-
投稿者投稿
-
2021年8月8日 7:02 PM #83604
【お使いの Snow Monkey のバージョン】15.1.2
【お使いの Snow Monkey Blocks のバージョン】未使用
【お使いの Snow Monkey Editor のバージョン】未使用
【お使いのブラウザ】Chrome
【当該サイトのURL】開発中です### 発生している問題
お世話になります。
投稿編集画面(エディター)で、今まで効いていた外部CSSが効かなくなりました。具体的には、
Snow Monkey 15(WordPress5.8)になってから、投稿編集画面で外部CSSが効かなくなりました。
Snow Monkey 14.x(WordPress5.7)では効いていました。外部CSSは、下記の公式ガイドの「My Snow Monkey に CSS ファイルを配置する」を参考に配置しています。
https://snow-monkey.2inc.org/2019/02/04/my-snow-monkey-plugin/実際のページでは問題なく効いています。
投稿編集画面で外部CSSを有効にする方法はありますでしょうか?### 試したこと
・カスタマイザーの「追加CSS」に追加してみましたが、NGでした。
・ブラウザのキャッシュを削除しましたが、NGでした。よろしくお願いいたします。
♥ 0Who liked: No user2021年8月9日 2:24 PM #83660実際の画面をみてみないとなんともわかりませんが、v15 から WordPress 5.8 の変更にあわせて管理画面の CSS の詳細度に変更が入っています。もしかしたらその影響で Nmr さんが追加した CSS が効かない(Snow Monkey の CSS より詳細度が弱く上書きできていない)のかもしれません。
効いていない部分にフォーカスした状態で、デベロッパーツールを開き(右クリック → 要素を選択)、追加した CSS が適用されているのかどうか、適用されているけど効いていないのかどうかを調べてみてください。もし可能であればそのデベロッパーツールを開いた状態のスクショをいただけると CSS のアドバイスもできるかもしれません。
2021年8月9日 11:15 PM #83705丁寧なご対応ありがとうございます。
詳細度が変更になっているのですね。
CSSは扱えますので、下記を調べてみました。【試してみました】
試しに外部CSSに !important を付けてみたのですが、こちらもNGでした。【デベロッパーツール】
デベロッパーツールで見てみたところ、投稿画面で追加CSSは当たっていませんでした(取り消された形跡もありませんでした)。
実際のページには当たっています。【気になる点】
●投稿画面では、SnowMonkey本体のh2・h3のCSSも効いていない(背景グレー&縦棒のデザインのCSSが存在していない。取り消された形跡もありません)(カスタマイザーで「標準」を選択しています)
●段落テキストの色もSnowMonkyのグレーではなく、真っ黒に見えます。
●「引用」はカッコのデザインが当たっています。
●なんとなくですが、投稿画面ではSnowMonkey本体のCSS・外部CSS共に効いておらず、全てがデフォルトになっているように見えます。【画像添付します】
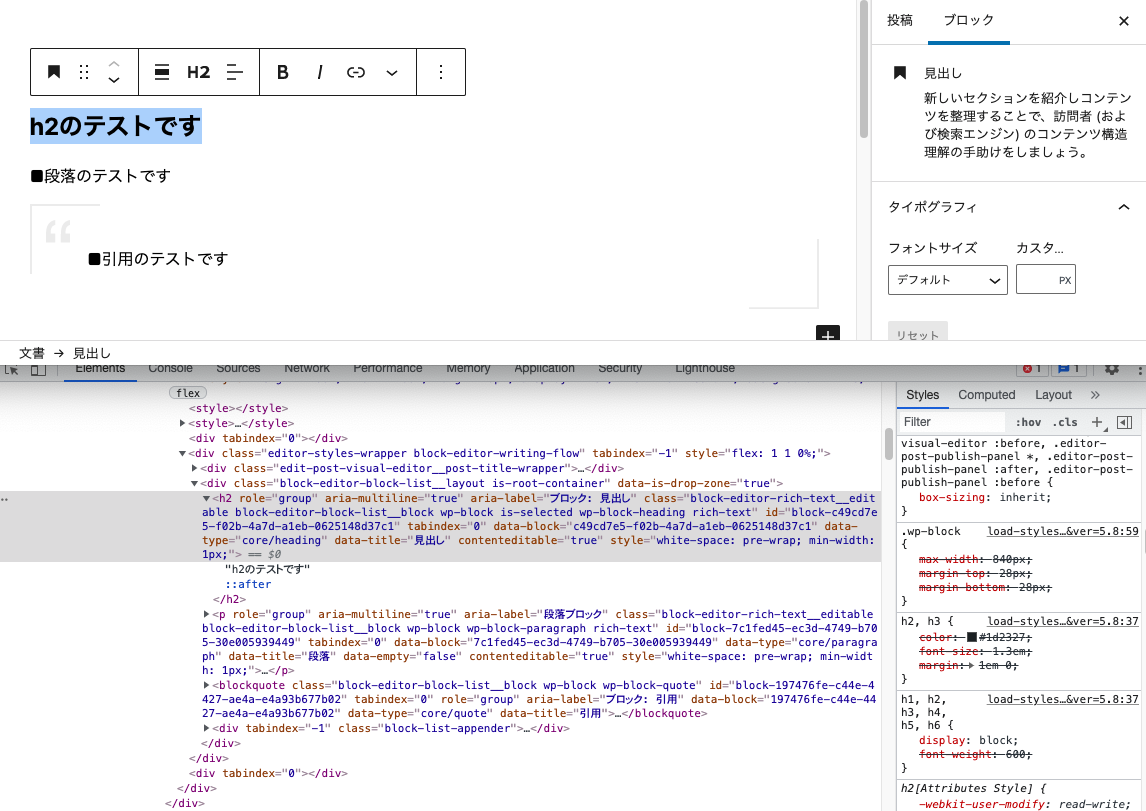
1)投稿画面のキャプチャ

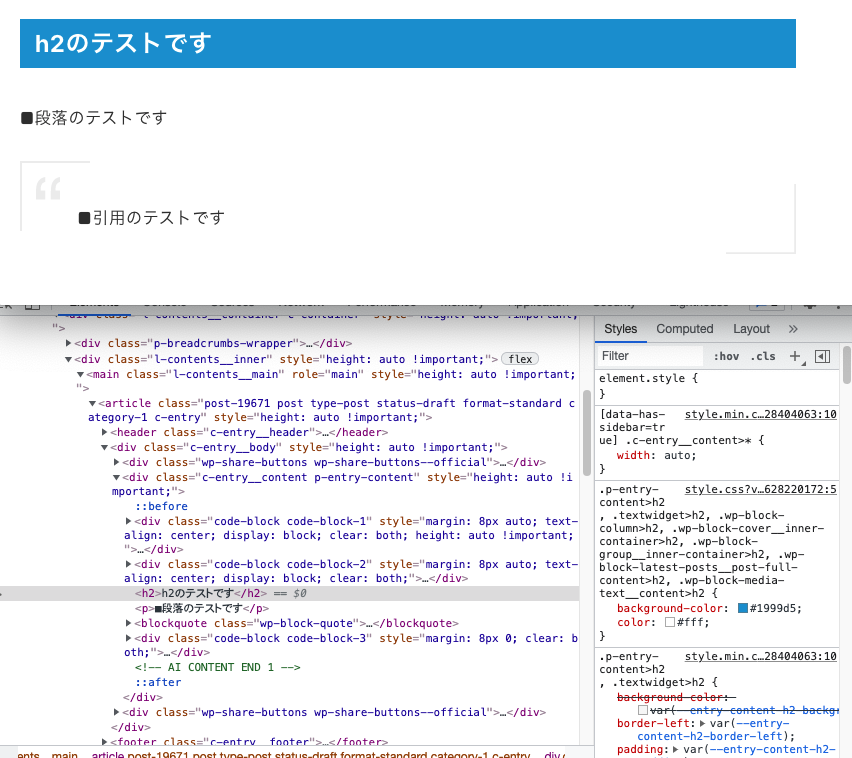
2)実際のページのキャプチャ

こちらで何か分かりますでしょうか?
お手数をおかけしすみませんが、よろしくお願いいたします。♥ 0Who liked: No user2021年8月10日 10:23 AM #83759詳しくありがとうございます!!
引用のデザインがあたっているのに見出しには当たっていないというのは妙ですね…。ちなみにですが Snow Monkey Diet プラグインをインストールされてたりしますかね?
♥ 0Who liked: No user2021年8月10日 10:35 AM #83760キタジマさま
ご返信ありがとうございます。
この引用のデザインはSnowMonkeyのCSSが当たった状態なのですね。
Snow Monkey Dietプラグインは使用しておりません。
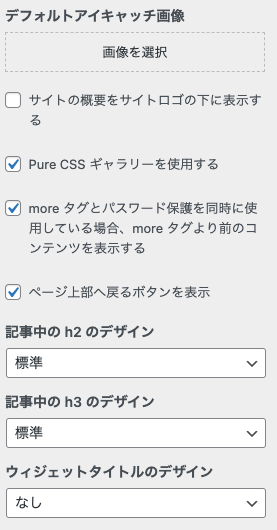
ちなみに、カスタマイズの「基本デザイン」の設定は添付画像の通りです。
他に手がかりになりそうな点があれば確認します。
よろしくお願いいたします。♥ 0Who liked: No user2021年8月10日 3:39 PM #83807んーちょっとわからないので、僕用のアカウントを作成してもらい、実際に編集画面にログインしてみせてもらうことって可能でしょうか?
♥ 0Who liked: No user2021年8月10日 4:21 PM #83820キタジマさま
承知しました。
どちらのメールアドレスに連絡するとよろしいでしょうか?
また、どこまでの権限が必要になりますか?お手数をおかけしすみません。
よろしくお願いいたします。♥ 0Who liked: No user2021年8月10日 7:22 PM #83845いくつか調べて分かったことがあります。
※Snow Monkey 15.2のバージョンアップが来ていたので、v15.2にして試しました。
●Snow Monkey Blocksプラグインを入れると、投稿画面でSnow Monkey本体のh2・h3のCSSが反映されるようになりました。プラグインを無効化するとh2・h3のCSSは反映されなくなりました。
●Snow Monkey Blocksプラグインを入れた状態でも、My Snow Monkeyから読み込んだ外部CSSは、投稿画面には反映されませんでした。実際のページには反映されます。
●Snow Monkey Blocksの有無に関わらず、カスタマイザーの「追加CSS」に書いたCSSは投稿画面に反映されました(私の1つ目の投稿に「カスタマイザーの追加CSSに書いても反映されなかった」と書きましたが、私の確認違いでした。すみません。)
以上、現状のご報告でした。
よろしくお願いいたします。♥ 0Who liked: No user2021年8月11日 8:11 AM #838752021年8月11日 9:11 AM #838942021年8月11日 11:01 PM #83996キタジマさま
早速のご対応ありがとうございました!
投稿画面で、Snow Monkey本体のh2の見出しCSSが反映されたことを確認いたしました!ただ、当初の問題だった「My Snow Monkeyから読み込んでいる外部CSSが、投稿画面に反映されない」点は解消しませんでした。
下記が確認した点です。
環境:WordPress5.8 / SnowMonkey15.2.1 / Snow Monkey Blocks12.0.3●デベロッパーツールで確認したのですが、CSSが取り消されている形跡はありませんので、詳細度の強度ではなさそうです(外部CSS自体が読み込まれていないように見えます)。
●実際のページには、外部CSSは反映されています。
●カスタマイザーの「追加CSS」に書いたCSSは、投稿画面にも反映されます。
●外部CSSはMy Snow Monkeyから下記のコードで使って読み込んでいます。
// 実際のページ用の CSS 読み込み add_action( 'wp_enqueue_scripts', function() { wp_enqueue_style( 'my-snow-monkey', untrailingslashit( plugin_dir_url( __FILE__ ) ) . '/style.css', [ Framework\Helper::get_main_style_handle() ], filemtime( plugin_dir_path( __FILE__ ) ) ); } ); // エディター用の CSS 読み込み add_action( 'after_setup_theme', function() { add_editor_style( '/../../plugins/my-snow-monkey/style.css' ); } );▼外部CSSの場所
wp-content/plugins/my-snow-monkey/style.css▼CSS(例)
.test { color: red; }●WordPress5.7.2 / SnowMonkey14.3.5 の環境では、上記と同じ方法でCSSを読んでいますが、投稿画面にも外部CSSは反映されています。
以上が、現在の状況です。
何か分かりそうでしょうか…。
よろしくお願いいたします。♥ 0Who liked: No user2021年8月12日 7:38 AM #840112021年8月12日 10:56 AM #84031キタジマさま
反映されるようになりました!
ご対応ありがとうございました!このトピックの1つめに書きましたが、Snow Monkeyサイトの「My Snow Monkey に CSS ファイルを配置する」のページにこのコードが書かれていますので、ご修正いただくと今後の問い合わせが減るかと思います。
↓このたびは丁寧なご対応ありがとうございました!
トピック閉じます! -
投稿者投稿
- トピック「投稿編集画面(エディター)で、外部CSSが効かなくなりました」には新しい返信をつけることはできません。

