-
投稿者投稿
-
2023年9月11日 11:24 AM #130937
【お使いの Snow Monkey のバージョン】25.1.4
【お使いの Snow Monkey Blocks のバージョン】20.3.0
【お使いの Snow Monkey Editor のバージョン】9.3.0
【お使いのブラウザ】chrome
【当該サイトのURL】https://hirotax.jp/### 実現したいこと
特定の固定ページのみヘッダーメニューとパンくずを非表示にすることはできますか?
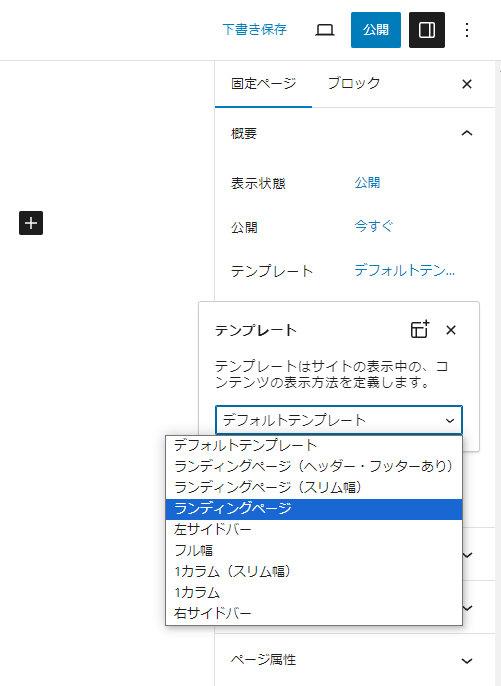
やりたいことは、サイト内にランディングページを設置したいと考えてます。
CSS HTML の知識がほぼないのですが、可能なものか、また他の方法はあるかアドバイス頂けると助かります。
よろしくお願いします。### 発生している問題
### 試したこと
♥ 0いいねをした人: 居ません2023年9月12日 9:59 AM #130969CSS で消すのがいちばん簡単だと思います。
各ページにはそのページ専用の class が付与されているのでそれを使います。例えば「税務顧問・記帳支援」のページの場合で説明します。「税務顧問・記帳支援」のページを開き、右クリックするとポップアップ内に「ページのソースを表示」という項目がでると思うのでそれをクリックしてください。するとそのページのソースが表示されるので、
<body data-rsssl=1 class="page-template-default page page-id-10435 wp-custom-logo l-body--one-column-slim l-body" id="body"のように
<bodyで始まる行を探してください。そこにあるpage-id-10435がそのページ用の class になります。あとは、ダッシュボード→カスタマイザー→追加 CSS を開いて、
.page-id-10435 .p-breadcrumbs-wrapper { display: none; }と記述すればパンくずリストが消えます。複数ページのパンくずリストを消したい場合は
.page-id-10435 .p-breadcrumbs-wrapper, .page-id-10436 .p-breadcrumbs-wrapper { display: none; }のようにカンマ区切りでセレクタを追加してください。
あとヘッダーメニューも消したいとのことですが、「ヘッダーメニュー」とは具体的にどの部分のことを指していますかね? ロゴも含めたヘッダー全体なのか、あくまでロゴを除いたメニュー部分だけなのか…
2023年9月12日 6:40 PM #1309962023年9月13日 12:15 PM #131017キタジマさん
とてもわかりやすい説明ありがとうございます!
教えて頂いた通りに追加CSSで、特定の固定ページのパンくずを消すことができました!
大変助かりました!!それと、ロゴを含めたヘッダーメニューを非表示にしたいのですが、可能なものでしょうか?
よろしくお願いします。
♥ 0いいねをした人: 居ません2023年9月13日 12:25 PM #1310182023年9月13日 3:26 PM #1310322023年9月13日 5:59 PM #1310422023年9月14日 10:56 AM #1310642023年9月14日 10:58 AM #131065 -
投稿者投稿
- トピック「特定の固定ページのみヘッダーメニューとパンくずを非表示にしたい」には新しい返信をつけることはできません。