-
投稿者投稿
-
2019年6月21日 5:11 PM #19202
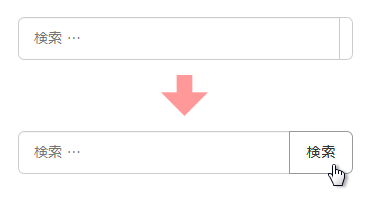
サイドバーや追尾サイドバーに「検索」を配置した際の検索ボックスのデザインが、以下のように2種類確認できます。
こういった場合にこちらの表示となる。というような特徴があるようでしたら、教えていただけますでしょうか。
【IE11やChromeで見た場合】

【Firefoxで見た場合】

このように、同じページを見た場合にも異なるので、ブラウザによる違いなのかと思ったのですが、こちらのテーマを利用されているサイトをFirefoxで見た場合、Chromeと同様の右に「検索ボタン」が表示されるデザインとなっています。
私としても、「Chromeと同様の右に検索ボタンが表示されるデザイン」で統一して運用したいと思っていますが、何かCSSやMy Snow Monkeyプラグインに追記する方法があるなど、おわかりのようでしたら、よろしくお願いします。
♥ 0Who liked: No user2019年6月23日 2:21 PM #19377Mac の FireFox でみてみたのですが、どちらもボタンが表示されていました。あとで Windows でも確認しようと思いますが、キャッシュを削除したり、プライベート(シークレット)モードで開いても変わらないでしょうか?
♥ 0Who liked: No user2019年6月24日 10:12 AM #19423ご確認ありがとうございます。
ご連絡いただいた方法を試してみましたが、変化はありませんでした。これは推測になりますが、Snow Monkeyのバージョンによるものではないでしょうか。
現在(2019年6月)の最新バージョンのsnow-monkey.zipを使用させていただいていますが、試しに古いバージョンのsnow-monkey-4.4.zipを適用してみたところ、Firefoxで下記イメージのようになりました。右側の検索ボタンが、通常時に少し表示されていて、マウスオーバーで全部表示されるという感じです。(IE11やChromeは問題なく表示されていることに変わりありません。)

最初に例としてお伝えした他のご利用者は最新バージョンではないから表示されている、という可能性があるのかなと思いました。(パララックスエフェクトも確認できますので)
念のためショーケースページに掲載の、私の理想の表示状態である先輩サイトをお伝えします。
https://wakegenic.jp/course05/
https://digital-terakoya.com/2019/03/1118/
https://www.wp-plugin-api.com/細かいところで恐縮な気持ちもありますが、他者サイトにて使用させていただく場合に引っ掛かる部分となりますので、改善のご検討をいただけますと嬉しいです。よろしくお願いします。
※ちなみに、Windows環境です。
♥ 0Who liked: No user2019年6月24日 12:31 PM #19432Mac の Firefox では Snow Monkey 公式サイトをみてもボタンが表示されていたのですが、Windows の Firefox だと報告をいただいたようにボタンが隠れてしまっていました。
4.4.x と最新バージョンでの違いがちょっとよくわからなかったのですが、下記の CSS を追加すると Windows の Firefox でも表示が改善されました。アップデートでこの CSS を Snow Monkey に追加しようと思いますが、僕の Windows は仮想環境のものであるため、もし実機の Windows をお持ちのようでしたら、下記の CSS を追加 CSS に追加して、表示の確認をしてもらえないでしょうか?
.c-input-group__field > input[type="search"] { max-width: 100%; }♥ 0Who liked: No user2019年6月24日 12:49 PM #19436いただきましたCSSを自前のサイトに追加し、Windows の Firefoxにて確認しました。
見事、右側の検索ボタンが表示され、理想の状態になりました。
噂通りの迅速なご対応、誠に感謝です。ありがとうございました。
♥ 0Who liked: No user2019年6月24日 1:20 PM #19439確認ありがとうございます!実機でも改善されて良かったです。次のアップデートで Snow Monkey 自体にこの修正をとりこむようにします。
♥ 0Who liked: No user -
投稿者投稿
- トピック「検索ボックスの形状について」には新しい返信をつけることはできません。
