- このトピックには11件の返信、2人の参加者があり、最後に
TarCoon☆CarToonにより4週、 1日前に更新されました。
-
投稿者投稿
-
2024年3月23日 6:58 PM #137680
【お使いの Snow Monkey のバージョン】バージョン: 25.4.2
【お使いの Snow Monkey Blocks のバージョン】バージョン 20.4.3
【お使いの Snow Monkey Editor のバージョン】バージョン 9.3.3
【お使いのブラウザ】Safari バージョン17.4
【当該サイトのURL】https://tarcoon.me/現行のピックアップスライダーと旧ピックアップスライダー(非推奨)では画面の表示サイズが違います。
PCデスクトップ表示やスマートフォン表示など、ウインドウサイズもそれぞれ大きく違います。
旧ピックアップスライダーは画面いっぱいにスライダーが表示されてて見栄えがとても良く気に入っていました。
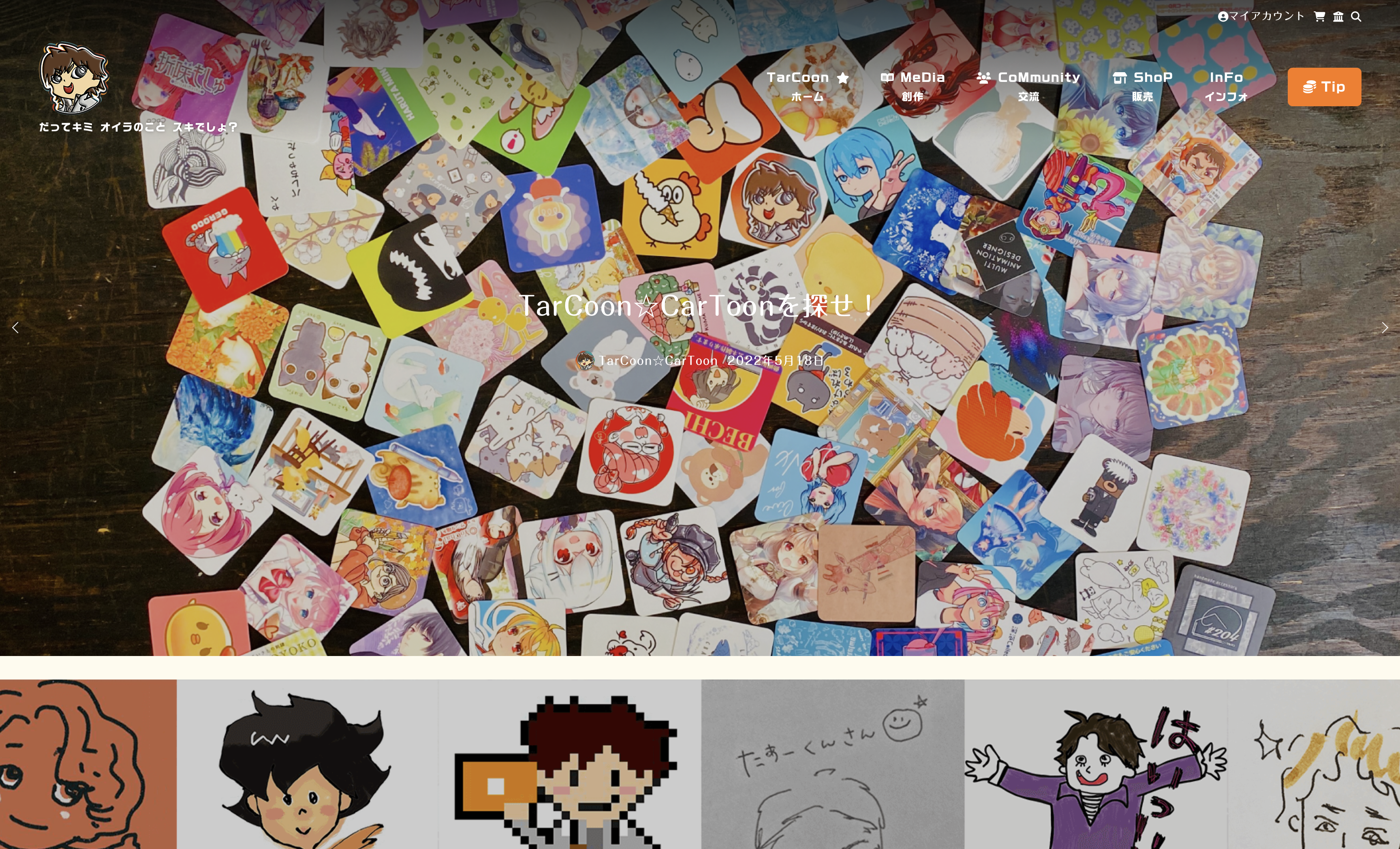
そこで、ピックアップスライダーの表示サイズのカスタマイズ方法を教えていただきたいと思い、こちらに投稿させていただきました。■現行 PCデスクトップ これから

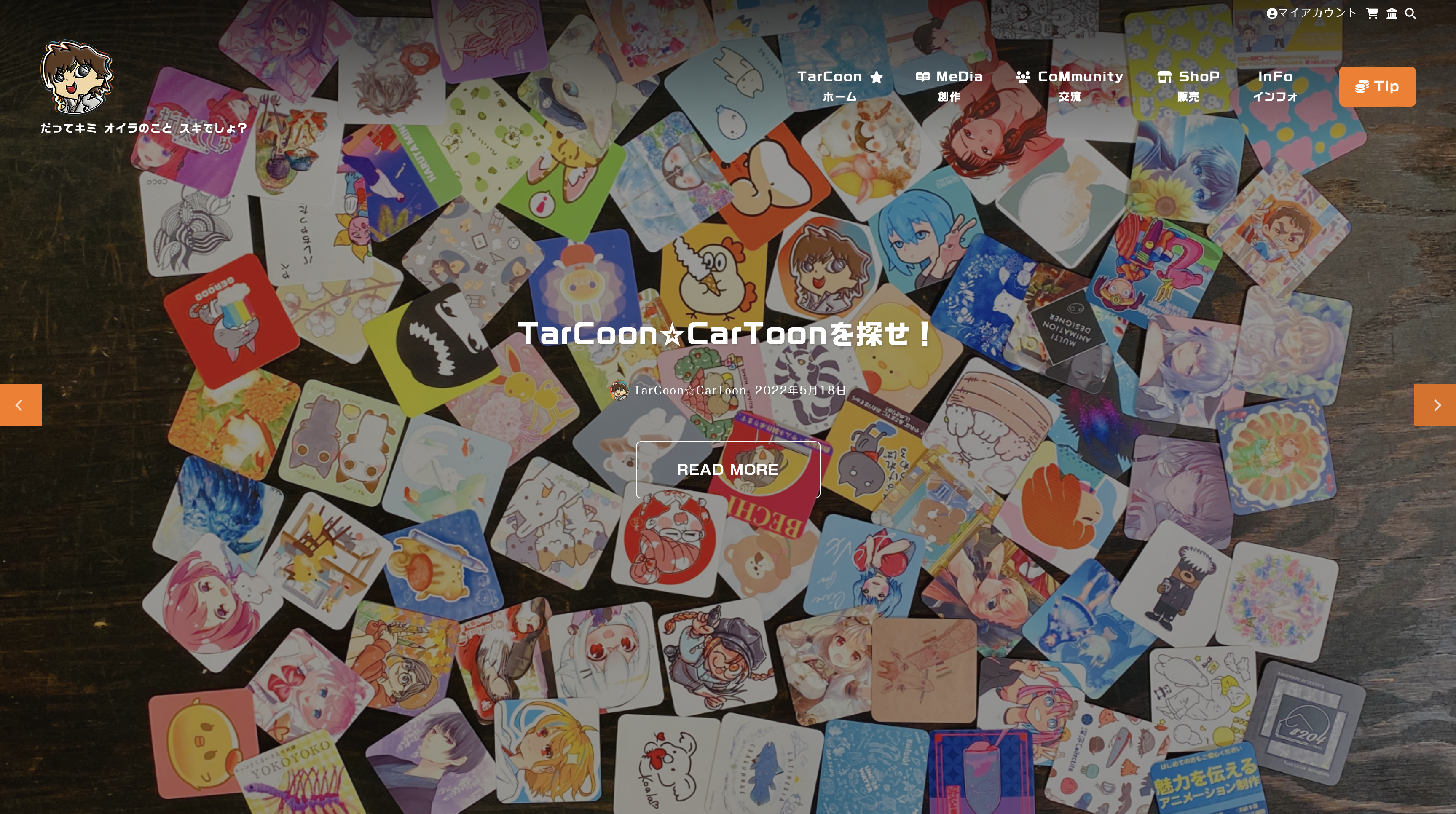
■非推奨 PCデスクトップ これにしたい

■現行 スマートフォン これから
■非推奨 スマートフォン これにしたい
現行のピックアップスライダーをなるべく、旧ピックアップスライダー(非推奨)と同じ表示サイズにしたいです。
表示速度を落とす場合がありますので使用は推奨しないとのことですので、この縦横表示の比率がどの程度、表示速度を落とすことにつながるのかはわかりませんが、もし問題がないようであれば変更したいです。
旧ピックアップスライダー(非推奨)と同じ表示サイズにカスタマイズするにはどうすればいいでしょうか?
♥ 0いいねをした人: 居ません2024年3月24日 9:29 PM #1377032024年3月25日 12:51 PM #137728ありがとうございます!
比較用にTESTページを作成していたので、そちらを確認していただければと思います。
よろしくお願いいたします。2024年3月25日 4:00 PM #137737超助かります!ありがとうございます!
早速確認してみました。僕も忘れていたのですが、新ピックアップスライダーはスマホでも常に16:9になるようになってしまっているために、タイトルが長いとはみ出したり、矢印に被ったりということが発生してしまっていました。旧ピックアップスライダーはスマホのときは16:9ではなくなるのでスマホでもタイトルがちゃんと読めます。
これは新ピックアップスライダーの検証が甘いために発生した不具合なので(ほぼ)旧ピックアップスライダーと同じ感じになるように修正を入れようと思います。お急ぎの場合は下記の CSS をコピペしてください。Snow Monkey Blocks のアップデート後、追加した CSS は消していただければと思います。
@media (min-width: 768px) { .smb-spider-pickup-slider__item { max-width: 75%; } .smb-spider-pickup-slider .spider__slide:before { padding-top: 178%; } }2024年3月25日 10:46 PM #1377512024年3月28日 1:43 PM #137821早速アップデート対応ありがとうございました。
確認したところ、PCデスクトップ表示ではいい感じに表示されました。
ありがとうございます!大変満足しております。しかし、
ウチのサイト(https://tarcoon.me)では、ピックアップスライダーはウィジットのオーバーレイ表示で使っているのですが、
スマートフォン表示では表示が上下の余白がなくなってしまいます。
これの調整をするカスタマイズ方法があれば教えていただきたいです。
ちなみに、 旧ピックアップスライダー(非推奨)ではバランスの良い表示になります。■現行 スマートフォン これから
■非推奨 スマートフォン これにしたい
よろしくお願いいたします。
♥ 0いいねをした人: 居ません2024年3月28日 2:12 PM #1378272024年3月28日 2:19 PM #1378282024年3月28日 3:24 PM #1378332024年3月28日 4:00 PM #137835.l-overlay-widget-area .smb-spider-pickup-slider .spider__slide の min-height を適当な数値で上書きしてみるとどうでしょうか?
すみませんどういうふうに封じを入れればいいのかわかりません。仮の数字を入れてものを教えていただけませんか?
あ! ピックアップスライダーの中のテキストが見えなくなっちゃってますね。ちょっと修正入れます!
アップデートは完了しました。テキストも表示されていい感じです。ありがとうございます。
♥ 0いいねをした人: 居ません2024年3月28日 7:05 PM #137839TarCoon☆CarToon さんのサイトのピックアップスライダーが新型になっていたので確認したところ、
min-heightは関係なくて、「ShortSpot☆ SS0 GarageBandで音楽を作ってiPhoneで撮った映像を組み合わせた映像作品!制作に至る経緯や参考にした動画を紹介します。」
のタイトルが長いために、それが高さを押し広げているという感じのようでした。下記の CSS を追加して文字サイズを少し小さくするのはどうでしょうか?
.l-overlay-widget-area .smb-spider-pickup-slider__item__title { --_font-size-level: 3; }2024年3月29日 2:05 PM #137855 -
投稿者投稿
- トピック「旧ピックアップスライダー(非推奨)と同じ表示サイズにしたい。」には新しい返信をつけることはできません。
