-
投稿者投稿
-
2024年4月16日 5:13 PM #138773
いつもお世話になっております。
どうしても解決できなかったため初歩的で申し訳ありませんがご教授お願いいたします(>人<)
【お使いの Snow Monkey のバージョン】 25.4.3
【お使いの Snow Monkey Blocks のバージョン】 20.5.2
【お使いの Snow Monkey Editor のバージョン】 9.4.0
【お使いのブラウザ】 Google Chrome
【当該サイトのURL】 https://payforwardfestival.jp/peacefulmaker### 実現したいこと
横並びで、両サイドのセクションをスクロールで固定したい
&
モバイルでカバー背景を固定したい### 発生している問題
当初のデザインはPCでも1カラムでしたが、背景画像が固定が反映されず指定の画像が荒くなりうまく表示できませんでした。
そのため、別の対応としてPCでは3カラム、モバイルでは1、3列目を非表示にして1カラムというデザインに変更にすることで、ある程度画像が理想のサイズで表示できるようにはなりましたが1、3列目が同時にスクロールされるため固定したいのですが純粋にカスタマイズ方法がわかりません、、、
### 試したこと
カバーでの背景固定はやってみましたがセクションが固定するわけではありませんでした。
各セクションはカバーで1,3列目はフルハイトにしています。
CSSは左右のセクションにそれぞれ
.coverfix_left、.coverfix_rightを付けて/*ABOUTページ*/ .coverfix_left{ position:fixed; top:0; left:0; z-index: -1; } .coverfix_right{ position:fixed; top:0; right:0; z-index: -1; }をしましたが真中のセクションだけが表示されます。
CSSの初歩的な質問で大変申し訳ありませんが、今後モバイルファーストのデザインを勉強したため別のやり方でも構わないので黒背景部分が出ないようにできるカスタマイズ方法を知りたいです。
カバーで背景固定をオンにしているのに固定されないのはなぜなのかご教授いただけますと幸いです。
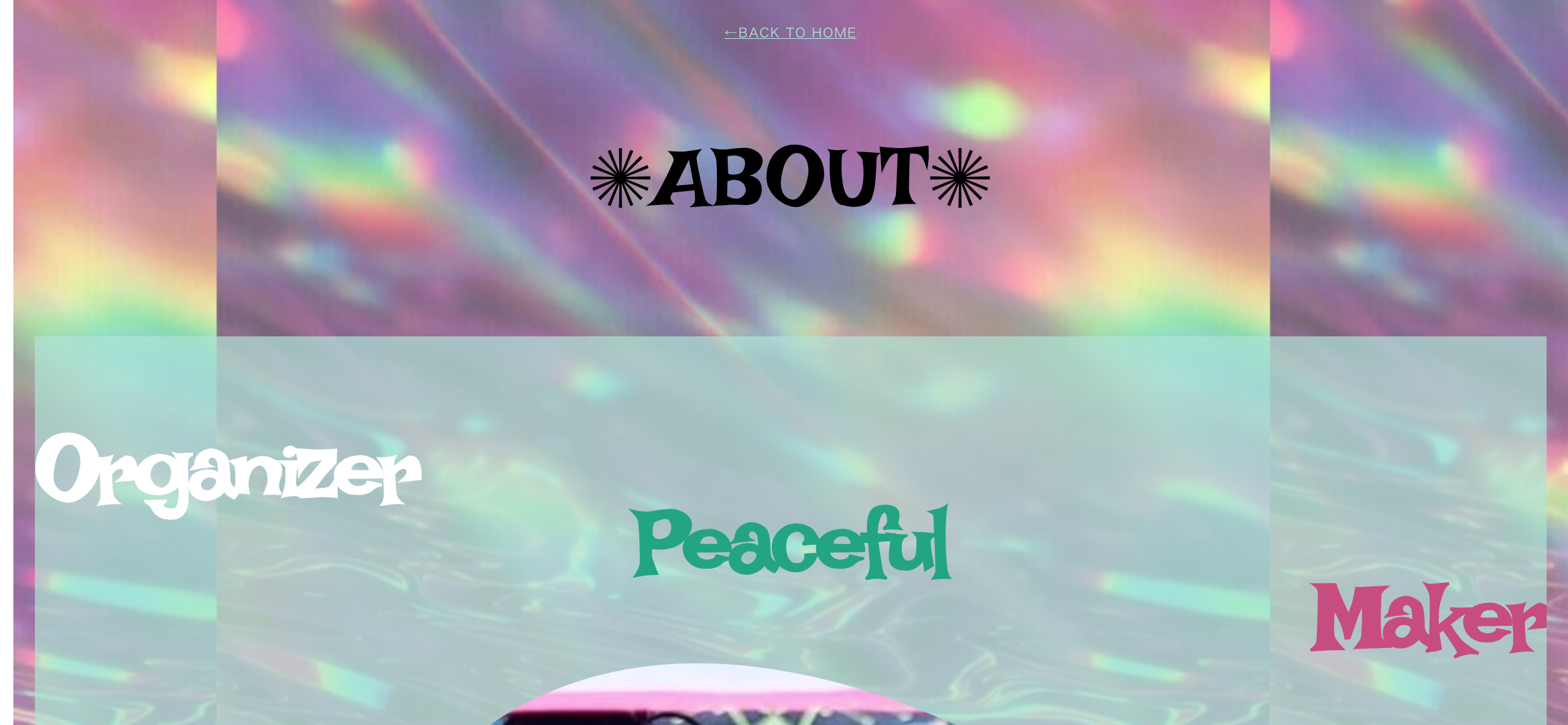
参考画像です↓

(↑CSSをつけてない状態)

(↑CSSをつけた状態)
♥ 0いいねをした人: 居ません2024年4月18日 8:52 AM #138821カバーでの背景固定はやってみましたがセクションが固定するわけではありませんでした。
現状はカバーブロックは背景固定にしていないという認識であっていますかね?
カバーブロックの背景固定は、
background-attachment fixedで背景画像を固定する仕組みのようなのですが、iOS Safari はbackground-attachment fixedが効かない仕様になっているみたいです。なのでスマホでも固定したい場合は独自に実装する必要があります。〜しましたが真中のセクションだけが表示されます。
position: fixedにすると、その要素は「表示されるレイヤーが変わる」ような形になるので、左右をposition: fixedにすると真ん中のカバーブロックと同一のレイヤーには何も存在しない = いっぱいに広がる、という感じになります。一応それっぽく表示されるような CSS を書いてみました。
@media (min-width: 1024px) { .coverfix_left { position:fixed; left: var(--body-margin-left); } .coverfix_center .wp-block-cover__inner-container { max-width: calc(100vw - var(--body-margin-left) - 286px * 2); margin-right: auto; margin-left: auto; } .coverfix_right { position:fixed; right: 0; } }が、画面幅が1024px〜1200pxくらいのときの真ん中のコンテンツの表示が結構きついので、個人的にはレイアウトを考え直したほうがベターなのかなぁと思いました。
背景固定画像があくまで装飾で、画像のここからここまでをきっちり見せたい、というようなことがないのであれば、下記のような方法にするのも良いのかなと思いました。
– 「Thanks…for coming.〜」という文字列は無し
– カバーブロックを使うのをやめる
– 適当なフックで背景画像用の画像を追加し、position: fixedして位置も調整する(背景画像を表示するのがこのページだけならフックを使わずにエディターで画像ブロックを入れて class を追加して〜でも良いかも)♥ 0いいねをした人: 居ません2024年4月19日 10:31 PM #138886ご丁寧にありがとうございます。
いただいたいた提案でも一度実装してみましたが、どうも上手くいきませんでした、、
スマホでは両サイドを非表示にするのですが
いただいたCSSを参考に(かなり強引なやり方ではありますが;)
下記のように実装をさせていただくことにしました。
.coverfix_left {
width:15%;
z-index:99;
position:fixed;
left: var(–body-margin-left);
}.coverfix_center .wp-block-cover__inner-container {
max-width: 60%;
margin-right: auto;
margin-left: auto;
}.coverfix_right {
width:15%;
position:fixed;
right: 0;
}ちなみに
中央の『max-width: calc(100vw – var(–body-margin-left) – 286px * 2);』
の286pxの定義についてなぜその数字になるのか、今後の勉強のために教えていただけないでしょうか?
また、
現状はカバーブロックは背景固定にしていないという認識であっていますかね?
カバーブロックの背景固定は、background-attachment fixed で背景画像を固定する仕組みのようなのですが、iOS Safari は background-attachment fixed が効かない仕様になっているみたいです。なのでスマホでも固定したい場合は独自に実装する必要があります。
とのことですが、
現状でも背景固定は中央のカラムのみを下記画像のように設定していました。

PCでは中央ピンクの背景は固定されているのですが、
スマホ版GoogleCromeで確認した場合も固定がされていませんでした、、
こちらも同じ理由でしょうか?何度も申し訳ございませんm(_ _)m
♥ 0いいねをした人: 居ません2024年4月21日 9:13 AM #138907の286pxの定義についてなぜその数字になるのか、今後の勉強のために教えていただけないでしょうか?
僕が確認したときの左右の幅がだいたい 286px だったので、中央のカラムは画面幅からその大きさを引いた大きさを指定しました。左右の幅がなぜ 286px なのかは追えませんでした…。
スマホ版GoogleCromeで確認した場合も固定がされていませんでした、、
こちらも同じ理由でしょうか?あ、中央は意識してませんでした、すみません。固定されていない理由は同じだと思います。中央の背景画像も position: fixed で固定するようにすればスマホでも固定されると思います。
♥ 0いいねをした人: 居ません -
投稿者投稿
- このトピックに返信するにはログインが必要です。
