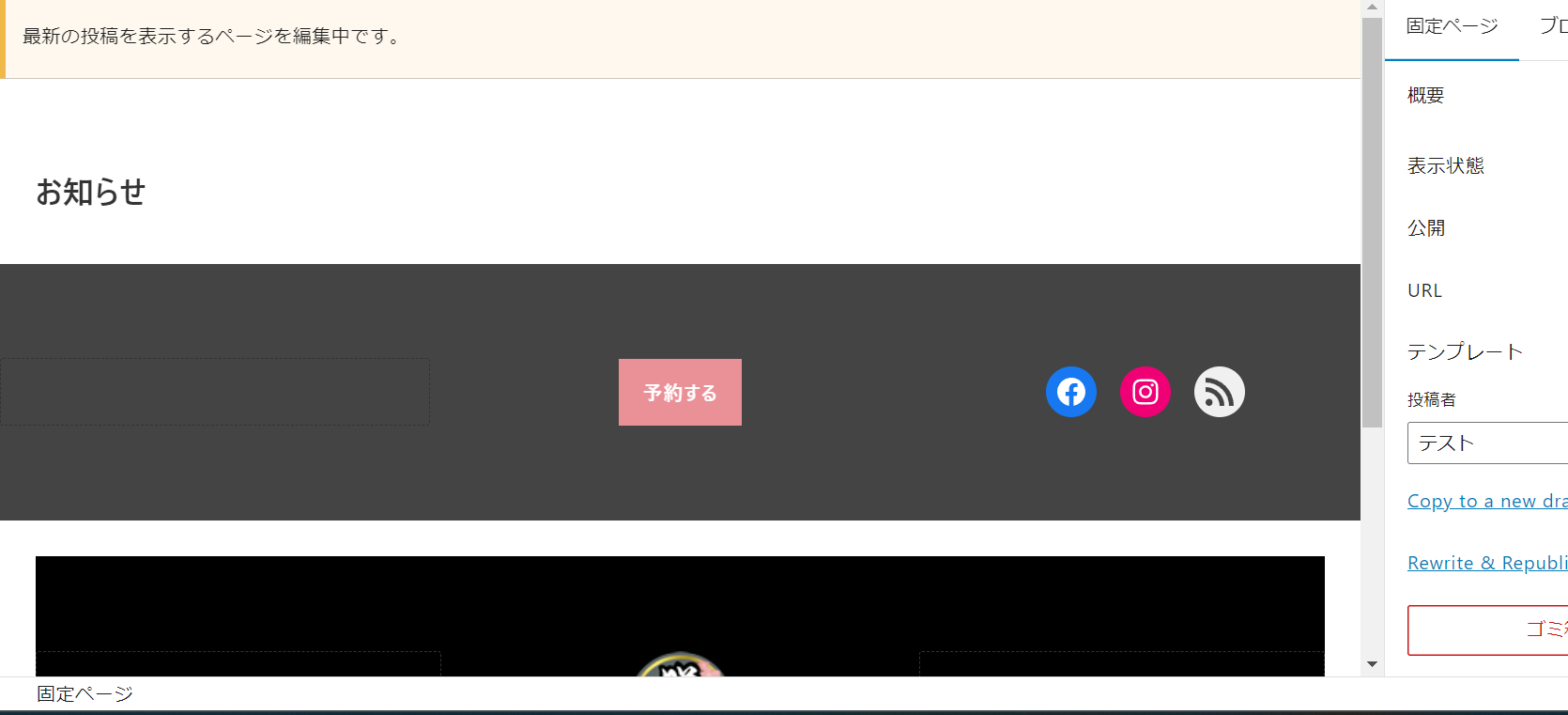
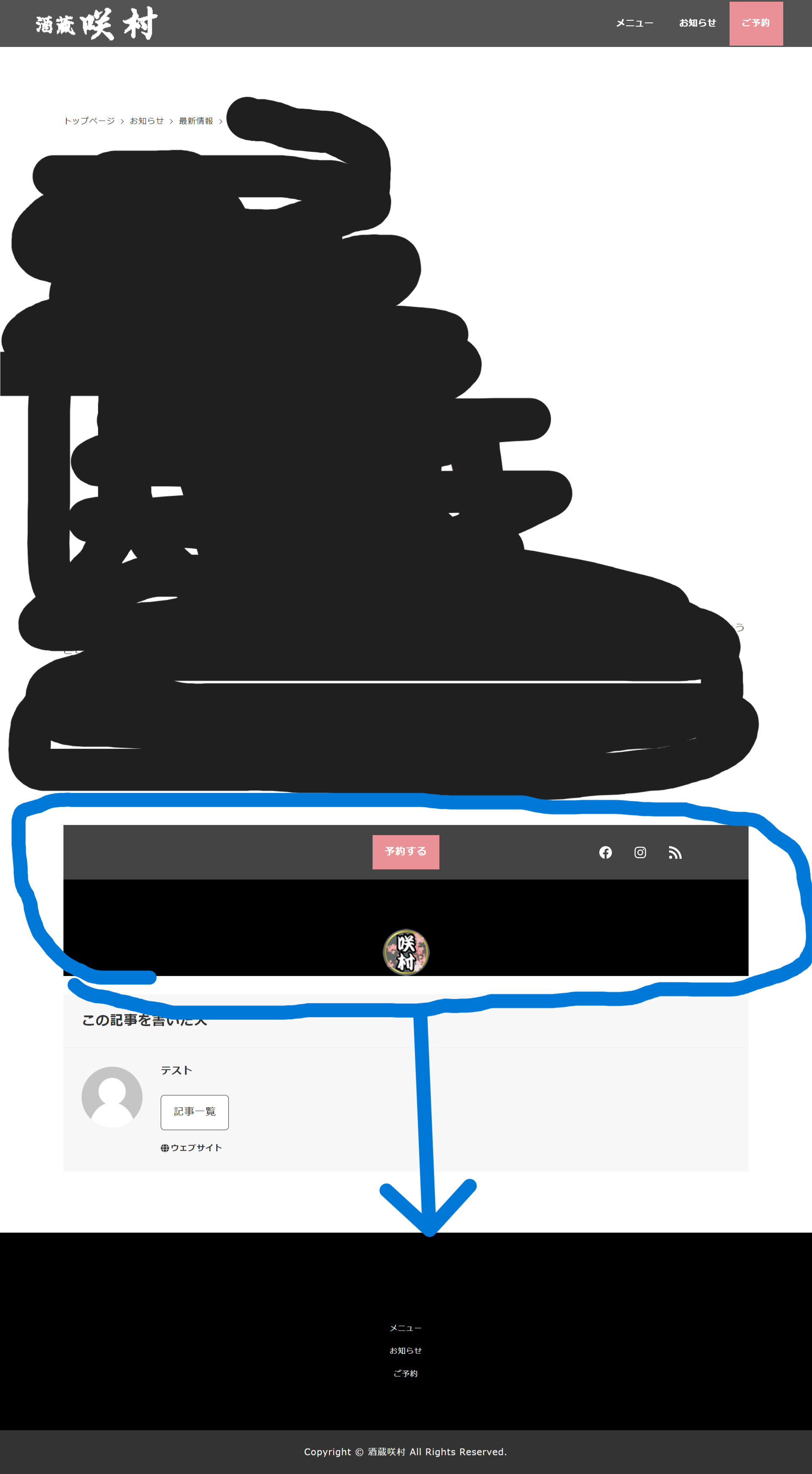
投稿記事のページに関しましても

このようにブロックを追加したのですが

矢印の場所に挿入したいのですが上の方に表示されてしまうので幅が狭くなってしまいます。
長くなってしまいましたがお手すきの際にご教示いただけると幸いです。
よろしくお願いいたします。
♥ 0Who liked: No user2023年2月14日 10:23 AM #118176詳しくありがとうございます!
現状、固定ページの投稿一覧ページに
これは現状出ないのが仕様になります。Twenty系のテーマでも出ないので、多分 WordPress 的にも出ないのが一般的なのだと思います。
投稿記事のページに関しましても
あーそうですね、エディターで入力できるのはあくまで記事のエリアだけなので、その外の部分にはウィジェットで入れるか、コードを書いて入れるかになります。コードの場合、下記のコードで実現できました。
add_filter( 'snow_monkey_template_part_render_footer', function( $html ) { // 再利用ブロックを footer.php の HTML の真上に追加 return do_blocks( '<!-- wp:block {"ref":1844} /-->' ) . $html; } );再利用ブロックの id(↑の場合は 1844)は、ブロックエディター上で再利用ブロックを挿入して、エディターをテキストモードに切り替えれば確認できます。
2023年2月15日 6:21 AM #118258キタジマ様、ご返信ありがとうございます。
これは現状出ないのが仕様になります。Twenty系のテーマでも出ないので、多分 WordPress 的にも出ないのが一般的なのだと思います。
そうなのですね。かしこまりました。
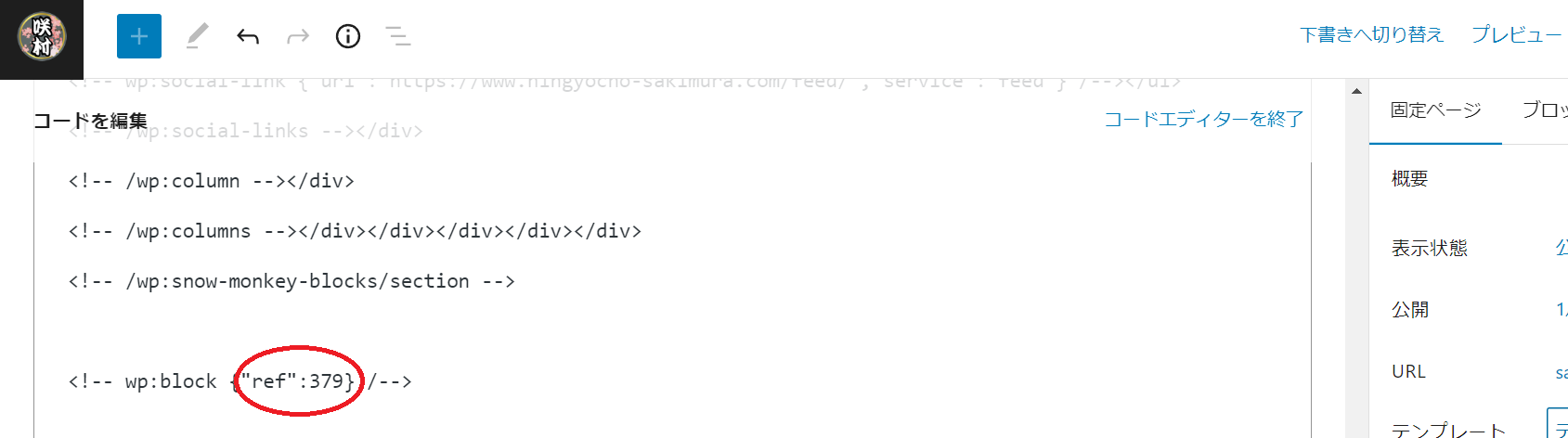
再利用ブロックの id(↑の場合は 1844)は、ブロックエディター上で再利用ブロックを挿入して、エディターをテキストモードに切り替えれば確認できます。
すみませんテキストモードに切り替えるというのはクラシックエディタのことでしょうか?
コードエディターというもので表示された下記画像の丸で囲ったものがidでしょうか?

再利用ブロックの idは括弧内のシングルクォーテーションの間に記述でよろしいでしょうか。
return do_blocks( '' ) . $html; } );こちらに記述したところ

このようになってしまいました。
度々の質問で申し訳ありませんがご教示いただきたく存じます。
♥ 0Who liked: No user2023年2月15日 8:31 AM #1182642023年2月16日 6:01 AM #118346 -
投稿者投稿
- トピック「投稿ページに再利用ブロックが効かない」には新しい返信をつけることはできません。
